Introducción
La actualización de la experiencia de página de Google tiene como objetivo mejorar la experiencia general del usuario en los sitios web, y la adhesión (o falta de ella) afectará a la clasificación de su sitio web en los resultados de búsqueda de Google.
Como propietario o desarrollador de un sitio web, es fundamental comprender esta actualización y tomar las medidas necesarias para garantizar que su sitio esté preparado.
¿Qué es la actualización de la experiencia de página de Google?
Anunciada inicialmente en 2021 (pero ha seguido recibiendo actualizaciones a lo largo de los años), se centra en factores de clasificación específicos. Veamos cada uno de ellos con más detalle.
Desplazamiento de diseño acumulativo (CLS)
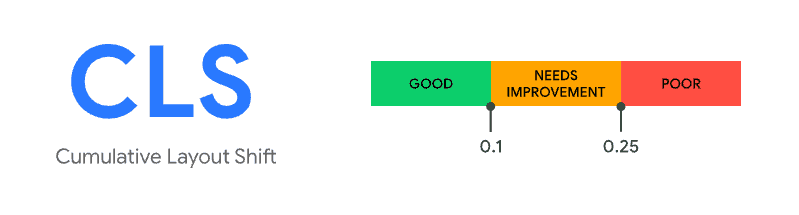
CLS es uno de los tres indicadores vitales de Google y mide la estabilidad del contenido durante la carga. Una puntuación alta significa que el contenido se "desplaza" cuando los usuarios intentan interactuar con él, lo que provoca una mala experiencia de usuario.
En su anuncio, Google dijo:
"Que los elementos de la página se desplacen mientras el usuario intenta interactuar con ella es una mala experiencia de usuario".
