介绍
谷歌的页面体验更新旨在改善网站的整体用户体验,遵守(或不遵守)该更新将影响网站在谷歌搜索结果中的排名。
作为网站所有者或开发人员,了解这一更新并采取必要措施确保您的网站做好准备至关重要。
什么是 Google 页面体验更新?
最初于 2021 年公布(但多年来不断得到更新),重点关注特定的排名因素。让我们逐一详细了解。
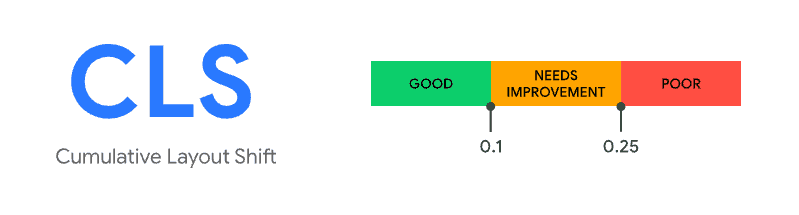
累积布局偏移 (CLS)
CLS 是 Google 的三大核心网络指标之一,用于衡量内容在加载过程中的稳定性。得分高意味着内容在用户尝试与之交互时 "移动",导致用户体验不佳。
谷歌在公告中说:
"当用户试图与页面进行交互时,页面元素会发生移动,这是一种糟糕的用户体验"。
您的目标是什么?实现至少 75% 的页面访问 CLS 小于 0.1。

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
其他核心网络要素包括
- 最大内容页面(LCP)测量页面上最大内容元素的加载时间。理想的 LCP 测量值为 2.5 秒或更快。
- 首次输入延迟(FID)测量的是用户与您的页面进行交互(阅读:点击按钮或点击链接)到浏览器响应该交互所需的时间。良好的 FID 值为 100 毫秒或更短。
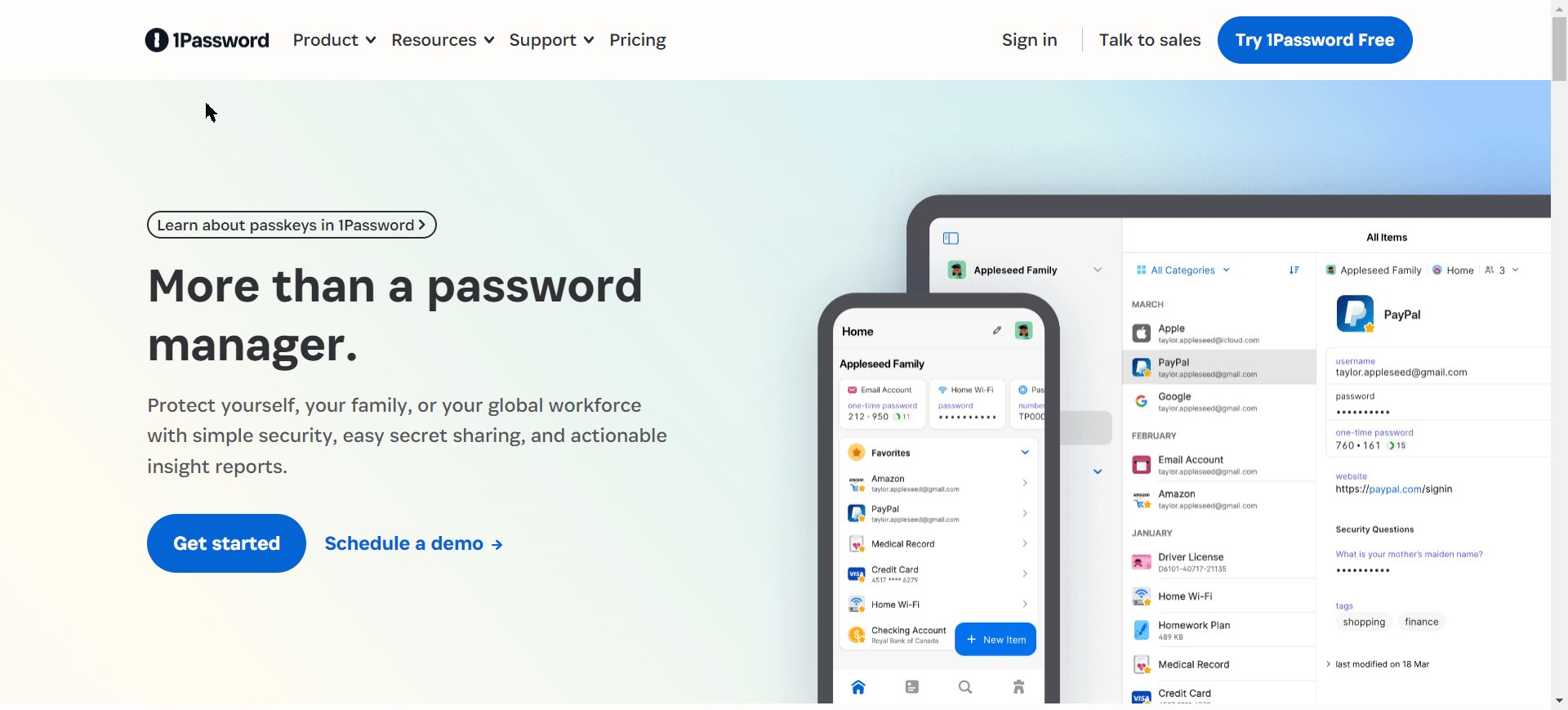
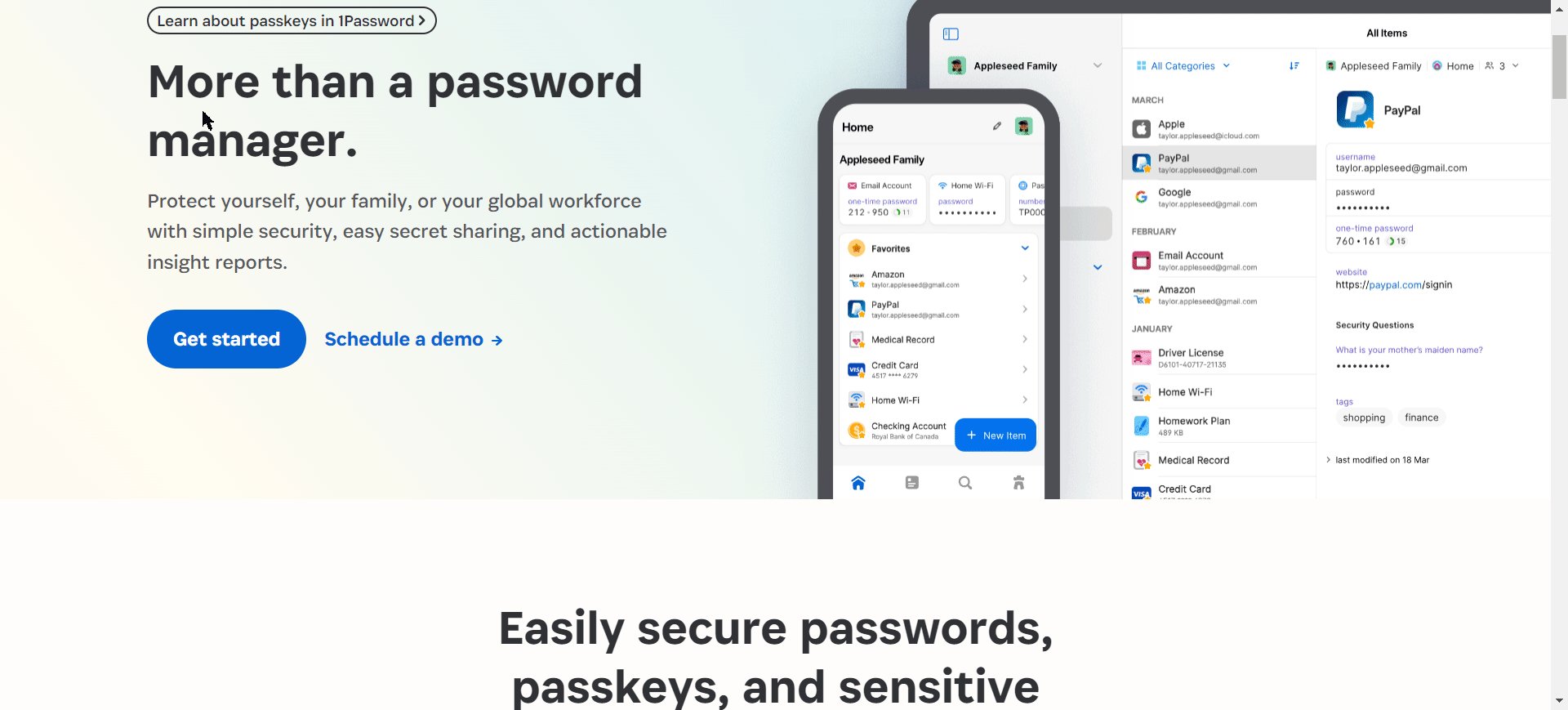
密码管理工具 1Password.com 就是一个很好的例子,它理解并实施了相关变更,以响应页面体验更新,尤其是加载时间和响应速度方面的更新。

