
Įvadas
Gerai sukurta naudotojo sąsaja (UI) gali padidinti svetainės konversijos rodiklius iki 200 %, o geras naudotojo patirties (UX) dizainas - iki įspūdingų 400 %. Tiek UX, tiek UI dizainas atlieka pagrindinį vaidmenį kuriant tiltą tarp technologijų ir naudotojų pasitenkinimo.
Nepaisant to, kad tiek UX, tiek vartotojo sąsaja gali turėti didelę įtaką SEO ir produkto sėkmei, šios dvi sąvokos dažnai painiojamos. Nors abi šios sąvokos yra labai svarbios kuriant gaminį ir glaudžiai susijusios tarpusavyje, jos reiškia labai skirtingus gaminio kūrimo proceso aspektus. Dažnai UX dažnai vartojamas pakaitomis, tačiau UI apima bendrą patirties pojūtį, o vartotojo sąsaja susijusi su gaminio paviršių išvaizda ir veikimu.
Šiame straipsnyje atskleisime skirtingus UX ir vartotojo sąsajos dizaino vaidmenis ir išsiaiškinsime, koks yra jų unikalus indėlis į produkto sėkmę. Pradėkime!
UX dizaino apibrėžimas
Vartotojų patirties dizainas, paprastai vadinamas UX dizainu, yra plati disciplina, kurios tikslas - kurti produktus, kurie naudotojams suteikia svarbią ir prasmingą patirtį. Investicijos į UX dizainą gali duoti didelę grąžą: skelbiama, kad kiekvienas 1 JAV doleris, investuotas į UX dizainą, gali atnešti didelę investicijų grąžą, kuri gali siekti net 100 JAV dolerių.
UX dizainas iš esmės yra susijęs su tuo, kodėl, ką ir kaip naudoti gaminį.
- Kodėl: šiuo aspektu gilinamasi į naudotojų motyvus priimti produktą, nesvarbu, ar jie susiję su užduotimi, kurią jie nori atlikti naudodami produktą, ar su vertybėmis ir požiūriais, susijusiais su produkto turėjimu ir naudojimu.
- Kas: tai reiškia, ką naudotojai gali daryti naudodamiesi gaminiu - jo siūlomas funkcijas.
- Kaip: jis apima prieinamą ir estetišką funkcionalumo dizainą.
Pagrindinis UX dizaino tikslas - didinti klientų pasitenkinimą ir lojalumą gerinant kliento ir produkto sąveikos malonumą.
Pagrindiniai UX dizaino komponentai
Kai nagrinėjate UX dizainą, kad padidintumėte savo SERP reitingą, labai svarbu suprasti pagrindinius elementus, kurie sukuria tvirtą naudotojo patirties pagrindą. Toliau pateikiami pagrindiniai komponentai, kurie turėtų būti svarbiausi jūsų UX projektavimo procese.
- Vartotojų tyrimai: Vartotojų tyrimai yra UX dizaino pagrindas. Jis leidžia suprasti tikslinės auditorijos poreikius ir elgseną. Taikomi tokie metodai kaip interviu, apklausos ir stebėjimas. Tikslas - surinkti įžvalgas, kurios leistų priimti dizaino sprendimus, pritaikytus realiems naudotojų poreikiams.
- **Rėmimas laidais: * Prieš pradedant kurti detalųjį dizainą, "wireframing" yra jūsų projekto planas. Tai pagrindiniai maketai, kuriuose apibrėžiama struktūra ir funkcionalumas. Galvokite apie vielinius modelius kaip apie projekto skeletą, kuris iliustruoja elementų išdėstymą be išsamios vaizdinės informacijos.
- Prototipų kūrimas: Prototipų kūrimas paverčia jūsų laidų modelius interaktyviais modeliais. Šiame etape galite išbandyti ir patobulinti savo koncepcijas. Prototipai gali būti nuo mažo tikslumo eskizų iki didelio tikslumo simuliacijų, kurios tiksliai atkartoja galutinį produktą.
