
Intro
Veebi jõudluse optimeerimine kiirendab teie veebisaidi sisu kiireks edastamiseks. Aeglased veebisaidid ärritavad külastajaid, kahjustavad otsingurida ja vähendavad konversioone. Tegelikult on tehnilise SEO puhul lehekülje kiirus üks peamisi kategooriaid.
WordPressi platvorm on W3Techs'i andmetel 43,2% tänapäeva veebisaitide aluseks. See on aga kurikuulus selle poolest, et tarbetute pistikprogrammide ja halvasti kodeeritud teemade tõttu koguneb kiiresti paisunud kood.
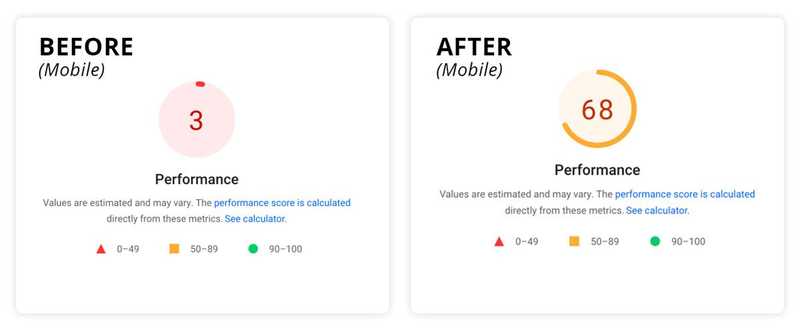
Paljud disainerid, kes loovad veebisaite WordPressi abil, ei ole spetsialiseerunud koodi kirjutamisele. Sellest tulenevalt võib ilusa veebilehe kujundamine olla masendav, kuid selle aeglane laadimine võib osutuda tüütuks. Õnneks on olemas lahendus. Selles artiklis näitame, kuidas me parandasime ühe veebisaidi Google'i tulemuslikkuse mobiilipunktimäära 3-st 68-ni, ilma et oleksime kirjutanud ühtegi rida koodi.
Kuidas testida oma praegust veebi jõudlust
Enne veebisaidi optimeerimist on oluline hinnata oma praeguseid veebi põhilisi näitajaid. Selleks kasutage Google'i tasuta tööriista Page Speed Insights.
Kui tööriist on laetud, sisestage oma veebisaidi URL ja klõpsake nuppu "analüüsimine". Pärast lühikest aega genereerib see iga mobiil- ja töölaua seadme jaoks tulemuslikkuse hinded.
Need hinded põhinevad neljal kategoorial:
- Jõudlus - saidi üldine kiirus on jaotatud viide kategooriasse:
A. First Contentful Paint - mõõdab, kui kiiresti ilmub veebilehe esimene sisuelement laadimisel.
B. Largest Contentful Paint - näitab lehe laadimisprotsessi hetke, mil lehe peamine sisu on tõenäoliselt laetud.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
C. Kogu blokeerimisaeg - mõõdab, kui palju aega võivad kasutajad veebilehe kasutamisel viivitusi või mittevastavust kogeda.
D. Kumulatiivne paigutuse nihkumine - mõõdab, kui palju elemendid veebilehe laadimise ajal ootamatult liiguvad.
E. Kiirusindeks - mõõdab, kui kiiresti veebileht visuaalselt kasutajale laadimisel tundub.
-
Ligipääsetavus - hindab teie veebisaidi kasutatavust puuetega inimeste jaoks.
-
Parimad tavad - hindab, kui tõhusalt järgib veebileht soovitatud tavasid kiirema laadimise ja parema jõudluse tagamiseks.
-
SEO - hindab, kui hästi teie veebileht järgib põhilisi otsingumootori optimeerimise nõuandeid.
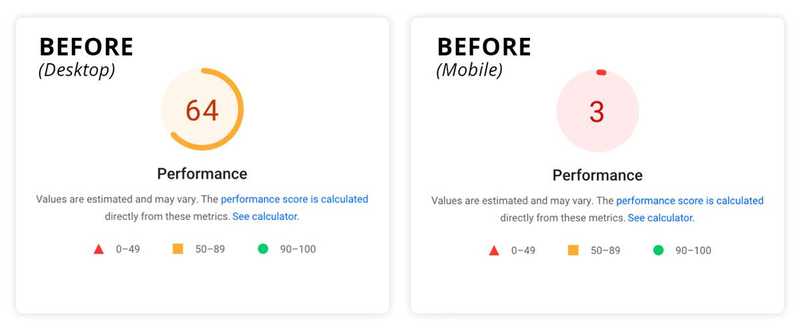
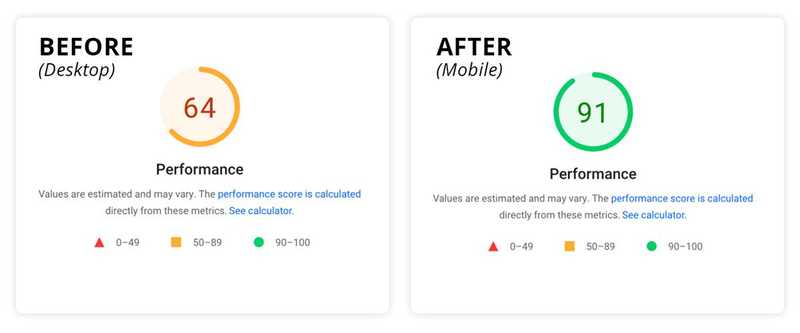
Allpool olevast ekraanipildist on näha, kus meie juhtumiuuringu kliendi veebileht seisab kõigi nende näitajate poolest enne optimeerimist. Samuti tasub märkida, et see sait töötab WordPressil. Selles artiklis keskendume ainult jõudluse skoorile. Näete, et enne optimeerimise alustamist oli desktop'i skoor 64 ja mobiili skoor vaid 3.