网站采用现代网络技术,优化了图片、脚本和样式表,因此加载速度快,用户交互响应迅速。此外,网站还能保持较高的视觉稳定性,避免布局偏移,确保内容在加载或滚动时不会跳动。
安全浏览
网络犯罪、恶意软件和间谍软件是实实在在的问题。虽然网络安全主要依靠用户安装防火墙,但谷歌将奖励那些提供安全在线购物体验的网站。
侵入式插播广告
浏览网站时,侵入式弹出窗口令人讨厌。谷歌的更新将特别标记那些阻挡主要内容的弹出式窗口。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
注意:这一因素不会影响必要的弹出窗口,如征求 cookie 同意。
重复内容
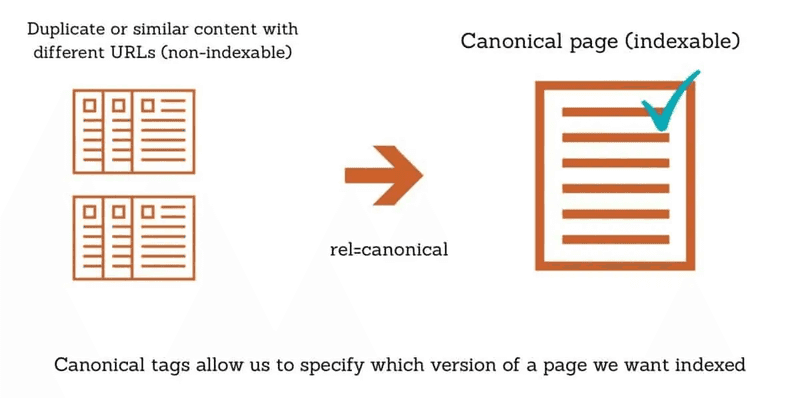
rel="canonical" 标签是一种告诉谷歌,在几个内容重复或相似的页面中,你希望索引哪个页面的方法。
2024 年,该标签的影响力和重要性将进一步提高。重复内容将继续损害您在搜索结果中的排名。
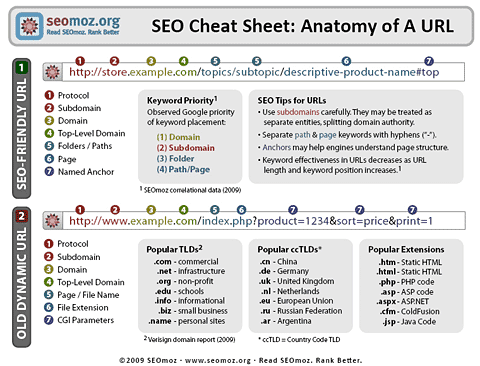
URL 结构
URL 必须足够简单,以便 Google 读取,并有足够的洞察力来传达页面的内容。

不明确的 URL(如以随机数字结尾的 URL)将被标记为 "无效"。
人工智能(AI)和机器学习(ML)的影响
谷歌搜索引擎将继续使用人工智能和 ML 来理解搜索背后的意图(而不仅仅是使用关键词来匹配网站)。

换句话说,它可能会改变关键词研究和我们所熟知的搜索引擎结果页面(SERPs)(稍后详述)。
移动优先索引
超过一半的网站流量(而且还在不断增长)来自移动设备。这也就不难理解为什么 Google 将继续优先考虑移动设备的可用性了。
