介绍
在当今的数字世界里,SaaS(软件即服务)无处不在,而一个好的登陆页面是成功的关键。可以把它想象成 SaaS 产品的门面--潜在客户�首先看到的就是它。但它不仅仅是一个网页;它是吸引注意力、提供信息、将访客转化为潜在客户并最终成为付费客户的有力工具。
本指南将深入探讨如何让 SaaS 登陆页面发挥作用。我们将讨论如何保持清晰易懂、以吸引人的方式撰写、使用图片和视频吸引他们,以及如何让他们轻松注册或了解更多信息。我们将向你展示如何在当今竞争激烈的网络世界中制作一个既美观又能产生实际效果的着陆页。
1.主导折页以上部分
技巧 1:制定清晰的价值主张
确保客户立即了解你的 SaaS 产品的价值。创建一个简短而有说服力的标题,传达你的独特卖点。使用与目标受众相联系的词语,解决他们的痛点。
技巧 2:优化英雄部分
着陆页的主人公部分(访客接触到的最初部分)应传达您的产品和对用户的优势。
它是访客的初始互动点,对于吸引访客的注意力并促使他们进一步参与至关重要。以下是 SaaS 登陆页面英雄部分的基本要素:
SaaS 登陆页面的 "英雄 "部分通常包括以下内容:
- 标题:这是访客看到的第一条内容。
一个大胆而引人注目的标题,传达你的 SaaS 产品的主要优势或解决方案、你的产品做了什么以及为什么它有价值。
简短的辅助说明,提供更多背景信息或对标题进行��阐述。它强化了价值主张,有助于进一步吸引访客。
-
英雄图片或视频:醒目的图片或视频,为英雄部分定下基调并增强视觉吸引力。它应与你的 SaaS 产品相关,并强化着陆页的整体信息。高质量的图片或视频可展示 SaaS 产品的操作或突出其主要功能和优势。
-
行动号召(CTA):行动号召(CTA):一个易于察觉、以行动为导向的按钮,鼓励访客进入下一阶段,如注册免费试用、要求演示或了解更多产品信息。CTA 按钮应在视觉上引人注目,并置于英雄部分的显著位置。
-
社会证明:社会证明有助于建立信任和信誉。推荐信、客户徽标或信任徽章可作为社会证明,提高访问者的可信度。满意客户或声誉良好的合作伙伴的例子可以增强对产品的信任和信心。
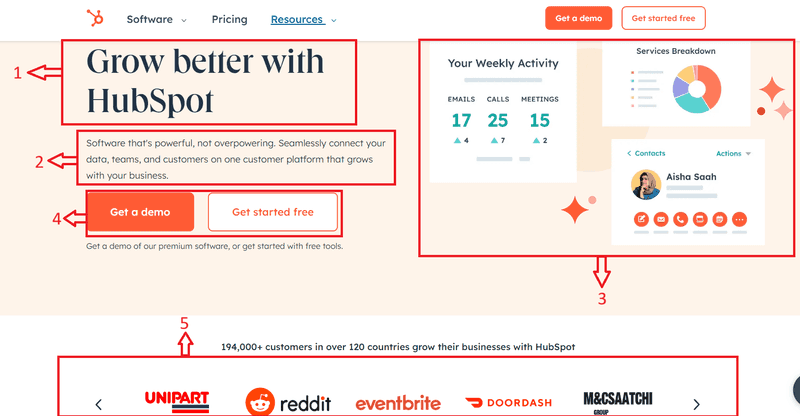
实例:HubSpot 着陆页面