¿Cuál es su objetivo? Conseguir un CLS inferior a 0,1 en al menos el 75% de las visitas a su página.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Los otros elementos vitales de la web son:
- La pintura de contenido más grande (LCP) mide el tiempo de carga del elemento de contenido más grande de una página. Una medición ideal de LCP es de 2,5 segundos o más.
- El primer retardo de entrada (FID) mide el tiempo que tarda un usuario en interactuar con tu página (léase: pulsar un botón o hacer clic en un enlace) hasta que el navegador responde a esa interacción. Un buen FID es de 100 milisegundos o menos.
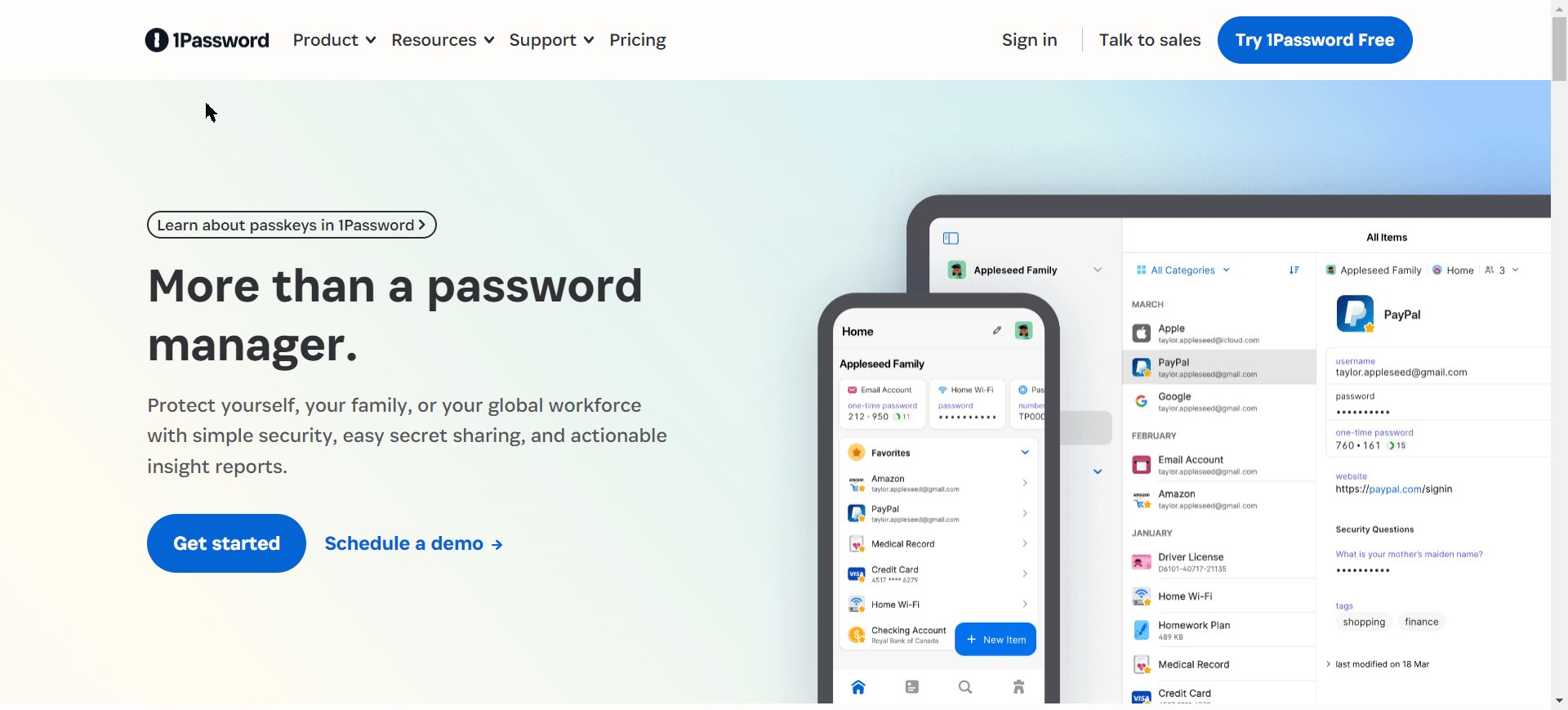
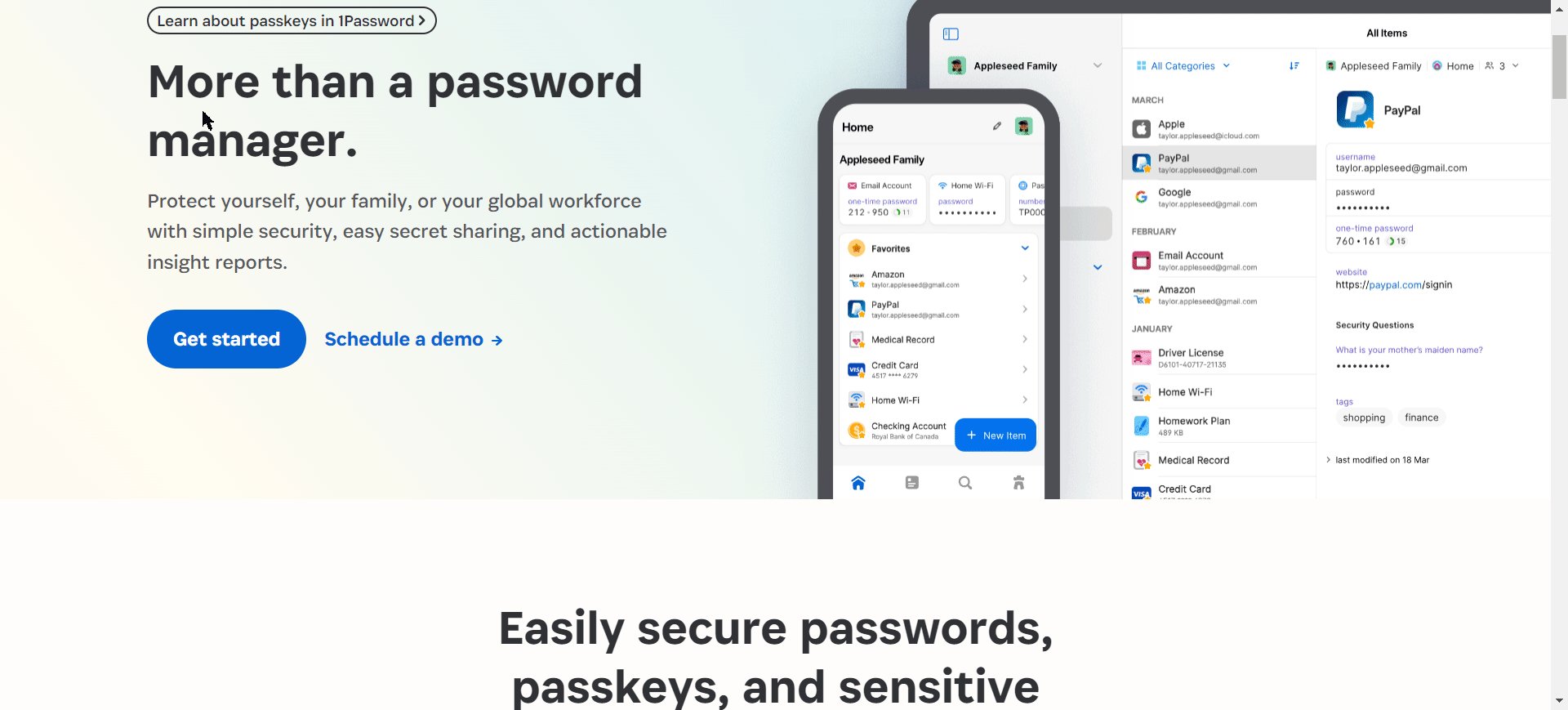
1Password.com, una herramienta de gestión de contraseñas, es un excelente ejemplo de sitio web que ha comprendido y aplicado cambios relevantes en respuesta a la actualización de la experiencia de página, especialmente en lo que respecta a los tiempos de carga y la capacidad de respuesta.