它甚至会惩罚那些没有提供合适移动体验的网站。例如,如果您遇到 AMP 问题,您的有机流量可能会完全下降。

让您的网站为 Google 页面体验更新做好准备的 7 种方法
这次更新并没有从根本上改变搜索引擎优化(SEO)的面貌,营销人员也�没有学到任何全新的东西。
任何有经验的搜索引擎优化专家都已了解优化网站的基本要素。然而,这次更新使他们的工作更有针对性和目的性。
以下是七个重点领域,可帮助您在 SERP 中占据梦寐以求的前列位置。
视觉稳定性
如果网站的 CLS 分数为零,则表示您的内容是稳定的。您可以通过几个实际步骤达到这一分数:
- 指定图片和视频的尺寸,以便浏览器在加载网站时清楚地知道要为每种资产分配多少空间。这同样适用于广告元素和嵌入(如嵌入式社交媒体提要)。这将减少意外布局变化导致页面无法使用的可能性。
- 在现有内容下方添加电子通讯注册表单等互动内容,因为如果在内容上方添加互动内容,就会将其推到现有内容下方,导致布局偏移。
- 使用 link rel="preload" 标签告诉浏览器需要先加载页面中最重要的部分,如字体和多媒体。
- 使用 CSS 制作动画,而不是使用影响布局的属性。
在您的网页中始终如一地应用这些方法,将使您的 CLS 得分保持在较低水平,更重要的是,将为您的用户带来愉悦的网站体验。
使弹出式窗口方便用户并具有相关性
网站不必停止使用弹出式窗口,只要在使用时牢记一些最佳实践原则即可。确保弹出式窗口不会阻挡最基本的主要内容,因为谷歌明确规定这种做法会受到惩罚。
其他考虑因素包括
- 重新考虑弹出时间。最好不要让它们在访客一进入页面就出现(cookie 同意除外)。在访客即将退出页面或页面浏览到一半时再弹出。
