
Introducción
Los expertosde Elit-Web comparten sus observaciones.
Ahora, en 2023, damos por sentado que los sitios web son aptos para móviles. Pero no siempre fue así. Cuando Google lanzó una importante actualización de búsqueda móvil en 2015, la mayoría de los webmasters y especialistas en SEO estaban literalmente perdidos sobre cómo actuar y qué hacer para mantener las posiciones del sitio que habían ganado durante tanto tiempo a los competidores.

Pero, ¿por qué ha ocurrido esto?
Uno de los principales cambios en la clasificación de los sitios fue que los algoritmos de Google comenzaron a prestar especial atención a la UX. Es decir, la comodidad de los sitios no sólo en PC, sino también en los dispositivos móviles, se ha convertido en especialmente importante para la formación de la calificación de los recursos web y sus posiciones en los resultados de búsqueda.
Además, en 2015, el "sesgo" se hizo cada vez más claramente visible: la cantidad de tráfico móvil comenzó gradualmente a prevalecer sobre el tráfico de escritorio. Y si el sitio era demasiado "pesado" y no estaba optimizado, utilizarlo desde un smartphone resultaba extremadamente incómodo. En consecuencia, la tasa de rechazos aumentó, y la posición del recurso en los resultados de búsqueda cayó significativamente.
Afortunadamente, ya en aquella época, Google ofrecía optimizar los sitios con la ayuda de las tecnologías de diseño web adaptativo disponibles, lo que simplificaba considerablemente este proceso.
¿Qué es el diseño responsivo?
Responsive Web Design (RWD) es un método por el cual una página de recursos se reformatea para adaptarse al formato y tamaño de la pantalla del dispositivo sin necesidad de escalado manual.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Mejora enormemente la interacción con el usuario aumentando el contenido visual y los botones, cambiando el contenido textual y los tamaños de varios elementos para adaptarse mejor a los parámetros del gadget utilizado por el visitante del sitio.
La tracción trasera tiene varias ventajas importantes a la vez:
- **Mejora de la accesibilidad para usuarios con distintos dispositivos. Esto es importante porque cada vez más personas acceden a Internet a través de smartphones o tabletas;
- mejor experiencia de usuario. Esto se debe a que los visitantes pueden leer fácilmente el texto, ver las imágenes e interactuar con los elementos del sitio web, independientemente del tamaño de la pantalla del dispositivo;
- SEO mejorado. Como Google y otros motores de búsqueda consideran que los recursos responsivos son más fáciles de usar, los sitúan en posiciones más altas en los resultados de búsqueda.
En cuanto al último punto, quizá necesite explicarse un poco más.
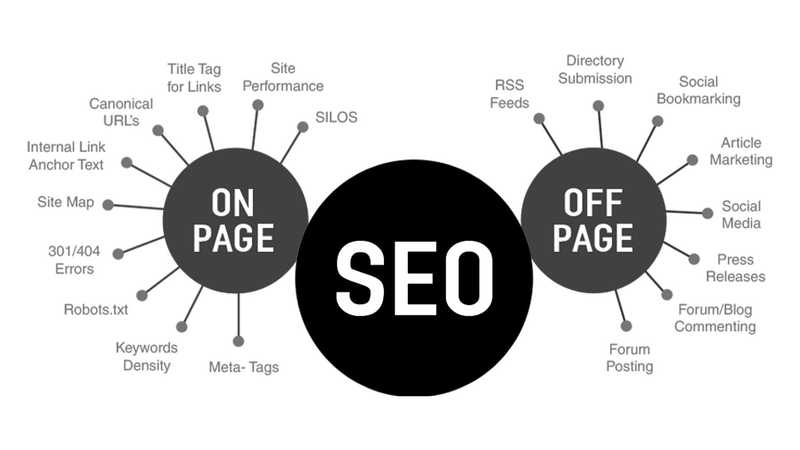
¿Qué es el SEO?