Käime läbi, kuidas me seda tulemust parandasime ja jagame oma lõplikke numbreid selle artikli lõpus.

WordPressi veebisaidi jõudluse parandamine: Meie lähenemine ja tulemused
Igal veebisaidil on oma kodeerimisstiil, raamatukogud ja nõutav funktsionaalsus, mis teeb selle ainulaadseks. Nende erinevuste tõttu ei ole kiiruse optimeerimiseks universaalset lähenemisviisi.
Kuid igaüks võib kohandada järgmisi meetodeid mis tahes WordPressi saidi jaoks, et suurendada tulemuslikkuse tulemusi. Lisaks selles artiklis kirjeldatud taktikatele võite kaaluda ka DevOps'i kasutamist, et aidata suurendada jõudlust ja turvalisust.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil
Mõlemal juhul on enne muudatuste tegemist oluline luua oma veebisaidi duplikaat arendus- või staging-serverisse. Võite küsida abi oma veebimajutuse pakkujalt. Kui olete oma varukoopia saidi valmis saanud, on aeg suurendada oma veebisaidi jõudlust.
Kasutamata pistikprogrammide puhastamine
On tavaline, et WordPressi sait on täis kasutamata või mittevajalikke pistikprogramme. Meie juhtumiuuringu sait läbis mitmeid arendustsükleid, millest igaühes võeti kasutusele 2-3 uut pistikprogrammi erinevatelt arendajatelt. Selle tulemusena sai sait koormatud üleliigsete pluginate ja tarbetu pluginate paisumisega.
Mitteaktiivsed pistikprogrammid võivad takistada teie veebisaidi jõudlust. Nad võtavad serveris ruumi, võivad sattuda konflikti teiste pluginate või uuendustega ning kujutavad endast turvariski, kuna häkkerid võivad leida nende koodist haavatavusi.
Kahjuks ei ole selleks automaatset võimalust, kuid tasub käsitsi läbi teha. Mine WordPressi armatuurlauast "Plugins". Kõigepealt otsi välja "Inactive" pluginad ja kustuta need.

Enne edasi liikumist peaksite märkima, et lihtsalt see, et plugin on "aktiivne", ei tähenda, et seda kasutatakse. Te peate iga pluginat testima ja kindlaks tegema, millised neist on vajalikud ja tuvastama need, mida ei kasutata.
Järgmisena soovite eemaldada kõik pluginate failid oma serverist täielikult. Mõnikord loovad pluginad alamkatalooge, mis võivad jääda alles ka pärast pluginate kustutamist. Nende alamkaustade kontrollimiseks ja eemaldamiseks peate oma failidele ligi pääsema FTP (File Transfer Protocol) abil. Kui teil on vaja FTP-ga lähemalt tutvuda, võtke ühendust oma veebimajutuse pakkujaga, et saada juhiseid failidele sel viisil juurdepääsu kohta.
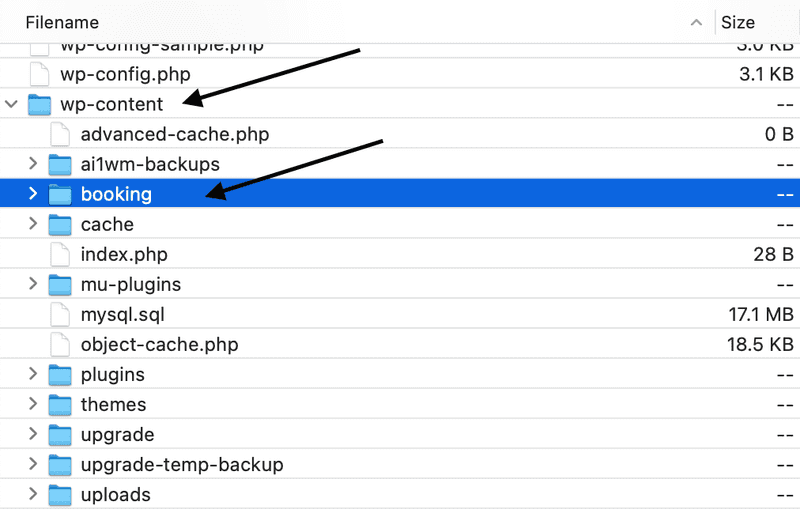
Kui olete FTP kaudu oma saidile sisse loginud, navigeerige kausta "wp-content" ja avage see. Otsige üles kõik kaustad, mille nimed on seotud kustutatud plugin(idega) ja kustutage need. Olge ettevaatlik, et mitte eemaldada olulisi kaustu nagu "themes", "plugins", "cache", "upgrade" või "uploads" - need on osa teie WordPressi paigaldusest ja peaksid jääma teie serverisse. Kustutage ainult neid kaustu, mis on konkreetselt seotud kustutatud pluginaga.