El sitio web se carga rápido y responde ágilmente a las interacciones del usuario, ya que utiliza tecnologías web modernas y optimiza sus imágenes, scripts y hojas de estilo. También mantiene una gran estabilidad visual, evitando desplazamientos de diseño y garantizando que el contenido no salte durante la carga o el desplazamiento.
Navegación segura
En 2021, uno de cada dos usuarios estadounidenses de Internet vio violadas sus cuentas.
La ciberdelincuencia, el malware y el spyware son problemas reales. Aunque gran parte de la ciberseguridad depende de que los usuarios dispongan de cortafuegos, Google recompensará a los sitios web que ofrezcan una experiencia de compra en línea segura.
Intersticiales intrusivos
Las ventanas emergentes invasivas al navegar por un sitio web son molestas. La actualización de Google marcará específicamente las ventanas emergentes que bloqueen el contenido principal.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Nota: Este factor no afecta a las ventanas emergentes esenciales, como la solicitud de consentimiento de cookies.
Contenido duplicado
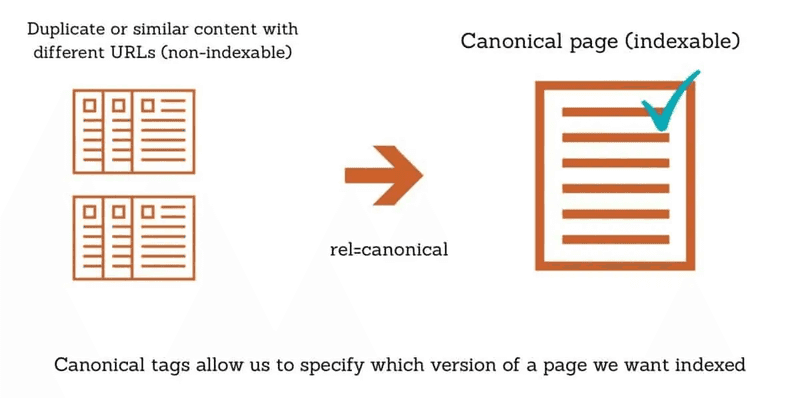
La etiqueta rel="canonical" es una forma de indicar a Google qué página desea indexar de entre varias páginas que tienen contenido duplicado o similar.