来源:HubSpotHubSpot
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
HubSpot 的英雄部分融合了有效转化着陆页的所有五个要素。HubSpot 的英雄部分结合了清晰的信息、引人入胜的视觉效果、引人注目的 CTA、以效益为导向的文案和社会证明,从而创建了一个高转化率的着陆页。
请记住,"英雄 "部分是访客登陆页面后首先看到的内容。因此,值得投入时间和精力,为你的 SaaS 登陆页面设计一个强大而有效的 "英雄 "部分。
将这些基本要素融入 SaaS 登陆页面的英雄部分,就能有效吸引访客的注意力,传达产品的价值,并鼓励他们采取所需的行动。
技巧 3:简化导航,实现无缝体验
保持布局和导航简洁。简洁的设计可以引导用户无缝浏览页面。使用直观的菜单和清晰的 CTA(行动号召),确保访客能快速找到想要的信息。
简洁明了的导航栏可以简化网站的浏览和所需信息的获取。
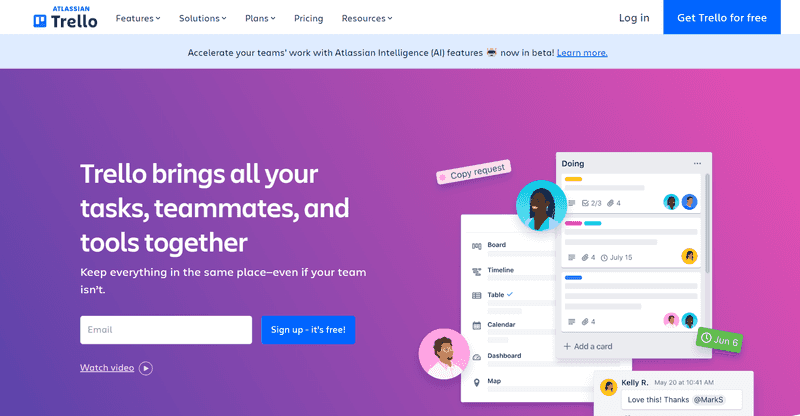
范例:Trello 潜在页面

有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选�择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
来源:TrelloTrello
Trello 的登陆页面体现了导航的简洁性。其整洁的设计和用户友好的布局让用户能够快速掌握项目管理工具的功能,而不会感到不知所措。Trello 的登陆页面采用了直观的导航菜单,方便用户探索不同的功能和价格选项。
2.用视觉效果吸引人
秘诀 4:使用高质量图片和产品视频增强效果
视觉内容是强大的。加入一流的图片和视频,展示你的产品功能。利用视觉效果讲述您的 SaaS 解决方案如何解决客户的实际问题。
视觉内容可以快速有效地传达产品的工作原理。可以考虑使用截图、信息图表或简短的解说视频。
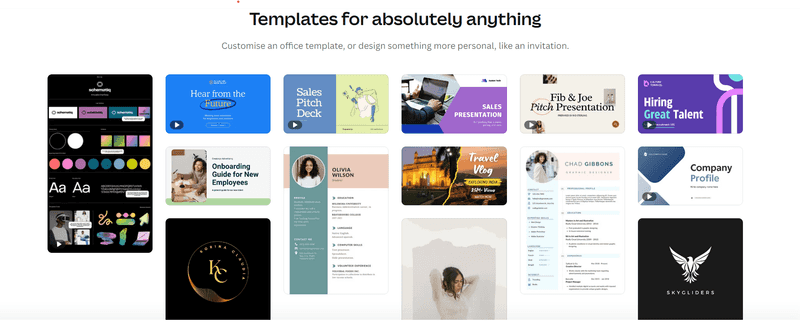
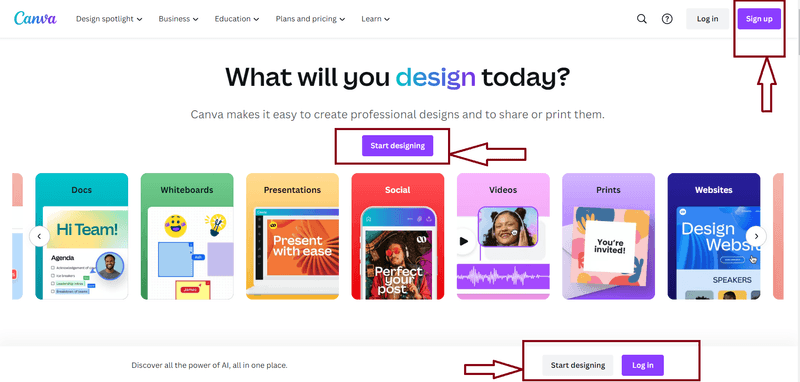
示例:Canva 着陆页面

