
Introducción
La optimización de imágenes es algo más que añadir el texto alternativo o cambiar el nombre del archivo.
Implica técnicas avanzadas como la compresión de imágenes, el uso de datos estructurados, el almacenamiento en caché del navegador y la utilización de una red de distribución de contenidos.
Entonces, ¿está listo para llevar la imagen SEO de su sitio web al siguiente nivel?
Lea este post para descubrir lo que debe hacer.
Contenido:
- Datos estructurados
- Carga perezosa
- Compresión de imágenes
- Caché del navegador
- Red de distribución de contenidos
- Botones para compartir en redes sociales
- Open Graph y Twitter Cards
- Para móviles
Datos estructurados
Losdatos estructurados, también conocidos como marcado schema, son un tipo de código que permite a los motores de búsqueda comprender mejor su contenido.
Entonces, ¿cuáles son las ventajas de utilizarlo para la optimización de imágenes?
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
En primer lugar, ayuda a los motores de búsqueda a identificar el contexto y el propósito de sus imágenes. Esto puede mejorar la relevancia de tus imágenes en los resultados de búsqueda y aumentar su visibilidad.
En segundo lugar, los datos estructurados pueden habilitar fragmentos enriquecidos o listados mejorados que proporcionan más información sobre sus elementos visuales directamente en las páginas de resultados de los motores de búsqueda.
Pero déjame decirte más.
Google admite diferentes tipos de datos estructurados para las imágenes, como el marcado de productos, recetas y vídeos:
- Imágenes del producto
- Vídeo e imágenes animadas
- Recetas
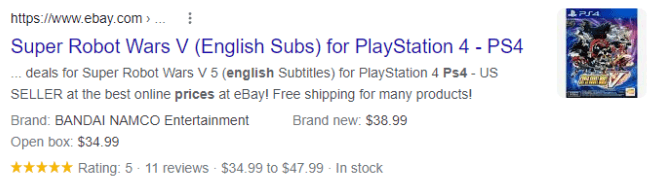
Imágenes del producto
Las imágenes de los productos son cruciales para los sitios web de comercio electrónico, ya que pueden influir significativamente en las decisiones de compra.
Utilizando el marcado adecuado, puede proporcionar información importante como el precio, la disponibilidad y las valoraciones directamente en los resultados de búsqueda.

La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Esto ayuda a los clientes potenciales a tomar rápidamente una decisión informada sin tener que hacer clic en varias páginas.
Vídeo e imágenes animadas
Si su sitio web contiene imágenes de vídeo o animadas, puede utilizar el marcado schema para proporcionar detalles como el título, la descripción y la URL en miniatura.
No sólo mejora la relevancia de los elementos visuales en los resultados de búsqueda, sino que también anima a los usuarios a hacer clic y a interactuar con el contenido.
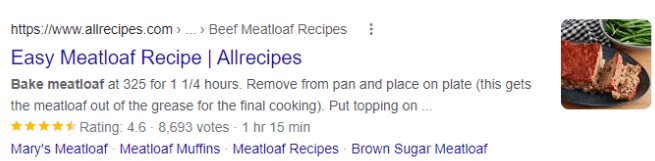
Recetas
Para los blogueros gastronómicos o los sitios web de recetas, los datos estructurados para las recetas pueden marcar una diferencia significativa a la hora de atraer más tráfico.

Al incluir información importante como los ingredientes, el tiempo de cocción y las puntuaciones en el marcado schema, sus recetas pueden destacar en los resultados de búsqueda y aumentar el porcentaje de clics.
Ahora, ¿cómo puede implementar datos estructurados para sus imágenes?
Hay varias formas de añadir datos estructurados, como utilizar el Structured Data Markup Helper de Google, añadirlos directamente en HTML o utilizar un plugin si tiene un CMS como WordPress.
Carga perezosa
La carga lenta es una técnica que retrasa la carga de recursos no críticos en una página web hasta que son necesarios.
Google declaró que es una buena práctica para las imágenes, ya que puede mejorar significativamente el tiempo de carga de la página, especialmente en dispositivos móviles con conexiones más lentas.