Esta etiqueta será más influyente y crucial en 2024. El contenido duplicado seguirá perjudicando su posicionamiento en los resultados de búsqueda.
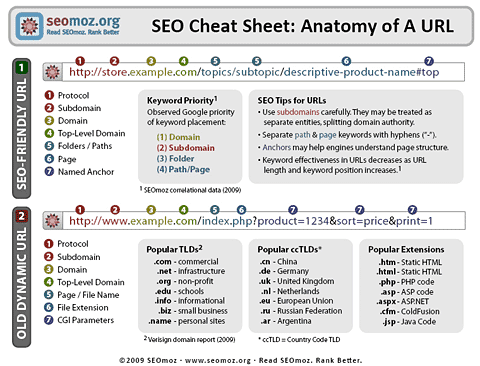
Estructura de URL
Las URL deben ser lo suficientemente sencillas para que Google las lea y lo suficientemente perspicaces para comunicar el contenido de la página.

Las URL poco claras, como las que terminan con números aleatorios, se descalificarán.
Influencia de la inteligencia artificial (IA) y el aprendizaje automático (AM)
El motor de búsqueda de Google seguirá utilizando IA y ML para comprender la intención de una búsqueda (en lugar de limitarse a utilizar palabras clave para emparejar sitios web).

En otras palabras, podría cambiar la investigación de palabras clave y las páginas de resultados de los motores de búsqueda (SERP) tal y como las conocemos (hablaremos de ello más adelante).
Indexación móvil
Más de la mitad del tráfico de los sitios web (y sigue creciendo) procede de dispositivos móviles. No es de extrañar que Google siga dando prioridad a la usabilidad móvil.
Incluso llega a penalizar los sitios web que no ofrecen una experiencia móvil adecuada. Por ejemplo, si tienes problemas con AMP, tu tráfico orgánico puede caer por completo.

7 maneras de preparar su sitio web para la actualización de la experiencia de página de Google
La actualización no está cambiando radicalmente la cara de la optimización de motores de búsqueda (SEO), ni los vendedores están aprendiendo nada completamente nuevo.
Cualquier especialista en SEO con experiencia ya conoce los componentes básicos de un sitio web optimizado. Sin embargo, la actualización les permite dirigir sus esfuerzos de forma más específica e intencionada.
Estas son las siete áreas de interés que le ayudarán a conseguir los codiciados primeros puestos en las SERP.
Estabilidad visual
Una puntuación CLS de cero en un sitio web significa que su contenido es estable. Puede conseguir esta puntuación mediante varios pasos prácticos:
- Especifique las dimensiones de las imágenes y los vídeos para que el navegador sepa exactamente cuánto espacio debe asignar a cada activo mientras se carga el sitio web. Lo mismo se aplica a los elementos publicitarios e incrustados (como los feeds de redes sociales incrustados). Esto reducirá la probabilidad de que se produzcan cambios inesperados en el diseño que hagan inutilizable una página.
- Añada contenido interactivo, como formularios de suscripción a boletines, debajo del contenido existente, ya que si se añade por encima del contenido, lo empuja hacia abajo, provocando un desplazamiento del diseño.
- Utilice la etiqueta link rel="preload" para indicar al navegador las partes más importantes de una página que deben cargarse primero, como fuentes y multimedia.
- Utiliza CSS para las animaciones en lugar de propiedades que afecten al diseño.