- 使其易于删除,以避免对用户造成干扰(包括在移动设备上)。
- 避免使用误导性或含糊不清的术语��,使弹出窗口的内容清晰明了。
- 确保它们在不同尺寸的屏幕上都能很好地呈现。
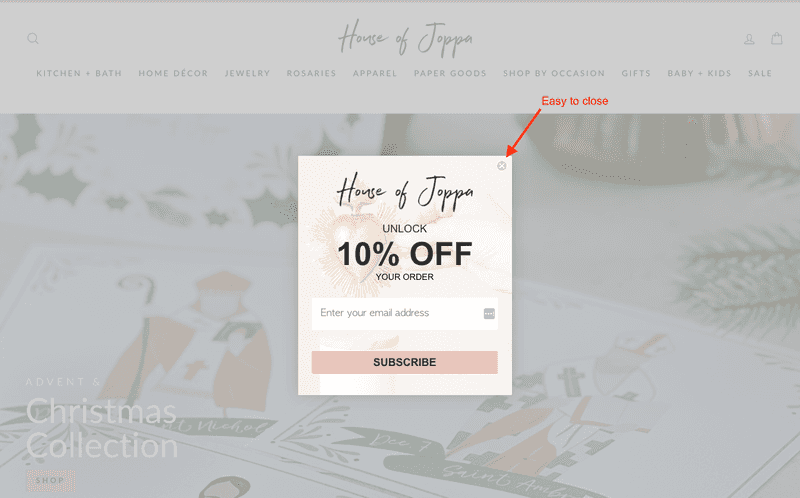
需要灵感?看看 House of Joppa 是如何让弹出窗口易于关闭或采取所需的行动(注册到电子邮件列表以换取订单的九折优惠)。

以上就是一个友好弹出式广告的很好例子。其位置、语言和清晰度都经过了高度优化,以达到最佳效果。
弹出式广告并不是一种黑暗艺术。事实上,弹出式广告的平均转化率��超过 11%,因此如果操作得当,弹出式广告仍然有其价值。
开发安全的浏览体验
一个好的网站既要有风格,也要有内涵。实质内容主要来自为用户提供安全的浏览体验。
- 使用 HTTPS 加密用户浏览器和服务器之间的数据。
- 定期对网站进行恶意软件扫描,并在使用公共网络时加强网络安全。
- 电子商务网站尤其需要透明、安全的交易流程和安全的支付网关。
- 审查应急协议和业务连续性措施,以便在不幸发生安全漏洞时最大限度地减少损失。
- 审计是否存在欺骗性内容和欺诈性促销,尤其是在与其他组织合作时。
这些都是人们不一定注意到的事情,但却在背后发生着,就像无名英雄一样工作着。
引入页面审计实践
由于跟踪UTM 参数或导航路径不同,一篇博文可通过多个 URL 访问的情况很常见。使用 rel="canonical" 标签可以降低被标记为重复内容的几率。
电子商务网站通常会在多个类别下列出产品,从而导致不同的 URL 指向同一产品页面。
选择其中一个 URL 作为规范版本,并在所有其他版本上使用 rel="canonical" 标签,就能将搜索排名信号整合到所选 URL 上。