Esencialmente, este proceso puede mejorar significativamente el rendimiento de su sitio web al minimizar los requisitos de carga de datos durante la carga inicial de la página.
Esta optimización no sólo aumenta la velocidad del sitio, sino que también contribuye a mejorar su SEO, dado que el tiempo de carga desempeña un papel crucial como factor de clasificación en los algoritmos de los motores de búsqueda.
¿Cómo puede conseguirlo?
Google ofrece una completa guía en la que explica la importancia de cargar correctamente los contenidos de forma perezosa, un aspecto crucial para que los robots de búsqueda accedan a los contenidos de forma eficaz. Puede encontrar la guía aquí. Hay varios métodos disponibles, todos los cuales implican trabajar con Javascript.
Por suerte, si utilizas WordPress, existen numerosos plugins de carga lenta para optimizar el rendimiento de tu sitio web. Una opción popular es el plugin a3 Lazy Load, conocido por su eficacia a la hora de acelerar los tiempos de carga de las páginas.
Aparte de eso, puedes explorar otras alternativas como Smush, Image Optimization Lazy Load de Optimole, o Lazy Load de WP Rocket. Cada uno de estos plugins ofrece características y ventajas únicas que te ayudarán a mejorar la experiencia de usuario de tu sitio web.
Compresión de imágenes
La compresión de imágenes es un paso crucial en la optimización de los elementos visuales para la web.
Reduce el tamaño del archivo sin afectar significativamente a la calidad de la imagen, lo que se traduce en tiempos de carga de página más rápidos.
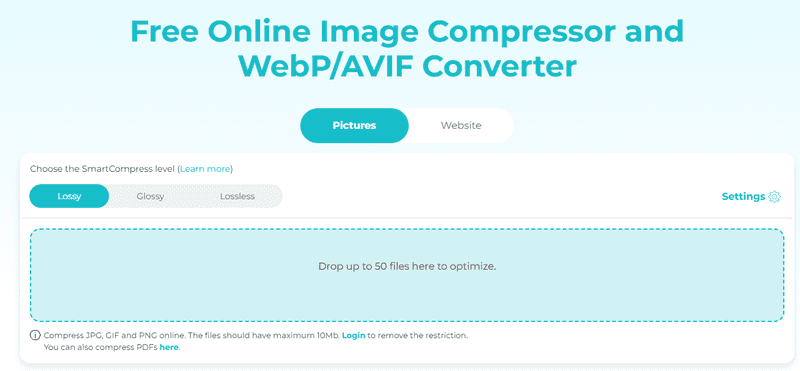
Existen múltiples herramientas en línea que te ayudan a comprimir imágenes antes de subirlas a tu sitio web.
Por ejemplo, puedes utilizar el compresor de imágenes en línea gratuito ShortPixel para reducir el tamaño de tus imágenes sin renunciar a la calidad.

Puedes elegir el método entre con pérdida, con brillo y sin pérdida.
La compresión con pérdidas ofrece la reducción más significativa del tamaño del archivo, pero puede afectar ligeramente a la calidad de la imagen. La compresión con brillo ofrece un mayor nivel de calidad, y la compresión sin pérdidas mantiene la calidad original de la imagen a la vez que reduce el tamaño del archivo.
También puedes considerar el uso de plugins si tienes WordPress u otro CMS.
Caché del navegador
La caché de navegador es un mecanismo que permite a los navegadores almacenar recursos estáticos de un sitio web, como imágenes, para que no tengan que descargarse de nuevo cuando el usuario vuelva a visitar la misma página. El resultado son tiempos de carga más rápidos y un mejor rendimiento del sitio web.
Activarlo para sus imágenes puede mejorar significativamente la experiencia del usuario y reducir el uso de ancho de banda.
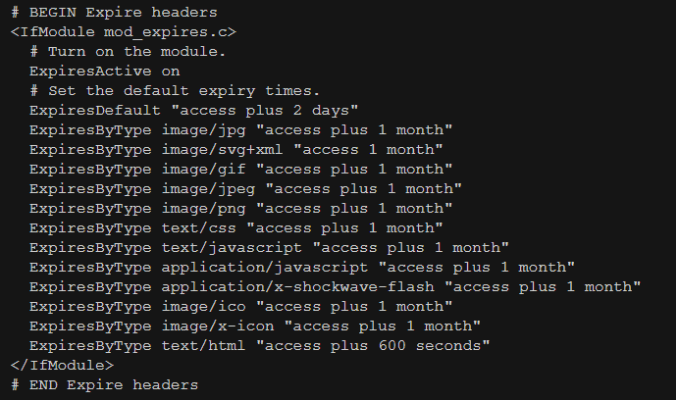
Puede añadir directivas de almacenamiento en caché del navegador a su configuración del lado del servidor.
Un ejemplo de código podría ser el siguiente

También puede utilizar plugins que ofrezcan esta función para plataformas CMS como WordPress.
Algunas opciones populares son W3 Total Cache, WP Super Cache y WP Fastest Cache.
Aplicando esta estrategia, puede reducir el número de peticiones HTTP realizadas a su servidor, mejorando la velocidad del sitio y, en última instancia, beneficiando su posicionamiento SEO.
Red de distribución de contenidos (CDN)
Una Red de Entrega de Contenidos (CDN) es una red de servidores distribuidos geográficamente, diseñada para entregar contenidos web de forma rápida y eficaz.
Al utilizar una CDN, puede reducir la distancia entre los visitantes de su sitio web y el servidor que aloja sus imágenes.
De este modo, el tiempo de carga es más rápido, ya que los datos recorren una distancia más corta, lo que mejora la experiencia del usuario.
Por ejemplo, si sus datos están alojados en Estados Unidos, pero acceden a ellos espectadores de Europa o Asia, una CDN puede almacenar y entregar sus imágenes desde servidores situados más cerca de ellos.
Muchos proveedores de alojamiento ofrecen CDN integradas a sus clientes.
Si no, puede utilizar servicios externos como Cloudflare, MaxCDN o Amazon Cloudfront.
La implementación de una CDN puede mejorar significativamente el rendimiento de su sitio web, haciéndolo más accesible a visitantes de todo el mundo.
Botones para compartir en redes sociales
Incluir botones para compartir en redes sociales junto a las imágenes permite a los usuarios compartirlas fácilmente en las redes sociales.
Esto no sólo aumenta la visibilidad y el tráfico a su sitio web, sino que también proporciona una mejor experiencia de usuario al permitir a los usuarios participar y compartir su contenido sin esfuerzo.
Puedes añadir botones para compartir en redes sociales manualmente mediante código HTML, o utilizar plugins para plataformas CMS como WordPress.
Algunas opciones populares son Mashshare, AddToAny Share Buttons y Social Warfare (mi favorita).