- Naudojamumo testavimas: Norėdami užtikrinti, kad jūsų dizainas patiktų naudotojams, atlikite patogumo testavimą. Tai reiškia, kad stebėkite realius naudotojus, kaip jie sąveikauja su jūsų prototipu. Čia surinkta grįžtamoji informacija padeda nustatyti bet kokias tinkamumo naudoti problemas ir pagerinti bendrą naudotojų patirtį.
Įtraukę šiuos komponentus į UX projektavimo procesą, galėsite kurti ne tik funkcinę, bet ir naudotojams malonią patirtį.
Vartotojo sąsajos dizaino apibrėžimas
Vartotojo sąsajos (VSA) dizainas skirtas estetiniams ir interaktyviems skaitmeninio produkto aspektams. Jūsų, kaip vartotojo sąsajos dizainerio, pareiga - užtikrinti, kad programos sąsaja būtų patraukli, vizualiai stimuliuojanti ir ergonomiška. Jūsų tikslas - sukurti sąsajas, kurios naudotojams būtų malonios ir intuityvios.
Nagrinėdami vizualinius naudotojo sąsajos dizaino elementus, turėsite atkreipti dėmesį į:
- Spalvos: Tyrimai parodė, kad vien tik spalva gali padidinti prekės ženklo atpažįstamumą iki 80 %.
- Tipografija: Pasirinkti šriftai turi būti ne tik įskaitomi, bet ir atitikti prekės ženklo asmenybę.
- Išdėstymas: Logiška ir aiški struktūra yra labai svarbi naudotojo navigacijai.
Be to, nepamirškite, kaip svarbu, kad dizainas būtų jautrus. Dauguma naudotojų yra linkę mažiau bendrauti su produktu, kuris sunkiai pritaikomas mobiliuosiuose įrenginiuose, net jei jiems patinka verslas.
Dirbdami dažnai tobulinsite dizainą, rinksite atsiliepimus ir tobulinsite sąsają, kad ji atitiktų aukščiausius tinkamumo naudoti ir estetikos standartus. Visada pirmenybę teikite naudotojų poreikiams; jūsų dizainas turi ne tik gerai atrodyti, bet ir jaustis sklandžiai bei natūraliai.
Pagrindiniai vartotojo sąsajos dizaino komponentai
Gerai sukurta vartotojo sąsaja - tai vientisas vizualinių ir interaktyviųjų elementų derinys, įskaitant:
Efektyvaus SEO "viskas viename" platforma
Už kiekvieno sėkmingo verslo slypi stipri SEO kampanija. Tačiau turint daugybę optimizavimo priemonių ir metodų, iš kurių galima rinktis, gali būti sunku žinoti, nuo ko pradėti. Na, nebijokite, nes turiu ką padėti. Pristatome "Ranktracker" "viskas viename" platformą, skirtą efektyviam SEO
Pagaliau pradėjome registruotis į "Ranktracker" visiškai nemokamai!
Sukurti nemokamą paskyrąArba Prisijunkite naudodami savo įgaliojimus
Stiliaus vadovai: Jūsų naudotojo sąsajos priemonių rinkinį turėtų pradėti stiliaus vadovas. Tai išsamus vadovas, kuriame išdėstyti jūsų dizaino standartai - laikykite jį savo naudotojo sąsajos projektu. Jame pateikiami šie konkretūs klausimai:
- Tipografija - šrifto dydžiai ir antraštės stiliai
- Spalvų paletė - pagrindinės ir antrinės spalvos
- Vaizdai - piktogramos ir logotipai
Projektavimo sistemos: Žingsnis po stiliaus vadovo yra dizaino sistema. Tai dinamiška, gyva gairių ir komponentų sistema. Stiliaus vadovas nustato estetinį toną, o dizaino sistema užtikrina nuoseklumą per daugkartinio naudojimo komponentus ir modelius. Laikykite ją ir biblioteka, ir taisyklių rinkiniu, padedančiu jūsų dizaino komandai dirbti pagal vieną tiesos šaltinį.
