
Introducción
El desarrollo web cambia continuamente con nuevas tecnologías y enfoques innovadores. A medida que la web sigue evolucionando, vemos actualizaciones interesantes que hacen que los sitios web sean más rápidos, más fáciles de usar y más atractivos.
Este artículo explora algunas de las tendencias clave que configuran el futuro del desarrollo web y lo que podrían significar para nuestra experiencia en Internet. A medida que crece la demanda de aplicaciones web dinámicas e interactivas, los desarrolladores deben adaptarse continuamente a las nuevas tecnologías.
Nuevas tendencias en desarrollo web
1. WebAssembly (Wasm)

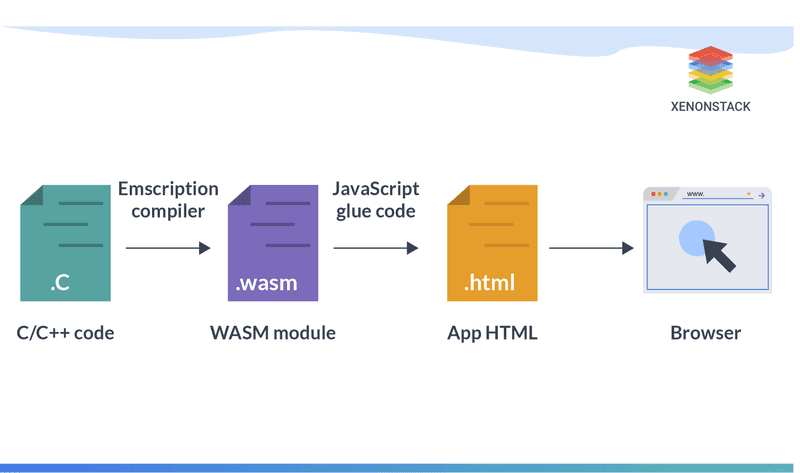
Fuente: https://www.xenonstack.com/hubfs/web-assembly-flowdiagram-xenonstack.png
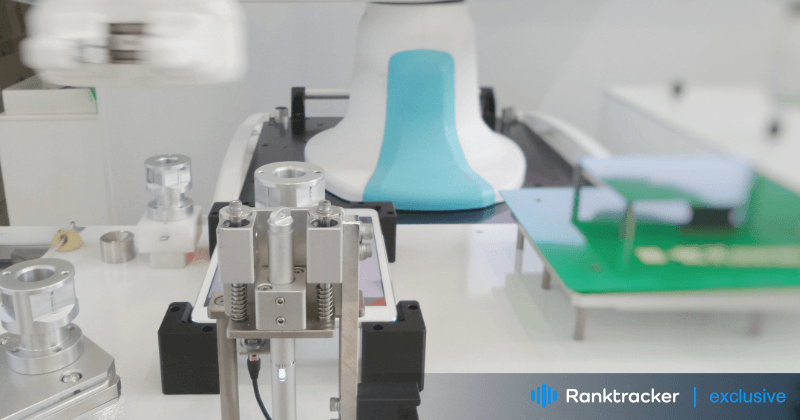
WebAssembly está cambiando la forma en que experimentamos las aplicaciones web, haciéndolas más rápidas y potentes.
Mejorar el rendimiento de las aplicaciones web
Tradicionalmente, las aplicaciones web se basan en JavaScript, pero WebAssembly permite a los desarrolladores escribir partes de su código en otros lenguajes de programación, como C, C++ o Rust, que luego se convierten en un formato especial que los navegadores web pueden ejecutar con gran eficacia. Esto significa que podemos tener aplicaciones complejas, como editores de vídeo, juegos y herramientas de diseño, funcionando sin problemas en un navegador, sin necesidad de instalar nada en nuestros ordenadores.
Cómo funciona WebAssembly
El proceso comienza cuando los programadores escriben el código en un lenguaje como C o C++. A continuación, este código se transforma en un módulo WebAssembly, que es un archivo pequeño y optimizado que los navegadores pueden entender. Junto con este módulo, también se crea algo de código JavaScript para ayudar al código WebAssembly a interactuar con el resto de la aplicación web. Por último, todo se combina en una página web, que el navegador puede cargar y ejecutar, ofreciendo un rendimiento de alta velocidad directamente en el navegador.
WebAssembly está allanando el camino a una nueva generación de aplicaciones web tan rápidas y sensibles como las aplicaciones nativas que tradicionalmente descargamos e instalamos. A medida que más desarrolladores adopten WebAssembly, podemos esperar una nueva oleada de potentes aplicaciones basadas en navegador que antes se creían imposibles.