Alljärgnevas näites näete, kuidas broneerimisplugin jättis kausta "wp-content" kausta sees.

Pärast selle sammu lõpetamist värskendage oma staging- või arendussaiti veebibrauseris, et tagada kõigi funktsioonide ja kujunduselementide säilimine (ärge unustage vahemälu tühjendada).
Pro nõuanne: Plugin Organizer on tasuta tööriist, mis pakub kontrolli selle üle, milliseid pluginad laaditakse veebisaidi konkreetsetele lehekülgedele ja postitustele. Tuvastage sageli kasutatavad pluginad optimeerimiseks, visates samal ajal kõrvale need, mis ei suurenda saidi jõudlust või kiirust.
WP Rocketi paigaldamine ja konfigureerimine
Enamik WordPressi disainereid on WP Rocketiga tuttavad või on seda kasutanud. See on tipptasemel plugin veebisaidi kiiruse suurendamiseks, kuid selle tõhusus seisneb selles, kuidas te selle seadeid konfigureerite. Meie näites kasutame ühe saidi litsentsi. Vaatame üle seadistused, mida rakendasime optimeerimise tasakaalustamiseks ja saidi funktsionaalsuse säilitamiseks. Kuna iga veebisaidi ülesehitus on erinev, võib teil olla vaja seadistusi vastavalt teie saidi spetsiifilistele nõuetele kohandada.
Kui plugin on paigaldatud ja aktiveeritud, navigeeri WordPressi armatuurlaualt "Settings" (Seaded). Seejärel klõpsake allosas "WP Rocket". Nüüd peaksite WP Rocketi sees nägema seadistamisvõimalusi.
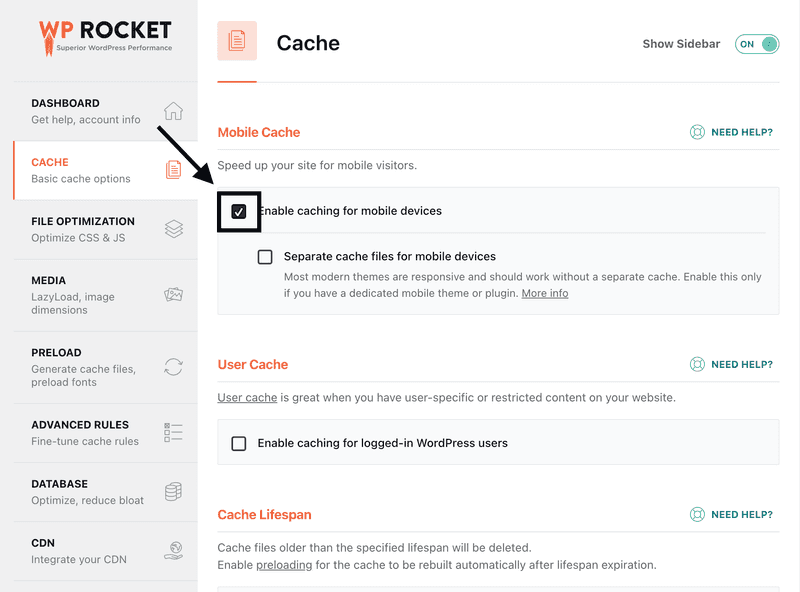
Cache
Esimene valik, mille me lubame, on "Cache > Enable cache for mobile devices". See võimaldab mobiilikasutajatel vaadata saidi vahemällu salvestatud versiooni. Tavaliselt ei riku see valik esiplaanil midagi; rusikareegel on siiski, et pärast iga valiku salvestamist tuleb veebilehte kontrollida brauseriaknas. (Märkus: veenduge, et teie brauseri vahemälu on tühjendatud)