来源:CanvaCanva
Canva 通过高质量的图片和视频来展示其设计能力。登陆页面直观地展示了用户如何毫不费力地创建令人惊叹的图形。
专业提示
- 使用产品视频来展示主要功能和优点,保持简明扼要,引人入胜。
- 融入高质量的视觉效果,包括图片和产品视频,以有效展示您的 SaaS 解决方案。
技巧 5:为品牌增添人情味
融入团队或客户的形象。人性化的品牌能促进信任和联系。真实的面孔和推荐会增加真实性,帮助潜在客户了解您的产品。
展示产品背后的人物。这可以是您团队的照片或其他真实客户的推荐信。
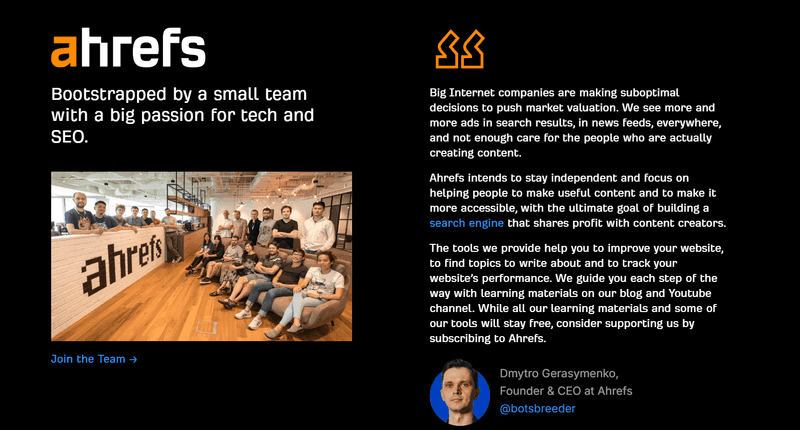
示例:Ahrefs 着陆页面

来源:AhrefsAhrefs
Ahrefs 通过在登陆页面上展示团队成员,使其品牌人性化。真实的面孔能建立联系,使公司更亲切、更值得信赖。Ahref 的登陆页面包含其团队成员的图片,为潜在客户创造了一种熟悉感和信任感。
专业提示
- 在着陆页中加入团队或客户的照片,展现品牌人性化的一面,建立信任感和真实感,让着陆页更具个性化。
3.撰写令人信服的文案
秘诀 6:利用以效益为导向的语言
重点介绍你的 SaaS 产品带来的好处,而不仅仅是罗列功能。使用有说服力的语言,传达你的解决方案如何对客户的业务或生活产生积极影响。
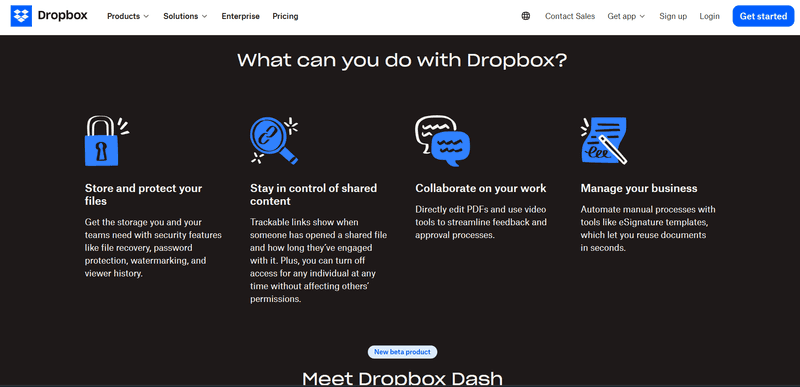
示例:Dropbox 着陆页面

来源:DropboxDropbox
Dropbox 的登陆页面以清晰的标题强调其优势,例如"存储和保护您的文件"、"掌控共享内容"、"协同工作 "和 "管理您的业务"。重点在于用户的便利性和可访问性。
专业提示
- 使用有说服力的语言,强调您的解决方案如何解决具体痛点并改善用户的生活或业务。
- 重点介绍 SaaS 产品的优势,而不是仅仅罗列功能。
技巧 7:以客户为中心传递信息
围绕客户的需求和挑战撰写文案。使用能与他们的痛点产生共鸣的语言,并强调你的 SaaS 产品如何提供他们想要的解决方案。
直接表达客户的需求和愿望。与其说 "我们提供 24/7 全天候支持",不如说 "无论何时,您都能获得所需的帮助"。
示例:缩放着陆页