Sąveikos dizainas: Sąveikos dizainas - tai intuityvaus naudotojo srauto kūrimas. Jame daugiausia dėmesio skiriama:
- Mygtukai - formos ir elgsena paspaudus/paspaudus
- Jungikliai - dydis, kad būtų lengviau sąveikauti
- Slankikliai - Regimasis grįžtamasis ryšys, kai jie koreguojami
Nepamirškite, kad galutinis vartotojo sąsajos kūrimo tikslas - sukurti intuityvią ir naudotojams patinkančią skaitmeninę erdvę. Pasinaudodami stilių vadovais, kad užtikrintumėte vizualinę harmoniją, dizaino sistemomis, kad jos būtų vienodos, ir įgyvendindami sąveikos dizaino principus, kad naudotojo sąsajos būtų patrauklios, pagerinsite bendrą naudotojo patirtį su produktu.
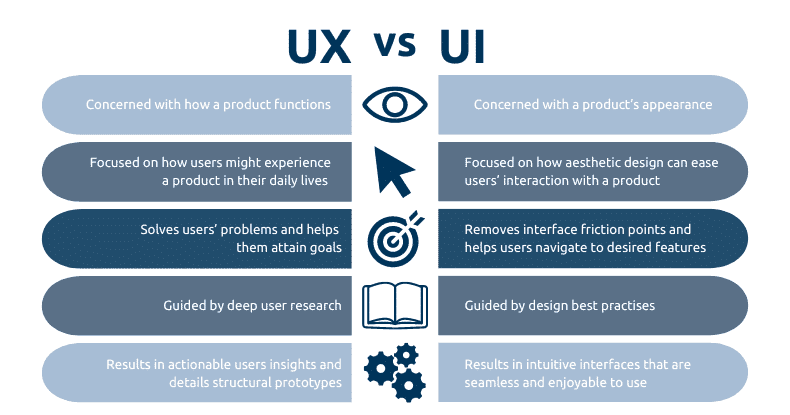
UX ir vartotojo sąsaja: Suprasti skirtumus

Pateikiame išsamią palyginimo lentelę, kurioje nurodomi pagrindiniai UX (User Experience) dizaino ir UI (User Interface) dizaino skirtumai:
| Aspektas | UX dizainas | Naudotojo sąsajos dizainas |
| Apibrėžimas | Dėmesys sutelkiamas į bendrą patirties įspūdį | Daugiausia dėmesio skiriama gaminio paviršių išvaizdai ir veikimui |
| Tikslas | Didinti klientų pasitenkinimą ir patogumą | Sukurti patrauklią ir intuityvią sąsają |
| Procesas | Tyrimai, bandymai, kūrimas, turinio kūrimas ir prototipų kūrimas. | Dėmesys skiriamas vizualinio dizaino elementams, pvz., spalvoms, tipografijai ir mygtukams. |
| Įrankiai | Vielos modeliavimo ir prototipų kūrimo įrankiai, pvz., "Sketch", "Axure | Grafinio dizaino įrankiai, tokie kaip "Adobe Photoshop", "Illustrator |
| Rezultatai | Pagerina naudotojo sąveiką, sprendžia patogumo problemas | Užtikrina, kad gaminys būtų estetiškas. |
| Reikalingi įgūdžiai | Analitiniai įgūdžiai, moksliniai tyrimai, psichologinis supratimas | Grafinio dizaino įgūdžiai, kūrybiškumas, dėmesys detalėms |
| Dėmesio sritis | Svetainės ir (arba) programėlės funkcionalumas ir veiksmingumas | Produkto išvaizda ir interaktyvumas |
| Poveikis naudotojui | Turi įtakos tam, kaip lengvai naudotojas gali atlikti užduotis. | daro įtaką vartotojo emociniam ryšiui su produktu |
| Atsiliepimai | Remiantis naudotojų efektyvumu ir pasitenkinimu | Remiantis estetiniu patrauklumu ir vizualiniu poveikiu |
| Pavyzdžiai | Naudotojų asmenybių, naudotojų kelionių žemėlapių kūrimas | Ikonų projektavimas, spalvų schemos pasirinkimas |
Simbiotinis UX ir vartotojo sąsajos ryšys
Nors UX ir vartotojo sąsaja yra skirtingos sąvokos, jos veikia kartu, kad užtikrintų skaitmeninių produktų sėkmę. UX dizainas apima visą naudotojo kelionę skaitmeninėje platformoje, sprendžiant naudotojo sąveikos srauto ir intuityvumo klausimus.