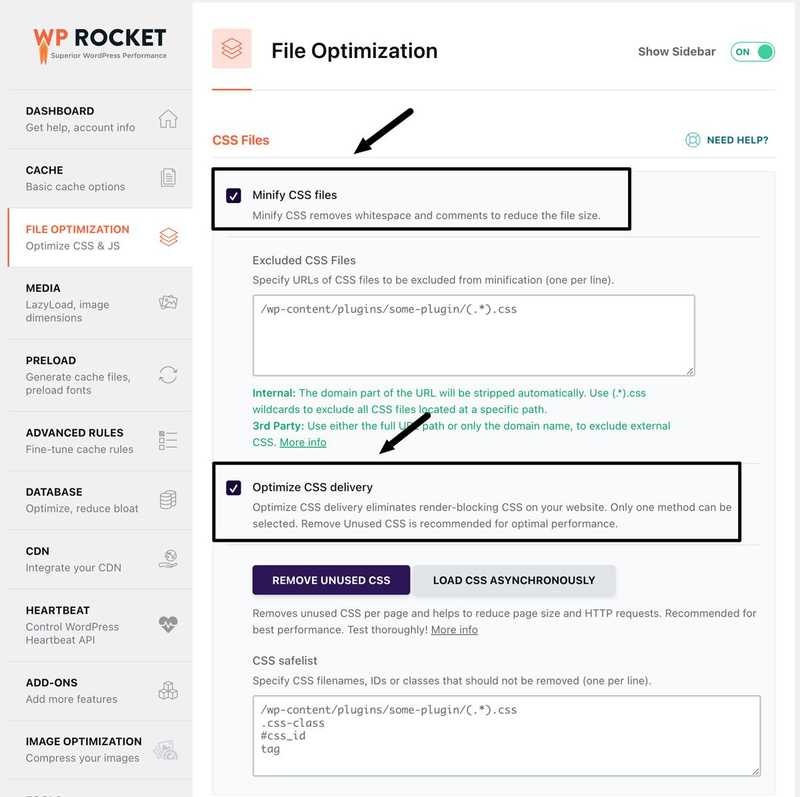
Faili optimeerimine CSS
Uurime nüüd "Faili optimeerimise" konfiguratsiooni. Esimene seadistus selles jaotises on "Minify CSS Files".
See funktsioon võimaldab pluginal laadida CSS-failide lühendatud versiooni. "Vähendatud" tähendab, et kood on koondatud ühele reale, selle asemel, et kasutada tagasipöördeid või reavahetusi vahekauguse hoidmiseks. Pärast "muudatuste salvestamist" kontrollige oma veebilehte brauseris, et kõik toimiks.
Kui teatud stiilid lähevad pärast minifitseerimist katki, proovige lisada elemendi faili tee või id/klass jaotises "Välja jäetud CSS-failid". See takistab WP Rocketil nende konkreetsete failide minifitseerimist.
Järgmine allapoole on "Optimeeri CSSi kohaletoimetamine". Selle valiku sisselülitamine kõrvaldab renderdamist takistava CSSi, mis mõjutab otseselt teie saidi laadimist. Enamasti on valik "Kasutamata CSS-i eemaldamine" parem kui "Laadi CSS-i asünkroonselt". \

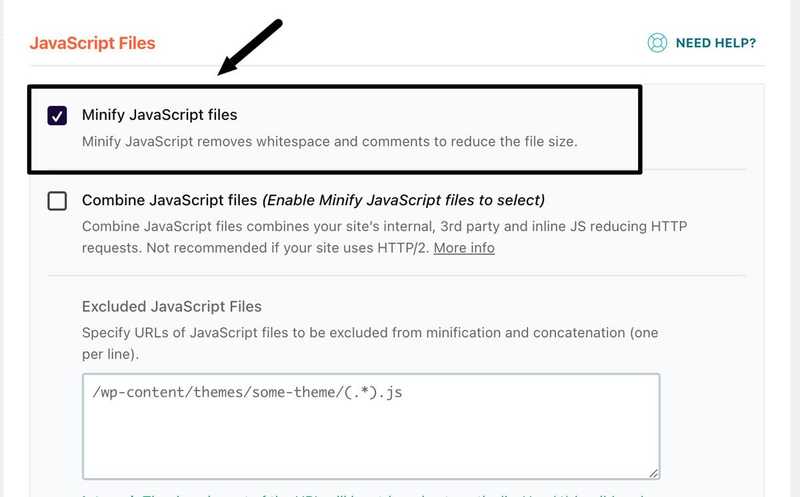
Kui kerida veel allapoole, näeme "Minify Javascript Files". Selle lubamine laadib ka javascript-failide tihendatud versiooni, kus kood on kõik ühel real ilma tagasipöördumise või reavahetusteta.

Viimane valik, mille me selles jaotises lubame, on "Load Javascript Deferred". See valik lubab veebisaidil laadida JavaScripti pärast HTML-i ja CSS-i laadimist.
Pärast muudatuste salvestamist tühjendage oma sirvimise vahemälu ja laadige oma arendus-/projektilehekülg uues vahekaardis, et kõik jääks puutumata.
