
介绍
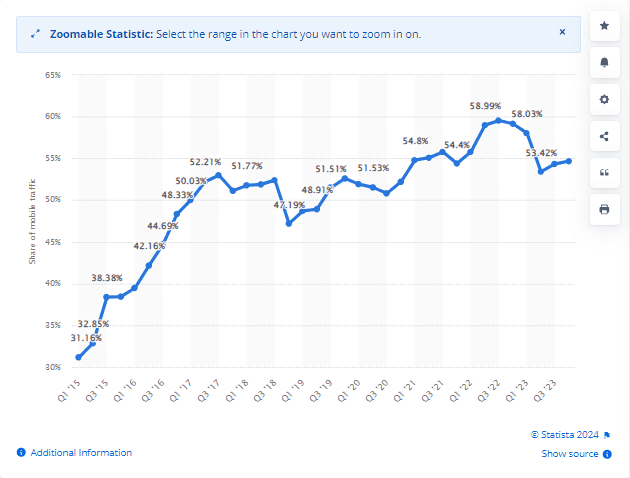
移动电话的使用约占全球网络总流量的一半。根据Statista 的数据,在 2023 年最后一个季度,全球 58.67% 的网站总流量仅来自移动设备。这一数据表明,未针对移动设备进行优化的网站可能会损失一半的网络流量。因此,为移动设备创建一个响应式网站已变得十分必要。

创建响应式网站就是如何满足用户的期望并增强用户对网站的体验。因此,用户对响应式网站的需求很��大,大多数组织都希望使用响应式设计开发此类网站。
在本文中,我们将讨论开发人员在创建响应式网站时可采用的最佳实践。它将提供在不同屏幕尺寸和设备上完美运行网站的技巧。我们还将讨论如何在移动设备上测试网站以确保响应性。
因此,首先让我们充分了解一下响应式网站。
响应式网站意味着什么?
响应式网站是一种能自动检测用户设备并相应调整布局以提供更好用户体验的网站。这些网站通常会根据使用的设备和屏幕尺寸改变外观和交互功能。响应式网页设计(RWD)是此类网站的核心,可确保网页适应用户的屏幕尺寸。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
根据设备类型、屏幕尺寸、方向、颜色和其他设备特征等因素,RWD 使用 CSS 来提供字体、图像和菜单等多种样式功能。CSS 还能优化利用设备的视口(屏幕上的可见区域)和媒体查询,使网页能够根据视口宽度和网站布局进行调整。
响应式网站的主要目标是在所有设备上提供一致的用户体验,最大限度地减少缩放或滚动的需要。它可以简化导航,减少混乱,提高整体用户满意度。
创建响应式网站的最佳做法
创建响应式网站需要使用几种最佳实践,以确保网站在不同设备和屏幕尺寸下运行良好。
以下是一些最佳做法:
移动优先设计
移动优先设计或移动优先方法允许网页设计师在开始设计网站时将重点放在移动设备上。这通常包括首先为最小的屏幕绘制网络应用程序的设计草图或原型,然后逐步过渡到更大的屏幕尺寸。
强调移动设备的设计是合乎逻辑的,因为较小的屏幕有空间限制。团队必须确保在这些屏幕上为用户突出显示网站的基本要素。在最初为小屏幕进行设计和开发时,设计师必须删除不必要的内容,以创建无缝的网站呈现和导航。
确定合适的响应断点
在响应式设计中,断点表示网站内容和设计何时调整以优化用户体验。在使用媒体查询时,必须建立 "响应断点 "或屏幕尺寸阈值。断点表示使用媒体查询应用新 CSS 样式的屏幕宽度。
典型的屏幕尺寸包括
- 手机:360 x 640
- 手机:375 x 667
- 手机:360 x 720
- iPhone X:375 x 812
- 像素 2:411 x 731
- 平板电脑768 x 1024
这些点是在代码中指定的。网站内容会对这些点做出反应,适应屏幕尺寸以呈现适当的布局。通过建立 CSS 断点,网站内容可以与屏幕尺寸保持一致,从而增强视觉吸引力并提高易用�性。
从流体网格开始
响应式网站应建立在流动网格上。该网站使用流体网格来开发适应性强的布局,使用相对单位(如百分比或ems)而不是固定单位(如像素)。它将页面宽度划分为多个大小和间距相等的列,并根据这些列安排页面内容。
当视窗水平变宽时,每个流体列都会连同其内容按比例扩展。这样,网页元素就能根据屏幕尺寸或设备调整相对大小。因此,它可以使网页元素的定位与屏幕尺寸成比例。
可点击区域尺寸
根据网站的目的,您可能会有各种按钮、菜单或可点击元素。在响应式网页设计中,出现了一个重要的考虑因素:按钮的大小应该是多少?