2. Uso del aprendizaje automático y la IA
Las tecnologías deIA y aprendizaje automático (ML) se integran cada vez más en las aplicaciones web para mejorar la experiencia del usuario y automatizar tareas.
Funciones basadas en IA
Estamos empezando a ver cómo se utilizan con más frecuencia funciones impulsadas por la IA, como los chatbots, las recomendaciones personalizadas y el análisis predictivo. Estas herramientas hacen que las aplicaciones web sean más inteligentes y adaptables.
Por ejemplo, los chatbots pueden responder preguntas al instante, las recomendaciones personalizadas sugieren productos o contenidos basados en lo que te gusta, y el análisis predictivo puede anticipar lo que podrías necesitar a continuación.
Análisis de datos y perspectivas
La IA y el ML también pueden analizar datos para proporcionar información y mejorar la toma de decisiones. Esto significa que las aplicaciones web pueden ser más eficaces a la hora de comprender el comportamiento y las preferencias de los usuarios, lo que se traduce en experiencias aún más personalizadas y relevantes.
3. Interfaz de usuario de movimiento

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Fuente: https://aelaschool.com/en/interactiondesign/ui-animation-create-motion-design
Motion User Interface (UI) está evolucionando con varias tendencias modernas que mejoran el diseño web haciéndolo más interactivo y atractivo.
Microinteracciones
Las animaciones pequeñas y sutiles, como la pulsación de botones o los efectos hover, ya son estándar. Estas microinteracciones proporcionan información inmediata, mejoran la experiencia del usuario y guían las acciones sin problemas.
Transformaciones 3D
La incorporación de efectos y transformaciones 3D, como la rotación de objetos o el desplazamiento de paralaje, añade profundidad y dinamismo a las páginas web. Esta tendencia crea una experiencia de usuario más envolvente.
Movimiento para contar historias
Utilizar el movimiento para contar una historia o guiar a los usuarios a través de una narración es cada vez más popular. Las animaciones que se despliegan a medida que el usuario se desplaza pueden hacer que el contenido sea más atractivo y memorable.
**Animaciones personalizables
Las herramientas y bibliotecas permiten ahora animaciones más personalizadas, adaptadas a la identidad y el lenguaje de diseño de la marca, que proporcionan una experiencia de usuario única.
A medida que estas tendencias sigan desarrollándose, la interfaz de usuario en movimiento desempeñará un papel cada vez más importante a la hora de hacer que los sitios web sean más intuitivos, atractivos y fáciles de usar.
4. Aplicaciones web progresivas (PWA)

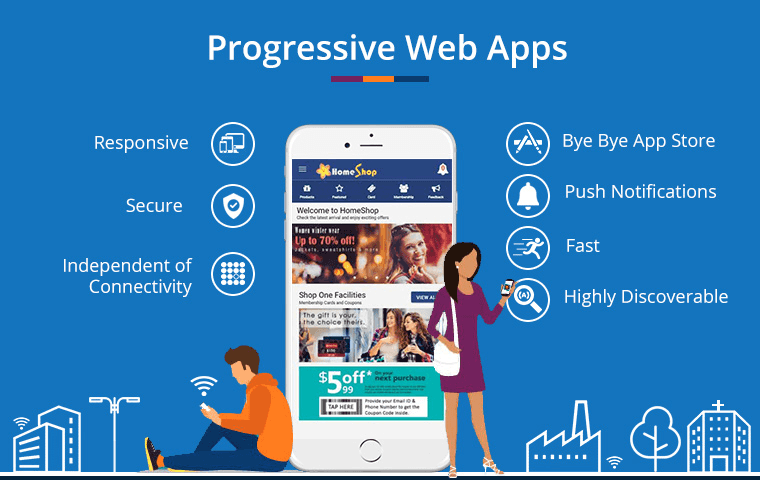
Fuente: https://images.app.goo.gl/fGmJyUKZXy3h5QbD7
Las aplicaciones web progresivas están redefiniendo la experiencia web al ofrecer una experiencia similar a la de una aplicación nativa. Están diseñadas para ser adaptativas, lo que significa que se ven y funcionan bien en cualquier dispositivo, ya sea un teléfono, una tableta o un ordenador de sobremesa. También son rápidas y seguras, y ofrecen una experiencia de usuario fluida similar a la de las aplicaciones móviles.
Experiencia de aplicación regular
A diferencia de las aplicaciones tradicionales, las PWA no requieren que los usuarios visiten una tienda de aplicaciones: se puede acceder a ellas directamente desde un navegador web e incluso guardarlas en la pantalla de inicio de un dispositivo para acceder a ellas rápidamente, igual que a una aplicación normal.