Viimane valik sellel ekraanil, mida me ei aktiveeri, on "Delay JavaScript Execution". Meie näites ja enamiku veebisaitide puhul tugineb mobiilimenüü kuvamine JavaScriptile. JavaScript-failide laadimise edasilükkamine kuni kasutaja suhtleb saidiga, võib jätta mulje, et menüü ei toimi.
Näiteks kui kasutaja külastab veebisaiti ja tema esimene tegevus on menüü nupu puudutamine, ei toimu midagi, sest esimene interaktsioon käivitab saidi JavaScript-failide laadimise. Alles siis, kui kasutajad puudutavad menüü nuppu teist korda, avaneb see. Kuigi harva juhtub, et kasutaja esimene tegevus on menüüsse puutumine, jõudsime järeldusele, et see ei ole seda väärt, et menüü nupp näiliselt katki on. Alati tuleks püüda tasakaalustada jõudlust ja kasutajakogemust.
Laisk laadimine Pildid
Edasi liigutakse WP Rocketi järgmisesse jaotisse, mille pealkiri on "Meedia". Siin valisime valiku "Enable for Images". See funktsioon lubab brauseril lükata piltide laadimist väljapoole kasutaja vaatevälja. Kui kasutaja kerib ja läheneb pildi kuvamisele, siis see laetakse. See lähenemisviis vähendab oluliselt laadimisaega ja parandab jõudlust, kuna vähendab veebilehe jaoks veebilehe jaoks brauserile pakitavate piltide arvu.
Liikudes edasi järgmisesse jaotisse "Meedia", aktiveerisime valiku "Puuduvate pildimõõtmete lisamine". See funktsioon aitab minimeerida paigutuse nihkeid veebilehe laadimise ajal. Oletame, et veebilehe pildil puuduvad määratud kuvamõõtmed. Sellisel juhul määrab brauser selle suuruse div või laiuse suuruse alusel. See protsess tarbib brauseri ressursse ja võib põhjustada lehekülje laadimise ajal suuruse nihkeid.
Piltide täpsete mõõtmete esitamisega tagame, et veebilehitseja teab täpselt, millises suuruses tuleb laadida, vähendades seega paigutuse nihkeid.
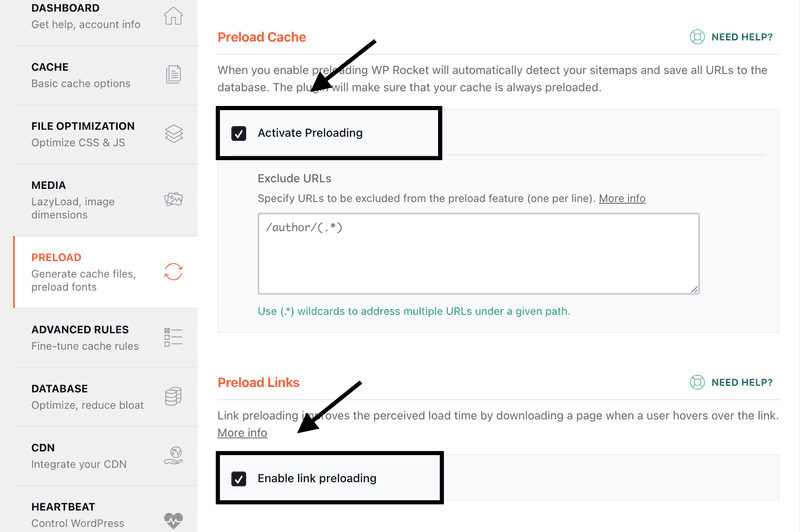
Eellaadimine
Esimesed kaks valikut, mida me selles jaotises lubasime, on "Aktiveeri eellaadimine ja linkide eellaadimine". "Aktiveeri eellaadimine" tuvastab teie veebilehekaardi ja salvestab kõik URL-d andmebaasi. Seejärel tagab see, et teie vahemälu on alati eellaaditud. Tavaliselt ei põhjusta see mingit konflikti otsepoolega. Lihtsalt kontrollige kindlasti oma saidi front-end'i topelt.
Kui "Linkide eellaadimine" on lubatud, suurendab see teie saidi tajutavat kiirust, võimaldades brauseril laadida mis tahes lingi lehekülje, kui kasutaja viibib selle kohal. Kui nad klõpsavad lingile, laadib leht kiiresti.