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
为桌面设计按钮和菜单很容易,因为我们使用鼠标点击。鼠标指针很小,因此即使很小的按钮也很容易点击。然而,移动设备的屏幕尺寸相对比台式机小,因此按钮必须足够大,以便用手指点击。因此,在创建响应式网站时,必须考虑按钮的面积尺寸。按钮尺寸最好为 60 像素,范围在 42 到 72 像素之间。
考虑使用触摸屏
在考虑如何实现网站响应性时,要考虑到触摸屏。确保触摸屏用户可以轻松访问导航菜单和互动元素,使用更大的点击目标和元素之间足够的间距,以防止意外点击。
使用排版
要创建一个响应式网站,使用排版被认为是最佳做法之一,因为它可以快速吸收信息。它是指使用不同的字体,以有助于可读性甚至导航的方式组织字母和文字。应使用可读性高的字体,尤其是导航标签等关键文本元素。你可以根据字体设计调整大小,最好使用 em 计量单位,从 1 到 1.25em。此外,要避免间距过大导致文字不连贯,或间距过小导致文字堆在一起。
添加 Call-To-Action 按钮
号召行动(CTA)在任何网页上都具有重要意义。链接和按钮中清晰的 "行动号召"(CTA)有助于引导用户继续进行操作,防止用户在购买或注册程序时产生混淆。
创建响应式网站时,必须确保CTA 按钮通过颜色、样式、大小和形状突出页面。最好使用圆形、正方形和长方形等可识别的形状,以避免出现错误或误导导航。坚持使用熟悉的按钮形状,以保持清晰度。此外,还要考虑按钮大小对用户识别和点击能力的影响,尤其是对于触摸屏设备。在重要按钮和文本链接周围留出足够的空间,以减少意外点击。
实施可扩展导航
在不同版本的网站上保持用户友好的导航非常重要。可扩展导航会调整菜单和导航栏的位置,以防止它们在较小的显示屏上被隐藏或难以访问。在简化移动设备导航时,优先显示大多数用户需要访问的选项。
利用 SVG 和响应式图像
为网站设计徽标和图像是一项具有挑战性的工作。您的目标是加入高分辨率图像,无论用户放大缩小都能保持清晰。然而,高分辨率图像往往会导致加载时间延长,影响搜索引擎优化。理想情况下,网站加载时间应在 2 秒以内。虽然降低图片分辨率可以加快加载速度,但会影响缩放时的图片质量。那么,解决方案是什么呢?
解决方案在于可缩放矢量图形,即通常所说的 SVG 图像。
与基于像素的图像不同,SVGs 由以 XML 格式表示的数学公式组成,定义线条和曲线以创建图形形状。这些图像可以缩放,与大多数主流浏览器兼容。无论缩放程度如何,它们都能保持清晰,因为它们永远不会像素化。使用 Sketch 或 Adobe Illustrator 等工具可以直接编辑这些图像。此外,还可以使用 CSS 或 JS 修改它们的颜色。SVG 文件很小,因此您可以创建只占几 KB 的横幅图像。此外,由于它们是用 XML 定义的,搜索引擎可以轻松识别描述和关键字,使它们对搜索引擎优化友好。
测试设备视口的响应速度
在创建响应式网站时,不应忽视在真实设备上进行测试。重要的是要验证和确认网站的响应性,并评估其在不同真实设备上的外观。您可以选择 LT Browser 等响应性测试工具来测试移动视口的响应性。
LT 浏览器等工具为安卓、iOS、台式机和笔记本电脑提供了 53+ 个预装设备视口。开发人员和测试人员可以利用 LT 浏览器的补充功能(如开发工具、热重载(适用于 React 应用程序)、生成 Lighthouse 报告、检查网站性能�等),大规模执行移动网站测试。
跨浏览器测试
响应式网站应进行跨浏览器测试,因为用户大多依赖不同的设备和浏览器来浏览互联网。您是否考虑过,如果潜在用户在移动设备上浏览您的网站时遇到故障或横向滚动问题,他们会作何反应?他们可能会不假思索地转向您竞争对手的网站。因此,解决以下问题至关重要。因此,请确保您的网站能在所有设备和不同分辨率的浏览器上正确显示。
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
在开发过程中,避免使用已知会导致特定浏览器出现错误的框架或库。在办公室建立物理设备实验室和测试环境是一项挑战。云中的跨浏览器测试提供了一个简单方便的解决方案,无需担心本地基础设施。有了 LambdaTest,您只需点击几下,就可以在云上运行的各种浏览器中无缝测试您的网站。它提供了一个可扩展的云网格,被誉为顶级跨浏览器测试工具之一。
LambdaTest 是一个基于人工智能的测试协调和执行云平台,可在 3000 多�种真实设备、浏览器和操作系统组合上进行手动和自动化测试。只需输入网站 URL、选择测试配置,平台就会显示网站在 iPhone 11、iPhone 8 Plus、Galaxy Note 20、Galaxy S9 Plus 等多种设备上的显示效果。
此外,LambdaTest 还支持使用 Selenium、Cypress、Playwright、Appium、Espresso、XCUITest 等框架进行自动化测试。
结论
开发响应式网站需要全面规划设计、开发和优化策略,以确保在不同设备上都能获得出色的用户体验。开发人员可以通过优先考虑性能优化、利用媒体查询、实施流体布局以及采用移动优先的方法,创建能根据不同屏幕尺寸和分辨率顺利调整的网站。
此外,增加触摸友好型导航、灵活的排版以及遵循无障碍标准,都能提高可用性和包容性。持续的测试和不断的改进对于确保不断变化的设备和浏览器的稳定性和性能至关重要。归根结底,在当前多设备的数字环境中,坚持使用这些建议的技术可以开发出有效吸引用户的网站。