Laoptimización para motores de búsqueda (SEO) es un conjunto de trabajos destinados a llevar el sitio a los primeros puestos de las clasificaciones para las consultas pertinentes (palabras y frases clave).

Aquí es importante entender que los algoritmos de Google tienen en cuenta si el recurso está adaptado para dispositivos móviles. Y si este no es el caso, entonces ahora, en 2023, tal sitio definitivamente no será capaz de llegar a la parte superior de la lista. La adaptabilidad es un parámetro técnico extremadamente importante. Por eso, el principio de desarrollo Mobile-First, según el cual primero se desarrolla la versión móvil y luego la de escritorio, es prioritario en la mayoría de los casos. Así pues, hoy en día, el diseño del sitio no es sólo un elemento de estética, sino también un factor muy influyente para la clasificación en los resultados de búsqueda.
Qué es la UX
UX (User Experience) es un término utilizado para describir cómo interactúan los usuarios con un producto o servicio.
Cuanto más relevante, cómodo, accesible y útil sea tu sitio para los visitantes, más fiel será Google a él y mayores serán las posibilidades de que aparezca en los primeros puestos de los resultados de búsqueda. Lo importante es que la necesidad de una UX de alta calidad ya se conocía mucho antes de la actualización de 2015. Y aquellos webmasters y propietarios de sitios, que en primer lugar pensaron en los usuarios, en ese momento fueron capaces de mejorar significativamente la calificación de sus recursos. Por el contrario, los proyectos con una UX deficiente perdieron terreno de inmediato.
También debemos añadir que la SEO y la UX funcionan mejor combinadas, no cada una por su cuenta. Por lo tanto, deben combinarse correctamente y aprovecharse al máximo. Más adelante hablaremos de ello.
Cómo colaboran la SEO y la UX
En resumen, el SEO es responsable de garantizar que el sitio web esté bien posicionado en los resultados de búsqueda, y la UX es responsable de garantizar que los usuarios tengan una buena experiencia al interactuar con el recurso. Cuando trabajan juntos, contribuyen al éxito del proyecto online. El SEO permite atraer más visitantes, mientras que la UX los motiva a permanecer en el sitio web y realizar acciones específicas. Por ejemplo, que compren productos o se suscriban a un boletín.
Además, el diseño adaptable facilita las cosas a los especialistas en SEO y UX, entre otras cosas. Los motores de búsqueda escanean los sitios adaptativos de forma más activa y precisa, otorgándoles valoraciones más altas. Y a los visitantes les resulta más agradable y fácil utilizar recursos web que funcionan correctamente y no causan molestias.
7 beneficios del diseño responsivo para mejorar el SEO y la UX
Le sugerimos que eche un vistazo a cómo el diseño de sitios responsivos mejora directamente el SEO y la UX y en qué principios se basa.
- Mejorar la clasificación en los resultados de búsqueda
No es el primer año que Google prefiere los recursos adaptados para dispositivos móviles. Según los resultados de la investigación de la empresa Backlinko, alrededor del 94,5% de todos los sitios que ocupan las tres primeras posiciones en los resultados de búsqueda de Google tienen un diseño responsivo. Por lo tanto, es fácil concluir que la presencia de RWD mejora significativamente sus posibilidades de aparecer en los primeros resultados para las consultas pertinentes.
2. Acelerar la carga
En su mayor parte, el diseño responsive realmente hace que las páginas se carguen más rápido. Aquí es importante entender que utiliza un único conjunto de código HTML y CSS que se ajusta automáticamente a los diferentes tamaños de pantalla de los gadgets. Y un recurso así se abre mucho más rápido que un sitio "pesado", que tiene dos versiones separadas del código para dispositivos de sobremesa y móviles. Y la velocidad de carga tiene un enorme impacto en la experiencia del usuario, la tasa de rebote y, en consecuencia, el rendimiento SEO.