来源:Zoom放大
Zoom 的文案围绕客户对无缝视频通信的需求展开。诸如 "用人工智能重新构想您的工作场所生产力"、"用人工智能重新构想您的工作场所沟通 "和 "用人工智能重新构想您的工作场所参与 "等短语,都针对具体的痛点和愿望。
专业提示
- 撰写信息时要直接与你想要的客户类型对话,并阐明你的 SaaS 产品如何能解决他们的问题。
- 调整你的写作,与你想接触的人建立联系,直接讨论他们的需求和问题。
4.建立信任
秘诀 8:展示社会证明,提高可信度
突出客户评价和案例研究。真实的成功故事可以提供社会证明并建立信任。具体介绍客户面临的挑战,以及你的 SaaS 产品如何帮助克服这些挑战。包括客户满意的具体细节和结果,以展示 SaaS 解决方案的实际优势。
展示与你合作过的知名公司的推荐信、案例研究或徽标,以建立可信度。
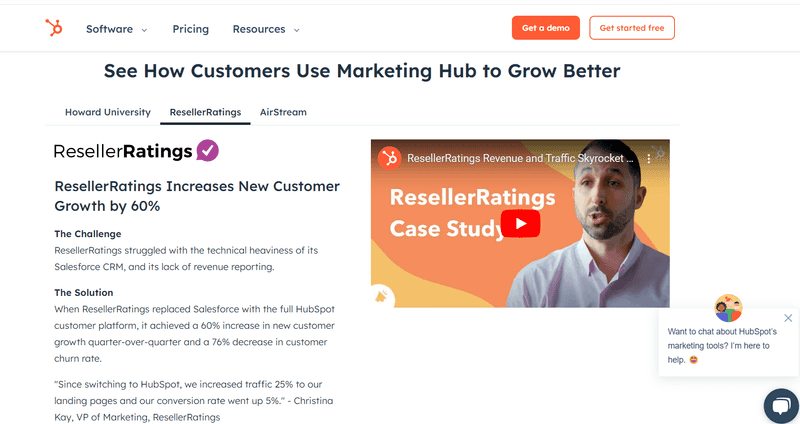
实例:HubSpot 着陆页面

来源:HubSpotHubSpot
HubSpot 有策略地将客户评价放在登陆页面上。真实的成功故事提供了社会证明,并向潜在客户保证,他们是有能力的人。
专业提示
- 显示注册人数计数,以展示受欢迎程度。
- 突出任何由知名机构颁发的奖项。
- 加入客户推荐和评论,建立信任。
- 包括安全信托印章,以确保安全。
- 显示评级以显示质量。
- 以案例研究为特色,展示成功案例。
- 展示客户徽标或信任徽章,以提高可信度。
提示 9:确保安全和隐私保证
纳入信任徽章、安全认证和透明的隐私政策。解决潜在的数据安全和隐私问题至关重要,尤其是在 SaaS 行业。
通过展示安全徽章和解释隐私政策,向游客保证他们的数据在你们这里是安全的。
专业提示
- 在隐私政策中加入简短声明或链接,向访问者保证保护他们的个人信息。
- 通过在显著位置展示信任徽章和安全认证,消除对数据安全和隐私的潜在担忧。
5.确保响应式设计和性能
技巧 10:针对移动设备进行优化
由于很多人使用移动设备浏览互联网,因此要确保您的登陆页面在所有屏幕上都能正常运行。响应式设计可确保您的网站美观大方、运行流畅,无论客户使用何种设备。
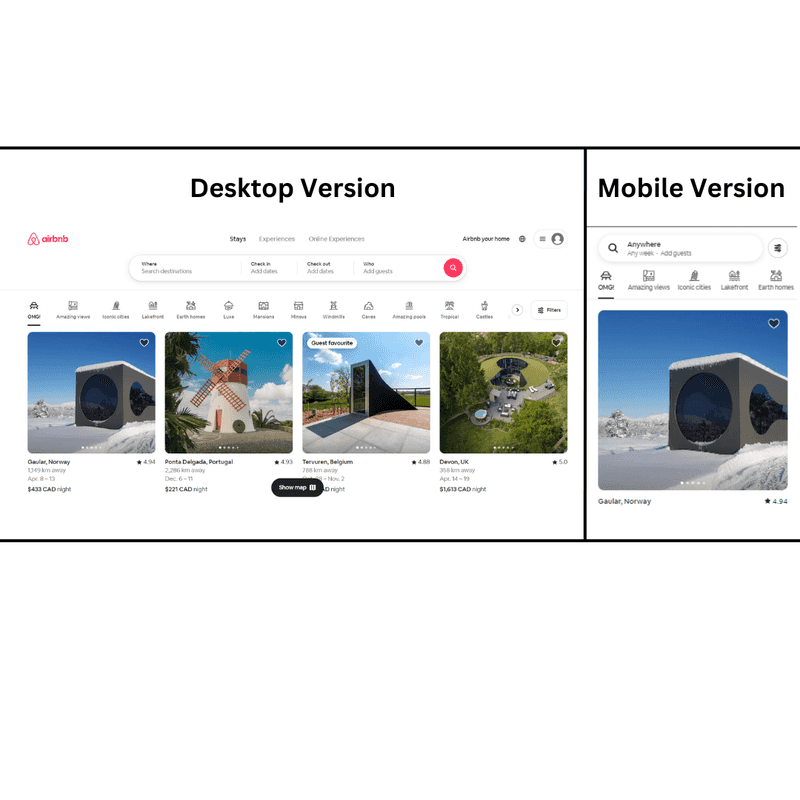
示例:Airbnb 着陆页面