Conectividad sin conexión
Una de las principales ventajas de las PWA es que funcionan independientemente de la conectividad, lo que permite a los usuarios acceder a los contenidos incluso cuando no están conectados. Esto es posible porque las PWA pueden almacenar en caché archivos y datos importantes en el dispositivo del usuario, de modo que la aplicación sigue funcionando sin conexión a Internet.
Notificaciones
Además, las PWA pueden enviar notificaciones push, lo que mantiene a los usuarios al tanto de actualizaciones e información incluso cuando no están utilizando activamente la aplicación. Debido a estas características, las PWA se están convirtiendo en una opción popular para las empresas y los desarrolladores que quieren ofrecer una experiencia de alta calidad, similar a la de una aplicación, sin necesidad de una aplicación móvil independiente.
5. Aplicaciones de una sola página
Las aplicaciones de página única han transformado el desarrollo web al ofrecer una experiencia de usuario más fluida y rápida. En lugar de recargar toda la página con cada interacción, las SPA cargan una sola página web y luego actualizan el contenido dinámicamente. Este enfoque acelera las interacciones y reduce los tiempos de espera, haciendo que la aplicación parezca más sensible y similar a una aplicación nativa.
Tecnologías como AJAX y marcos de JavaScript modernos como React, Angular y Vue.js permiten crear estas aplicaciones dinámicas.
Experiencia fluida y código mejorado
Las SPA también mejoran la experiencia del usuario al proporcionar una interfaz más fluida, ya que todo sucede en una sola página. Para los desarrolladores, las SPA suelen dar lugar a un código más limpio y manejable, ya que todo se gestiona en un único lugar.
Cuestiones de SEO
Aunque existen retos como la optimización SEO y los tiempos de carga iniciales, pueden abordarse con técnicas como la renderización del lado del servidor y las aplicaciones web progresivas, que también se tratan en este blog.
6. Renderizado del lado del servidor (SSR) y generadores de sitios estáticos (SSG)

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
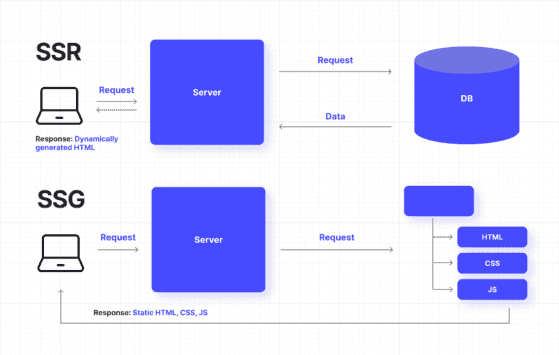
Fuente: https://tsh.io/wp-content/uploads/fly-images/25386/ssr-ssg-overview-559x355.png
Server-Side Rendering (SSR) y Static Site Generators (SSG) mejoran el rendimiento y el SEO de las aplicaciones web.
Renderizado del lado del servidor (SSR)
La RSS es un proceso en el que el servidor crea el contenido de una página web cada vez que alguien la visita. Cuando un usuario solicita una página, el servidor extrae los datos necesarios de una base de datos, genera el HTML de esa página y lo envía al navegador del usuario.
Este enfoque es ideal para sitios web que necesitan mostrar información actualizada o personalizada, como sitios de noticias o tiendas en línea, porque el contenido se crea en tiempo real basándose en los datos más recientes.
Generación de sitios estáticos (SSG)
SSG funciona de forma diferente. En lugar de crear el contenido de la página en el momento, SSG genera todas las páginas HTML por adelantado, durante el proceso de construcción. Cuando alguien visita el sitio, el servidor entrega rápidamente estas páginas prefabricadas, junto con los archivos CSS y JavaScript necesarios.
Esto es especialmente útil para sitios en los que el contenido no cambia a menudo, como blogs o sitios web de portafolios, porque las páginas se cargan más rápido al no tener que generarse sobre la marcha.
Conclusión
Estas tendencias y tecnologías emergentes están llamadas a revolucionar el desarrollo web:
- Un ecosistema web más inteligente impulsado por la inteligencia artificial
- Aplicaciones web más rápidas y eficaces
- Mejorar la experiencia del usuario
- Aumentar el compromiso de los usuarios
A medida que la tecnología siga avanzando, la Web se convertirá en una parte aún mayor de nuestra vida cotidiana. Por eso, mantenerse al día de estas tendencias es importante para actualizar sus sitios web y crear experiencias web modernas.