该标记可以通过以下方式实现同样的功能:
- 在其他网站上重新发布内容时,将其指向原始出处。
- 在同一页面的移动版和桌面版之间进行选择。
还有很多其他方法可以监控网站上的重复内容:
在全站实施一致的 URL 结构
URL 结构需要清晰地传达页面内容。以下是增强 URL 结�构的实用方法:
- 描述要简明扼要。不要使用 www.example.com/product12345 这样的 URL,而应使用 www.example.com/blue-denim-jacket。
- 使用连字符分隔单词(如上)。
- 使用相关关键词。例如,www.example.com/green-tea-benefits 关于绿茶好处的页面。
- 保持合理的层次结构,如 www.example.com/products/for-kids/boys,但要避免深层嵌套,避免正斜线不断出现。
- 一旦选择了 URL 结构,整个网站都要保持一致。这样更便于谷歌抓取。
- 使用小写字母。
写作时考虑用户意图
人工智能和人工智能的重点是站在用户的角度去理解他们为什么要这样搜索,因此网站同样需要在文案中反映用户的意图。
填塞关键字的做法从来都是不可接受的。即使是最有道德意识的作者也需要审查内容,检查其是否符合受众的特定需求和疑问。目标是什么?避免仅仅遵循传统搜索引擎优化最佳实践的文案。
企业主及其营销团队应首先创建相关内容,并使其尽可能全面和详细。
尽量涉及一个主题的所有方面,以涵盖一系列与用户相关的查询,这些查询可以通过任何关键词研究工具找到。

但是,不要只专注于撰写分段的文本块。使用列表、下拉菜单、表格和常见问题,创造性地、合乎逻辑地呈现信息。