来源:AirbnbAirbnb
Airbnb 着陆页面针对移动设备进行了优化,确保了无缝的用户体验。移动版保留了桌面版的关键元素和功能。Airbnb for Work 的登陆页面针对移动设备进行了全面优化,为智能手机和平板电脑上的访客提供一致且用户友好的体验。
专业提示
- 在不同的移动设备上试用您的登陆页面,查找并解决页面外观或运行方面的任何问题。
- 确保您的着陆页在移动设备上运行良好,这样无论用户使用何种尺寸的屏幕,都能获得流畅的体验。
技巧 11:确保快速加载速度
优化页面加载速度,防止用户失望。压缩图片,尽量减少 HTTP 请求,并利用缓存�技术确保快速访问您的登陆页面。
速度慢的网站会失去访客。通过压缩图片、使用内容交付网络 (CDN) 以及尽量减少 CSS 和 JavaScript 来优化网站速度。
根据Portent 的研究,加载时间在 1 秒内的网站的转化率比加载时间在 5 秒内的网站高三倍。
6.促进用户友好型转换
技巧 12:简化表格,实现无缝提交
如果您的登陆页面上有注册或联系表单,请确保该表单简洁明了。减少字段数量,简化流程,尽量减少转换障碍。
只要求提供必要信息,让访客轻松填写表格。
根据HubSpot 的一项调查,"30.7% 的营销人员认为,要最大限度地提高转化率,着陆页表单上的最佳问题数量是四个"。
专业提示
- 只询问必要信息,并使用自动填写功能简化表格填写流程。
- 注册或联系表单应简短直接,以减少摩擦,使转换过程尽可能顺畅。
技巧 13:以明确的行动呼吁(CTA)为引导
确保您的 "行动呼吁 "引人注目、具有说服力,并且易于看到。使用能促进行动的语言,并探索 A/B 测试,以发现对受众最有影响力的 CTA。
您的行动呼吁应告知点击后的结果。
根据HubSpot 的研究,"个性化 CTA 的转化率比标准版本高出 202%"。
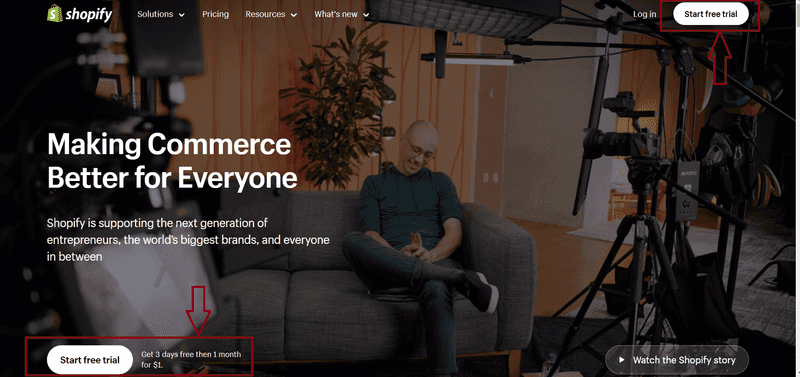
示�例:Shopify 着陆页面