Si los aplica sistemáticamente en todas sus páginas web, mantendrá baja su puntuación CLS y, lo que es más importante, ofrecerá a sus usuarios una experiencia agradable en el sitio web.
Haga que las ventanas emergentes sean fáciles de usar y relevantes
Los sitios web no tienen por qué dejar de utilizar las ventanas emergentes; basta con que las utilicen teniendo en cuenta algunos principios de buenas prácticas. Asegúrate de que las ventanas emergentes no bloquean el contenido principal en el nivel más elemental, ya que Google lo penaliza explícitamente.
Otras consideraciones son:
- Reconsiderar cuándo aparecen. Puede que no sea lo mejor hacer que aparezcan en cuanto un visitante entra en la página (excepto para el consentimiento de cookies). Cronometrarlos para que aparezcan cuando estén a punto de salir de una página o una vez que lleguen a la mitad de la misma.
- Hacer que sean fáciles de descartar para evitar interrupciones al usuario (incluso en dispositivos móviles).
- Deje claro el contenido de la ventana emergente evitando terminología engañosa o vaga.
- Asegúrese de que se ven bien en distintos tamaños de pantalla.
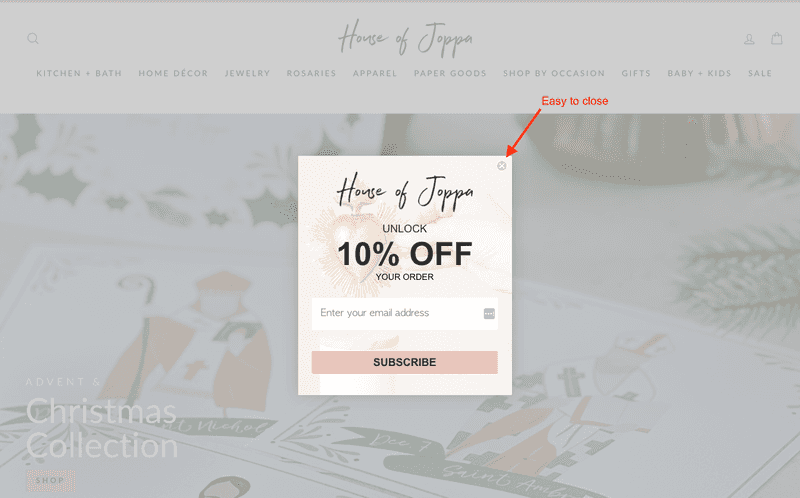
¿Necesita inspiración? Eche un vistazo a cómo House of Joppa hace que la ventana emergente sea fácil de cerrar o de realizar la acción deseada (suscribirse a su lista de correo electrónico a cambio de un 10% de descuento en su pedido).

Este es un buen ejemplo de ventana emergente amigable. La colocación, el lenguaje y la claridad están muy optimizados para obtener los mejores resultados.
Las ventanas emergentes no son una forma de artes oscuras. De hecho, la tasa media de conversión de los pop-ups es superior al 11%, por lo que siguen teniendo valor si se hacen bien.
Desarrollar una experiencia de navegación segura
Un buen sitio web tiene estilo y sustancia. Gran parte de la sustancia proviene de la introducción de una experiencia de navegación segura para el usuario.
- Implemente HTTPS para cifrar los datos entre el navegador del usuario y su servidor.
- Realice periódicamente análisis de malware en su sitio web y refuerce su ciberseguridad cuando utilice redes públicas.
- En particular, los sitios web de comercio electrónico deben comunicar un proceso de transacción transparente y seguro, así como pasarelas de pago seguras.
- Revise los protocolos de emergencia y las medidas de continuidad de la actividad para minimizar los daños en el desafortunado caso de una brecha de seguridad.
- Realice auditorías para detectar contenidos engañosos y promociones fraudulentas, especialmente cuando se asocie con otras organizaciones.