您的写作应反映人们说话和提问的方式。人工智能内容可以加快这一过程,但好的内容仍然需要专家的监督。
优先考虑移动网站
2018 年,Canonicalized 的一项研究发现,在前 100 万个最受欢迎的网站中,有近四分之一没有针对移动设备进行优化。
令人惊讶的是,在 2018 年,当大多数内容管理系统默认提供移动友好型网站模板时,仍有如此多的企业在移动友好性方面落后。
换句话说,这让最精简的企业也没有借口不采用移动友好型设计。
任何值得拥有的网站都必须具备响应式设计,即能够根据屏幕尺寸和设备重新调��整自身。需要注意的具体事项包括
- 确保所有弹出式窗口都能根据屏幕尺寸作出反应和调整。
- 确保网站的任何更新都能在移动版本上反映出来。
- 适当大小的按钮(无需放大就能阅读文字)。
- 易于使用的导航菜单。
如果您不确定自己的网站是否对移动设备友好,可以使用谷歌的移动设备友好测试工具来评估您的网站。
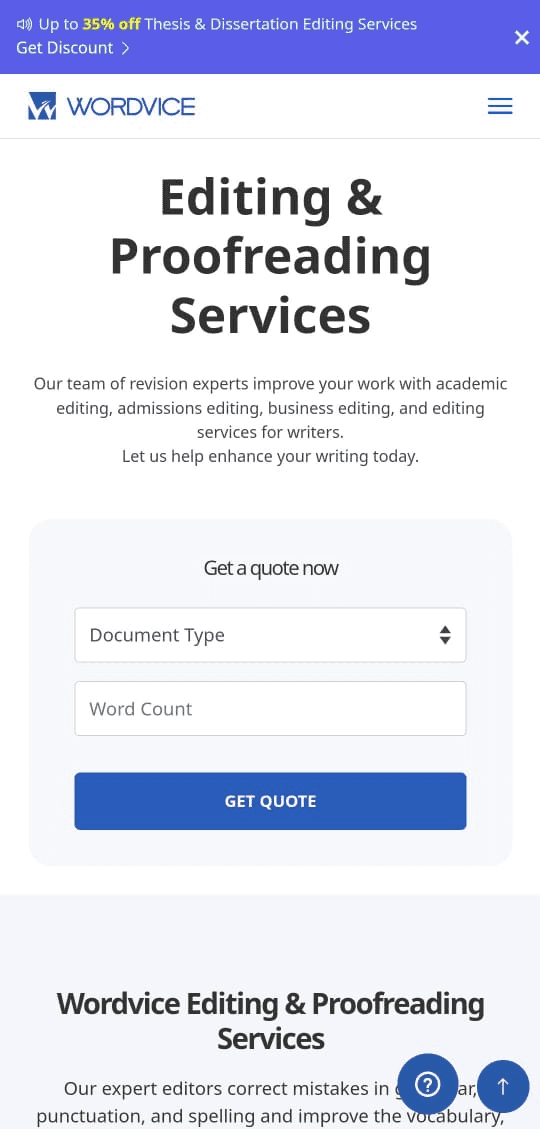
Wordvice 是英语编辑和校对服务领域的佼佼者,是优先考虑移动设计的网站的典范。

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
Wordvice 确保其内容在移动设备上完美显示,为用户提供简洁直观的导航体验。
总结
圣诞节期间,一切都将不可避免地趋于平静,这正是开始实施变革的大好时机,以避免给用户带来糟糕的页面体验。
查看谷歌搜索控制台,了解网站在谷歌搜索结果中的表现,并使用我们的核对表,确保为 2024 年做好一切准备。
如需更多帮助,请查�看我们的搜索引擎优化策略指南。祝您在 2024 年取得网络成功!