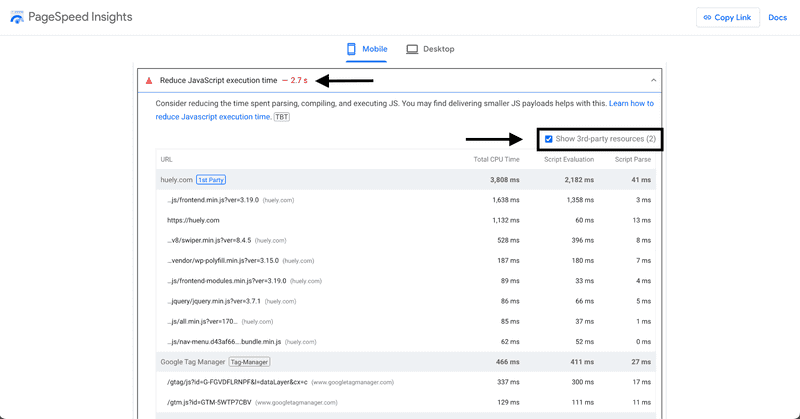
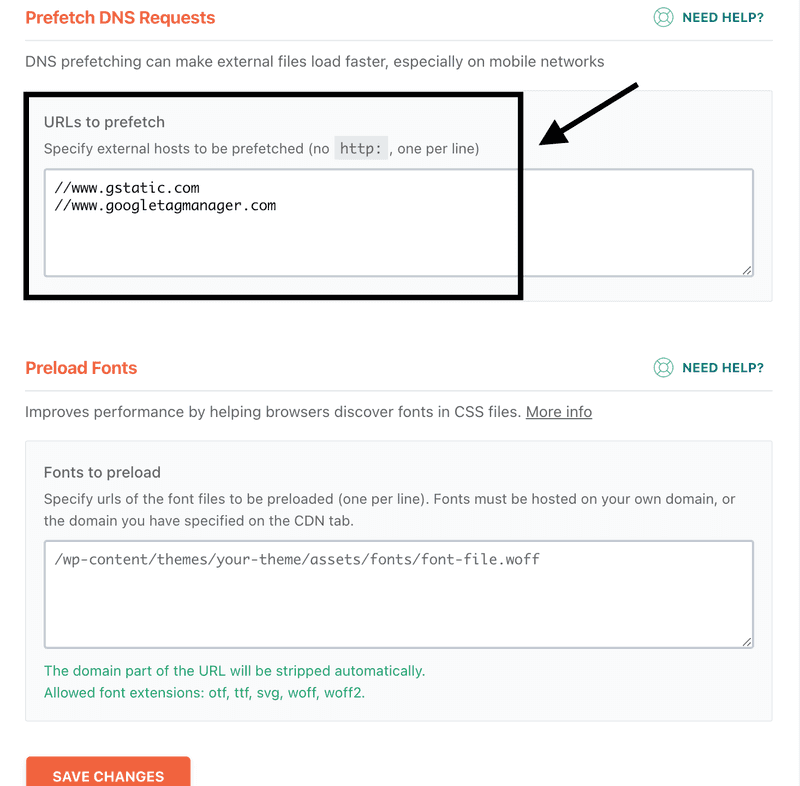
Eellaadimisvalikute all jõuame jaotisele "Prefetch DNS Requests". See aitab kiirendada kolmanda osapoole koodi kohaletoimetamist. Meie näites kasutas sait paari Google'i toodet, sealhulgas Google Tag Managerit. Iga kord, kui saiti laaditi, peab brauser taotlema vastavat koodi Google Tag Managerist. See on ringkäik, mis võib kulutada väärtuslikke ressursse. Eelvalimine võimaldab brauseril kolmanda osapoole domeeni eelvalimine, nii et tal on osa teabest valmis.
Kolmanda osapoole koodi leidmiseks oma saidil minge tagasi oma Page Speed Insights aruandesse, kerige alla ja otsige jaotist "Reduce Javascript Execution Time". Laiendage seda lülitit ja valige "Show 3rd Party Code" (Näita kolmanda osapoole koodi). Nimekirja allosas näete domeene, mis lisavad teie veebisaidile ressursse.

Kopeeri need domeenid ja lisa need WP Rocket'i eelotsingu DNS-osasse.

Märkate ka fondi eellaadimise sektsiooni. Meie näites kasutasime jätkuvalt Google Fonts'i. Parema optimeerimise eesmärgil võite siiski oma kirjastiilid konverteerida .woff-vormingusse ja paigutada oma kirjastiilid oma serverisse. See vähendab laadimisaega, kuna välistab brauseri jaoks kolmanda osapoole ringkäigu.
Nüüd valige "Salvesta muudatused".
Pildi tihendamine
Nüüd navigeeri WP Rocketi jaotisesse "Piltide optimeerimine" ja paigalda " Imagify plugin." WP Rocketi meeskonna poolt välja töötatud Imagify pakub tõhusat lahendust kõigi sinu veebisaidi piltide optimeerimiseks ja uute üleslaadimiste optimeerimise säilitamiseks.
Üldine suunis on, et teie veebisaidil olevad pildid jääksid alla 100 KB. Kui te ei kasuta Imagify't, peate oma fotode suurust käsitsi muutma.
Seda saab teha kahe tasuta tööriista abil: tinypng.com ja cloudconvert.com.
Minu protsess hõlmab kõigepealt pildi üleslaadimist TinyPNG-sse, et vähendada selle faili suurust. Seejärel konverteerin selle pildi .webp-vormingusse, kasutades CloudConvert'i. Kvaliteedi ja faili suuruse jälgimine kogu protsessi vältel on oluline, et vältida liigset optimeerimist.