Son cosas en las que la gente no repara necesariamente, pero que suceden en segundo plano, trabajando como un héroe anónimo.
Introducir prácticas de auditoría de páginas
Es habitual que una misma entrada de blog sea accesible a través de varias URL debido al seguimiento de parámetros UTM o a diferentes rutas de navegación. El uso de la etiqueta rel="canonical" reduce las posibilidades de que se marque como contenido duplicado.
Es habitual que los sitios web de comercio electrónico tengan productos clasificados en varias categorías, lo que da lugar a diferentes URL que llevan a la misma página de producto.
Al seleccionar una de estas URL como versión canónica y utilizar la etiqueta rel="canonical" en todas las demás versiones, consolida las señales de clasificación de búsqueda en la URL elegida.

Esta etiqueta puede hacer lo mismo de la siguiente manera:
- Remitir los contenidos a su fuente original cuando se vuelven a publicar en otros sitios web.
- Elegir entre las versiones móvil y de escritorio de la misma página.
Existen muchos otros métodos para controlar el contenido duplicado en un sitio web:
- Utilice redireccionamientos 301 para guiar a los motores de búsqueda a la página preferida cuando haya varias páginas con contenido similar.
- Haga que el contenido sea único, siempre que sea posible, incluso en páginas similares.
- Tenga cuidado al republicar contenidos de terceros.
- Pensar en fusionar páginas o reescribirlas para mejorar la calidad del contenido.
Implantar estructuras de URL coherentes en todo el sitio
Las estructuras de URL deben comunicar claramente el contenido de la página. He aquí formas prácticas de mejorar la estructura de las URL:
- Sea descriptivo pero conciso. En lugar de utilizar una URL como www.example.com/product12345, utilice www.example.com/blue-denim-jacket.
- Utilice guiones para separar las palabras (como arriba).
- Utilice palabras clave relevantes. Por ejemplo, www.example.com/green-tea-benefits para una página sobre los beneficios del té verde.
- Mantenga una jerarquía lógica, como www.example.com/products/for-kids/boys, pero evite un anidamiento profundo en el que las barras diagonales sigan y sigan.
- Una vez que haya elegido una estructura de URL, manténgala coherente en todo el sitio web. De este modo, Google podrá rastrearla más fácilmente.
- Utilice minúsculas.
Escribir pensando en la intención del usuario
Con la IA y el ML centrados en ponerse en la piel de un usuario para entender por qué busca las cosas de la forma en que lo hace, los sitios web tendrán que reflejar igualmente la intención del usuario en su texto.
El relleno de palabras clave nunca fue una práctica aceptable. Incluso los redactores más concienciados moralmente tendrán que revisar el contenido y comprobar si responde a las necesidades y consultas específicas de su público. ¿El objetivo? Evitar los textos que se limitan a seguir las mejores prácticas tradicionales de SEO.
Los empresarios y sus equipos de marketing deben empezar por crear contenidos relevantes y hacerlos lo más completos y detallados posible.
Intente abordar todos los aspectos de un tema para cubrir una serie de consultas relacionadas con los usuarios, que pueden encontrarse utilizando cualquier herramienta de búsqueda de palabras clave.

Sin embargo, no se limite a escribir bloques de texto separados en párrafos. Utilice listas, desplegables, tablas y preguntas frecuentes para presentar la información de forma creativa y lógica.
Su redacción debe reflejar la forma en que la gente habla y hace preguntas. La inteligencia artificial puede acelerar este proceso, pero un buen contenido sigue necesitando la supervisión de un especialista.
Dar prioridad al sitio web para móviles
En 2018, un estudio de Canonicalized descubrió que del millón de sitios web más populares, casi una cuarta parte no estaban optimizados para móviles.