Kita vertus, vartotojo sąsaja - tai vizualiniai prisilietimo taškai, pvz., mygtukai ir piktogramos, su kuriais sąveikauja naudotojai. Kad rezultatai būtų optimalūs, abi šios sritys turi bendradarbiauti, o atsižvelgiant į tai, kad maždaug 70 proc. internetinių įmonių nesėkmingai veikia dėl prasto patogumo, UX ir UI integracija tampa neatsiejama, norint padidinti klientų pasitenkinimą ir jų išlaikymą.
Ateities tendencijos UX ir vartotojo sąsajos dizaino srityje
Yra tam tikrų tendencijų, kurios išsiskiria novatorišku požiūriu ir poveikiu naudotojų patirčiai 2024 m:
Dirbtinis intelektas dizaine:
Dirbtinis intelektas iš esmės keičia jūsų bendravimo su skaitmeniniais produktais būdą. Įtraukus dirbtinį intelektą ir automatizavimą į UX ir vartotojo sąsajos projektavimo procesą, atsiranda dinamiškas elementas, galintis iš esmės pakeisti naudotojų patirtį. Pasitelkus dirbtinio intelekto valdomą personalizavimo galią, sąsajos gali realiuoju laiku prisitaikyti prie jūsų poreikių ir pageidavimų, todėl patirtis bus unikaliai pritaikyta būtent jums.
Vartotojo sąsaja balsu (VUI):
Naujos kartos UX svarbiausia yra paprastumas, o sąveikaujant balsu tampa vis labiau paplitusi. Dėl VUI pažangos galite atlikti užduotis laisvomis rankomis ir mėgautis natūralesne sąveika su technologijomis.
Įtraukusis dizainas:
"UX" dizainas tampa vis labiau įtraukus, atsižvelgiant į visą žmonių įvairovę. Vertinama jūsų individuali patirtis, todėl kuriami produktai, kurie yra prieinami, suprantami ir tinkami naudoti visiems, nepriklausomai nuo jų gebėjimų ar aplinkybių.
Aplinkinių naudotojų patirtis:
Jūsų skaitmeninė sąveika tampa vis sklandesnė, nes judate fizinėse ir skaitmeninėse erdvėse. Aplinkinė patirtis numato jūsų poreikius ir užtikrina intuityvią, kontekstinę sąveiką be jūsų konkretaus prašymo.
Stebėdami šias tendencijas galite numatyti, kur link juda ši sritis, ir pasinaudoti šiomis naujovėmis, kad sąveika su skaitmeniniu pasauliu būtų patrauklesnė, asmeniškesnė ir įtraukesnė.
Apibendrinimas!
Investicijos tiek į UX, tiek į vartotojo sąsają yra labai svarbios, kad naudotojo patirtis būtų patenkinama nuo pradžios iki galo.
- UX dizainas užtikrina, kad produkto funkcionalumas atitiktų naudotojų poreikius ir užtikrintų sklandžią kelionę iš taško A į tašką B.
- Tuo tarpu vartotojo sąsajos dizainas šią kelionę papuošia vizualiai patrauklia ir interaktyvia sąsaja, kad kiekviena sąveika būtų maloni.
Štai paprasta santrauka:
| UX dizainas | Vartotojo sąsajos dizainas |
| Dėmesys skiriamas bendram pojūčiui | Dėmesys skiriamas vizualiniam patrauklumui |
| Pagerina gaminio patogumą | Patobulinta gaminio sąsaja |
| naudotojų testavimas ir grįžtamasis ryšys | Spalvos, tipografija ir išdėstymas |
Tobulindami UX ir UI, skaitmeniniai produktai ne tik atitiks, bet ir pranoks naudotojų lūkesčius, skatins lojalumą ir skatins verslo sėkmę. Atminkite, kad UX ir vartotojo sąsajos derinys yra tai, kas perpildytoje rinkoje išskiria aukščiausio lygio produktus.