Varade puhastamise kasutamine kasutamata koodi kõrvaldamiseks
Kolmas protsess selles optimeerimises oli kasutada Asset CleanUp pluginat. See võimaldab teil konkreetsete failide laadimist oma veebisaidi teatud lehekülgedel eemaldada.
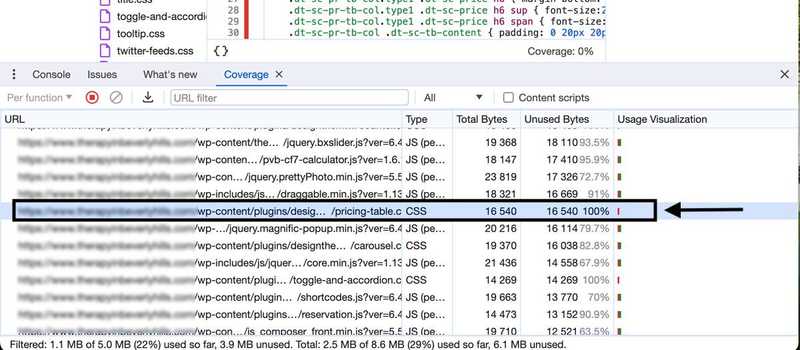
Et leida faile, mis laadivad, kuid mida ei kasutata, kasutame Chrome Dev Tools'i.
-
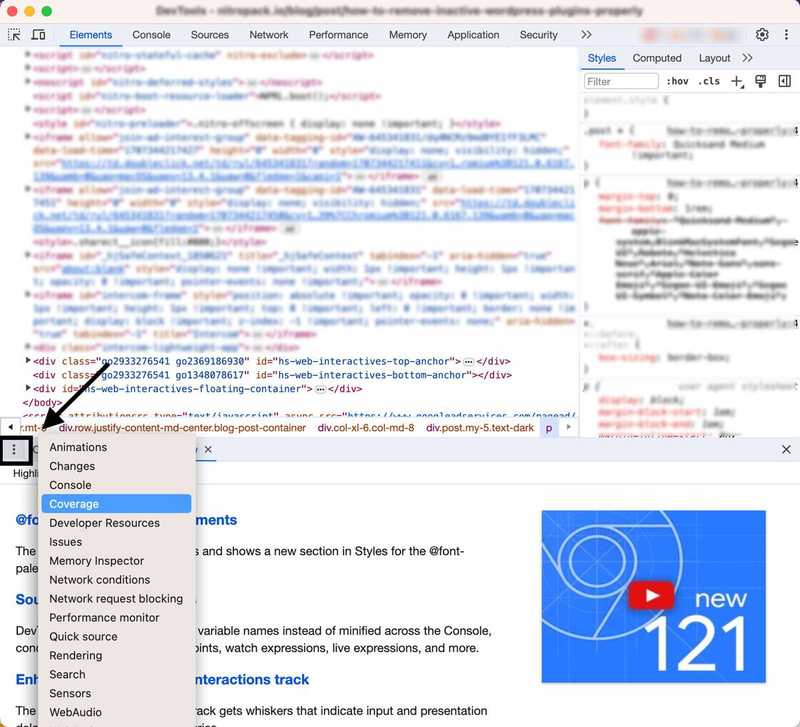
Kõigepealt avage oma veebileht Chrome'i aknas. Viige hiirega veebilehe kohale ja tehke paremklõps. Minge hüpikakna allosas ja valige "inspect".
-
Avatud inspekteerimisaknas navigeerige keskel allapoole ja klõpsake kolme punktiga väljalenduvat menüüd. Klõpsake väljalenduvas menüüs "Coverage" (katvus).

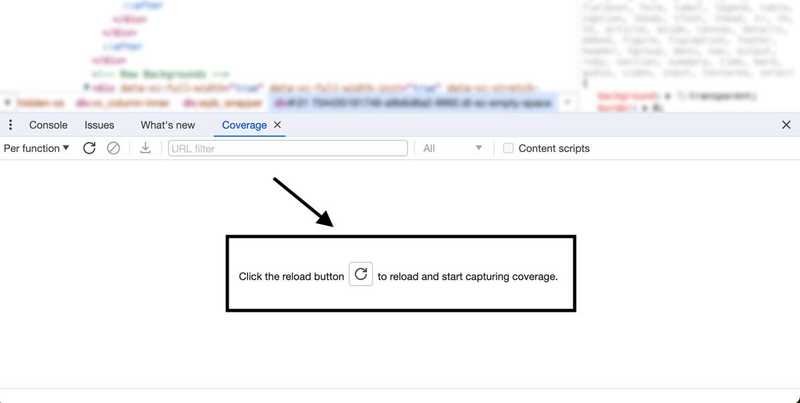
Nüüd klõpsake nuppu "reload", kui katvuse vahekaart on avatud.