3. Mejorar la facilidad de uso del sitio
Los sitios responsivos son sencillamente más fáciles de usar. Y no sólo ver información, sino también interactuar con la página: pulsar botones, abrir menús, pasar diapositivas, etc. Además, estos sitios tienen en cuenta cómo sujeta el usuario el teléfono: vertical u horizontalmente. En consecuencia, el diseño de la página se optimiza y adapta.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Un diseño fácil de usar prolonga automáticamente el tiempo que los usuarios pasan en la página, mejorando así los factores de comportamiento. Y esto es importante para Google. Después de todo, si una persona pasa algún tiempo en el sitio, navega por varias páginas, se familiariza con la información, entonces el recurso ofrece contenido de alta calidad e interesante. Por lo tanto, puede aparecer en la parte superior de los resultados de búsqueda.

4. Reducción de la tasa de fallos
Este punto está parcialmente entrelazado con el segundo. Si un sitio tarda más de 3 segundos en abrirse, alrededor del 53% de los usuarios simplemente lo cerrarán y no esperarán. Y si la duración de la descarga alcanza los 10 segundos, la probabilidad de que una persona espere es prácticamente nula.
Por supuesto, la velocidad de apertura de una página se ve afectada no sólo por la adaptabilidad del sitio, sino también por otros factores. En cualquier caso, debe hacer todo lo posible para que su recurso no tarde más de 3 segundos en cargarse. Cuanto más rápido, menor será la tasa de fallos.
5. Tráfico repetido
Según la empresa WebFX, cerca del 74% de los usuarios de dispositivos móviles vuelven a un sitio que les resultó cómodo y práctico de usar, en lugar de buscar una alternativa. Es decir, una buena UX y SEO aumentan significativamente el volumen de tráfico repetido y atraen a usuarios habituales.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Esto es muy útil, porque para Google es otra poderosa señal de que el sitio es realmente conveniente, útil y relevante para la gente. Y esto significa que puede ser recomendado y aparecer más arriba en los resultados de búsqueda para consultas relevantes.
6. Beneficio indirecto del intercambio social
Si el sitio tiene un buen diseño responsive, contiene información útil y relevante, es más probable que los usuarios lo compartan en sus redes sociales. Sobre todo si se les anima a hacerlo. Por ejemplo, ofreciéndoles un descuento o una bonificación.
Cuando los usuarios comparten enlaces a tu sitio en las redes sociales, obtienes tráfico adicional. Y para Google, esto es, de nuevo, una señal sobre la calidad y relevancia de tu recurso, y lo eleva en los resultados de búsqueda. Al mismo tiempo, estas publicaciones no tienen un impacto directo en los indicadores SEO.
7. Aumentar el número de conversiones
Aumentar las posiciones en los resultados de búsqueda, incrementar la presencia en las redes sociales, mejorar la notoriedad de la marca... todo esto afecta al número de conversiones. Y, como ya hemos aprendido, estos parámetros están realmente muy relacionados con el diseño responsive. Por lo tanto, si realmente desea aumentar el número de conversiones en su sitio web, lo primero que debe hacer es que sea realmente fácil de usar en diferentes dispositivos.
Conclusiones
Según el Informe de Movilidad de Ericsson, desde 2011 hasta la actualidad, la cuota de tráfico móvil en el mundo ha aumentado casi 300 veces. Y ahora prevalece significativamente sobre el de escritorio. Por lo tanto, el principio de desarrollo web Mobile-First parece absolutamente lógico para casi cualquier sitio.
Por decirlo sin rodeos, crear hoy en día sólo una versión de escritorio de un recurso es una absoluta tontería. Un sitio así no tiene casi ninguna posibilidad de llegar a los primeros puestos de los resultados de búsqueda, ni siquiera en nichos poco competitivos. Y cuando hablamos de áreas de negocio con alta competencia, entonces la falta de adaptabilidad es un error crítico.
Por lo tanto, recuerde la adaptabilidad y la UX, siga las actualizaciones de Google y adapte su propio recurso a los nuevos requisitos del motor de búsqueda en el momento oportuno. Esta es la única manera de llegar a la cima de las listas y mantener posiciones altas.