Es asombroso que en 2018 tantas empresas sigan rezagadas en cuanto a la compatibilidad con dispositivos móviles cuando la mayoría de los sistemas de gestión de contenidos ofrecen plantillas de sitios web compatibles con dispositivos móviles de forma predeterminada.
En otras palabras, las empresas más modestas no tienen excusa para no tener un diseño adaptado a dispositivos móviles.
Cualquier sitio web que se precie debe tener un diseño responsivo, es decir, la capacidad de reajustarse en función del tamaño de la pantalla y el dispositivo. Hay que tener en cuenta algunos aspectos concretos:
- Asegúrese también de que las ventanas emergentes respondan y se adapten al tamaño de la pantalla.
- Asegúrese de que las actualizaciones realizadas en el sitio web se reflejen en la versión móvil.
- Botones de tamaño adecuado (no debería ser necesario hacer zoom para leer el texto).
- Menús de navegación fáciles de usar.
Y si no está seguro de si su sitio es compatible con dispositivos móviles, utilice la herramienta de prueba de compatibilidad con dispositivos móviles de Google para evaluar su sitio web.
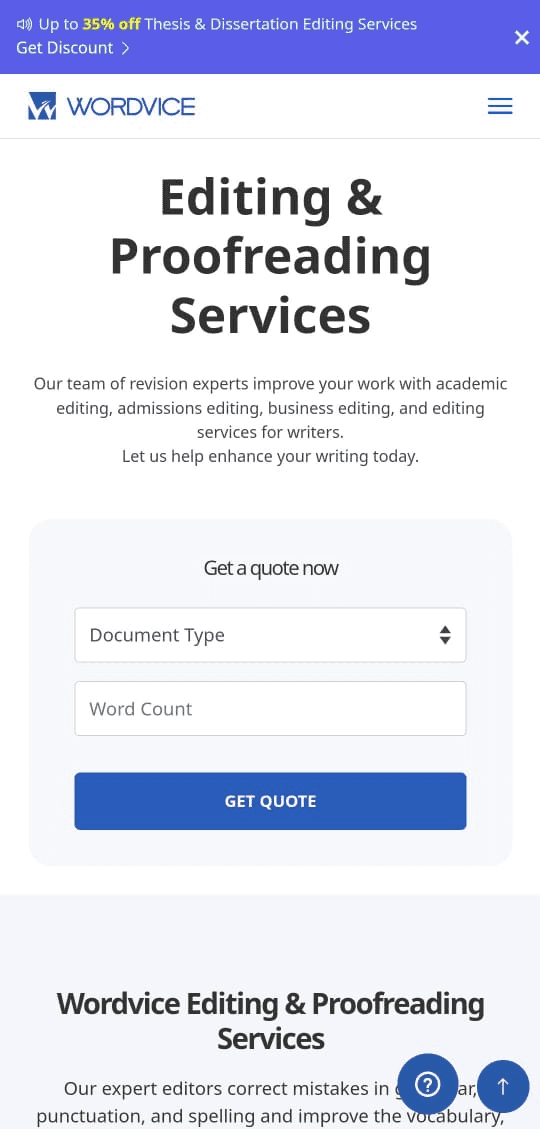
Wordvice, líder en servicios de edición y corrección de inglés, es un gran ejemplo de sitio web que prioriza su diseño móvil.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Wordvice garantiza que sus contenidos se muestren perfectamente en dispositivos móviles, ofreciendo a los usuarios una experiencia de navegación limpia e intuitiva.
Conclusión
Ahora que, inevitablemente, las cosas se calman durante las Navidades, es una gran oportunidad para empezar a aplicar cambios que eviten que los usuarios tengan una mala experiencia con la página.
Consulte Google Search Console para conocer el rendimiento de un sitio en los resultados de búsqueda de Google y utilice nuestra lista de comprobación para asegurarse de que está todo listo para 2024.
Para obtener más ayuda, consulte nuestras guías de estrategia SEO. ¡Por tu éxito online en 2024!