 See värskendab lehte ja hakkab jälgima kõiki lehele laetud faile. Kui leht on täielikult laetud, hinnake nimekirja ja otsige faile, mille andmed on 100% ulatuses kasutamata. Alljärgnevas näites leidsime CSS-faili, mis kaalub 16,5 KB, kuid koodi ei kasutata sellel lehel. \
See värskendab lehte ja hakkab jälgima kõiki lehele laetud faile. Kui leht on täielikult laetud, hinnake nimekirja ja otsige faile, mille andmed on 100% ulatuses kasutamata. Alljärgnevas näites leidsime CSS-faili, mis kaalub 16,5 KB, kuid koodi ei kasutata sellel lehel. \

Koostage kõigi nende failide URL-ide nimekiri eraldi dokumendis. Me vajame neid järgmises etapis.
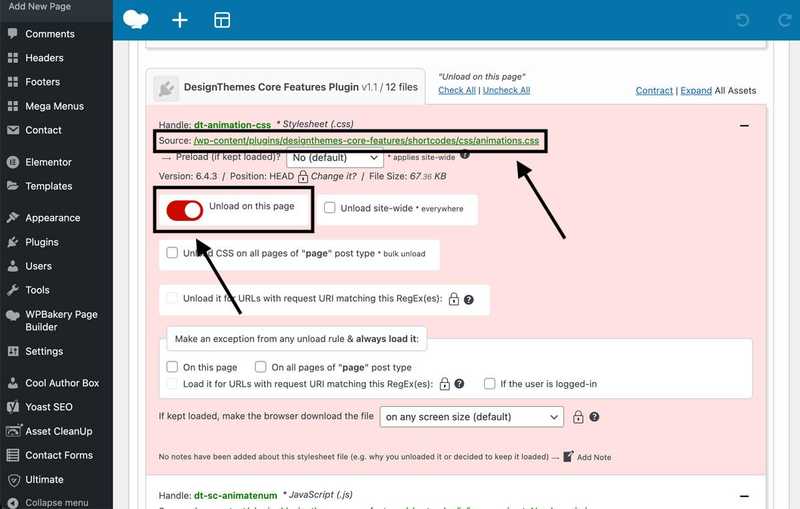
Nüüd pääsete oma WordPressi armatuurlauale ja minge rubriiki "Plugins". Jätkake Asset CleanUp Plugin'i paigaldamist ja aktiveerimist. Kui olete aktiveerinud, minge rubriiki "Pages" ja leidke optimeeritav leht. Viige hiirega selle kohale ja klõpsake "redigeerida". Lehe redigeerimise ekraanil kerige allapoole, et vaadata Asset CleanUp'i poolt pakutavate failide loendit sellel lehel.
Seejärel vaadake varem salvestatud kasutamata failide nimekirja ja leidke vastavad URL-d. Nüüd saate valida, kas soovite need failid sellelt konkreetselt leheküljelt välja laadida.
Valik " unload site-wide " ei ole üldiselt soovitatav," kuna seda faili võidakse kasutada teistel lehekülgedel. Ärge unustage puhastada vahemälu ja kontrollige oma lehekülge brauseriaknas, et funktsionaalsus ja kujundus jääksid puutumata.
Kõik-ühes platvorm tõhusaks SEO-ks
Iga eduka ettevõtte taga on tugev SEO-kampaania. Kuid kuna on olemas lugematu hulk optimeerimisvahendeid ja -tehnikaid, mille hulgast valida, võib olla raske teada, kust alustada. Noh, ärge kartke enam, sest mul on just see, mis aitab. Tutvustan Ranktracker'i kõik-ühes platvormi tõhusaks SEO-ks.
Oleme lõpuks avanud registreerimise Ranktracker täiesti tasuta!
Loo tasuta kontoVõi logi sisse oma volituste abil

Korrake seda varade puhastamise protsessi võimalikult paljude mallide või suure külastatavusega lehekülgede puhul. Ja see ongi kõik! Pärast neid lihtsaid rakendusi suurendasime veebisaidi jõudlustulemust mobiilis 3-st 68-ni ja töölaual 64-st 91-ni. PageSpeed Insight'i mõõdikute suurendamine on üks paljudest sammudest, mis aitab suurendada ka mobiilset nähtavust nii otsingumootorites kui ka töölauaarvutites.


Kokkuvõte
Kokkuvõttes on tulemuslikkuse tulemuste optimeerimine väga oluline teie veebisaidi otsingupositsiooni ja üldise kasutajakogemuse parandamiseks. Selles artiklis kirjeldatud strateegiaid järgides ja soovitatud pistikprogramme kasutades saate oma tulemusi minimaalse vaevaga märkimisväärselt parandada. Kui vajate abi oma veebisaidi optimeerimisel, võtke meiega ühendust või külastage Huely Inc.