Elija la opción que mejor se adapte al estilo y diseño de su sitio web para que la experiencia del usuario sea perfecta.
Open Graph y Twitter Cards
Open Graph y Twitter Cards son etiquetas que le permiten especificar cómo aparecerán sus imágenes cuando se compartan en plataformas de medios sociales.
Estas etiquetas proporcionan una vista previa de la imagen, el título y la descripción de su contenido, haciéndolo más atractivo visualmente y atrayente para los espectadores potenciales.
Incluir estas etiquetas en el código de su sitio web puede aumentar significativamente el porcentaje de clics y fomentar que se comparta más en las redes sociales.
Puede añadir estas etiquetas manualmente o utilizar plugins para plataformas CMS como WordPress para automatizar el proceso.
Algunas opciones populares incluyen Yoast SEO, Rank Math y All in One SEO Pack.
Elige el plugin que mejor se adapte a tus necesidades y optimiza tus imágenes para compartirlas en las redes sociales.

Para móviles
Dado que la mayoría de los usuarios de Internet acceden a los sitios web a través de sus dispositivos móviles, es fundamental asegurarse de que el diseño de su sitio web es apto para móviles. Esto incluye optimizar las imágenes para pantallas más pequeñas y velocidades de red más lentas.
Puede utilizar técnicas de diseño adaptable para ajustar automáticamente el tamaño y el formato de las imágenes en función del tamaño de la pantalla o aplicar la función de carga lenta (lazy-loading) específica para dispositivos móviles.
Asegúrese de probar el rendimiento de su sitio web en distintos dispositivos para garantizar una experiencia de usuario fluida a todos los visitantes.
PREGUNTAS FRECUENTES
P: ¿Influyen las imágenes en el SEO?
Sí, las imágenes pueden afectar al SEO de varias maneras.
Su optimización puede mejorar el rendimiento y los tiempos de carga del sitio web, lo que se traduce en una mejor experiencia del usuario y, potencialmente, en una mejor clasificación en los motores de búsqueda.
Las etiquetas Alt y los pies de foto también proporcionan un contexto adicional para los motores de búsqueda, haciendo que su contenido sea más fácil de encontrar.
P: ¿Puede afectar la compresión a la calidad de mis imágenes?
Sí, la compresión de imágenes puede afectar ligeramente a la calidad de la imagen en función del método utilizado.
Sin embargo, con las técnicas y herramientas adecuadas, se pueden comprimir imágenes sin pérdida significativa de calidad.
Es esencial encontrar un equilibrio entre la reducción del tamaño de los archivos y el mantenimiento de la calidad de la imagen para garantizar una experiencia positiva al usuario.
Experimente con distintos métodos de compresión y compare los resultados para encontrar el que mejor se adapte a las necesidades de su sitio web.
P: ¿Puedo utilizar imágenes gratuitas de Internet para mi sitio web?
Por lo general, se recomienda utilizar imágenes originales u obtener la licencia adecuada para cualquier imagen utilizada en su sitio web.
Utilizar imágenes gratuitas de Internet puede dar lugar a infracciones de los derechos de autor y a problemas legales.
La plataforma todo en uno para un SEO eficaz
Detrás de todo negocio de éxito hay una sólida campaña de SEO. Pero con las innumerables herramientas y técnicas de optimización que existen para elegir, puede ser difícil saber por dónde empezar. Bueno, no temas más, porque tengo justo lo que necesitas. Presentamos la plataforma todo en uno Ranktracker para un SEO eficaz
¡Por fin hemos abierto el registro a Ranktracker totalmente gratis!
Crear una cuenta gratuitaO inicia sesión con tus credenciales
Si decide utilizar imágenes gratuitas, asegúrese de que tienen la licencia adecuada para uso comercial y cite la fuente.
Siempre es una buena práctica crear u obtener imágenes únicas y de alta calidad para su sitio web.
Palabras finales
Optimizar las imágenes de su sitio web es crucial para mejorar el rendimiento, la experiencia del usuario y el SEO.
Utilizando técnicas como la caché del navegador, las CDN, los botones para compartir en redes sociales y la optimización para dispositivos móviles, puede mejorar la calidad general de su sitio web y llegar a un público más amplio.
Recuerde seguir siempre las directrices adecuadas en materia de licencias y dar prioridad a la optimización de las imágenes para que su presencia en Internet tenga más éxito.