来源:Shopify来源:Shopify
Shopify 的登陆页面具有清晰的 CTA,语言以行动为导向:"开始免费试用"。重点是邀请用户迈出第一步,使其成为一个引人注目的直接行动号召。Shopify 的着陆页面采用清晰的 CTA,以行动为导向,邀请访问者开始免费试用或了解更多关于其电子商务平台的信息。
专业提示
- 简明扼要的 CTA,如 "免费注册",就是简洁明了的典范。
- 引人注目
举例说明:Canva 的 CTA 色彩鲜艳,语言引人入胜,能吸引人们的注意力。

资料来源资料来源
- 目标受众--聚焦特定用户群,确保相关性和共鸣性。
- 对 CTA 进行 A/B 测试,以优化最高转换率。
提示 14:通过即时聊天支持提高参与度
即时聊天支持可帮助快速回答游客的问题,提高转化率。
根据KlientBoost 登陆页面的统计数据,加入即时聊天可将转换率提高 20%。
7.分析和迭代
秘诀 15:实施高级分析工具
整合分析工具,跟踪着陆页上的用户行为。分析数据以了解用户互动情况、确定辍学点,并根据数据进行改进。
使用 Google Analytics 等工具监控访客互动,不断改进网站。
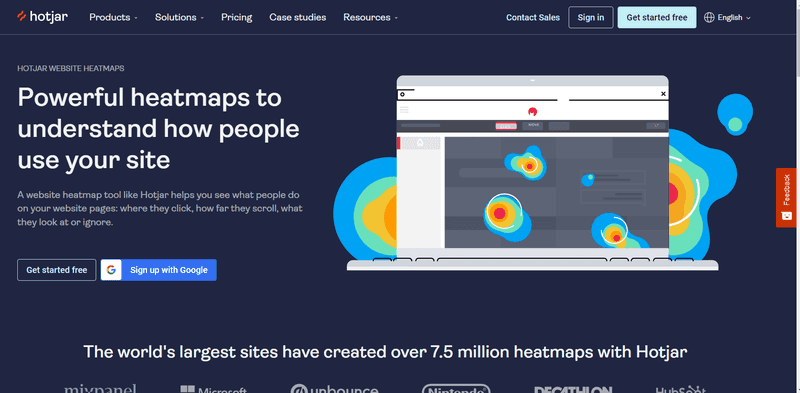
实例:Hotjar

来源:Hotjar来源:Hotjar
有效SEO的一体化平台
每个成功的企业背后都有一个强大的SEO活动。但是,有无数的优化工具和技术可供选择,很难知道从哪里开始。好了,不要再害怕了,因为我已经得到了可以帮助的东西。介绍一下Ranktracker有效的SEO一体化平台
Hotjar 提供分析工具,帮助企业了解用户行为。热图和会话记录可根据实时洞察进行持续改进。Hotjar 提供热图和会话记录,直观地展示用户与您的登陆页面的互动,帮助您确定需要优化的地方。
专业提示
- 利用 Google Analytics 或 Hotjar 等工具跟踪跳出率、转换率和用户参与度等指标。
- 整合分析工具,跟踪用户行为并获得洞察力,以便对着陆页进行迭代改进。
技巧 16:通过 A/B 测试进行改进
不断尝试着陆页的各种元素,包括标题、视觉效果、CTA 和表单。A/B 测试有助于确定哪些方面最能引起受众的共鸣并提高转化率。
定期尝试不同版本的着陆页,以发现最佳性能。每次调整一个元素,如标题或 CTA,以了解任何变化的原因。
结论
创建一个高转化率的 SaaS 页面涉及清晰明了的设计、引人入胜的视觉效果、引人入胜的文案、建立信任的元素、响应式设计、用户友好的转化流程以及持续的测试和改进。遵循这些技巧并始终牢记客户的需求,你就能创建一个吸引人和转化率高的登陆页面。
请记住,最好的着陆页是不断发展的。不断测试,不断迭代,不断改进。祝你好运