
Εισαγωγή
Η βελτιστοποίηση των επιδόσεων ιστού επιταχύνει τον ιστότοπό σας ώστε να παραδίδει περιεχόμενο γρήγορα. Οι αργοί ιστότοποι απογοητεύουν τους επισκέπτες, βλάπτουν την κατάταξη αναζήτησης και μειώνουν τις μετατροπές. Στην πραγματικότητα, όταν πρόκειται για τεχνικό SEO, η ταχύτητα της σελίδας είναι μία από τις κύριες κατηγορίες.
Η πλατφόρμα WordPress αποτελεί τη βάση για το 43,2% των σημερινών ιστότοπων σύμφωνα με την W3Techs. Ωστόσο, είναι διαβόητο για τη γρήγορη συσσώρευση διογκωμένου κώδικα λόγω περιττών πρόσθετων προγραμμάτων και κακοκωδικοποιημένων θεμάτων.
Πολλοί σχεδιαστές που δημιουργούν ιστότοπους χρησιμοποιώντας το WordPress δεν ειδικεύονται στη συγγραφή κώδικα. Κατά συνέπεια, ο σχεδιασμός ενός όμορφου ιστότοπου μπορεί να είναι απογοητευτικός, μόνο και μόνο για να τον βρείτε να φορτώνει αργά. Ευτυχώς, υπάρχει μια λύση. Σε αυτό το άρθρο, θα παρουσιάσουμε πώς βελτιώσαμε τη βαθμολογία επιδόσεων κινητής τηλεφωνίας μιας ιστοσελίδας στο Google από 3 σε 68 χωρίς να γράψουμε ούτε μια γραμμή κώδικα.
Πώς να ελέγξετε την τρέχουσα απόδοση του ιστού σας
Η αξιολόγηση των σημερινών βασικών ζωτικών σημείων του ιστοτόπου σας είναι ζωτικής σημασίας προτού αρχίσετε να βελτιστοποιείτε τις επιδόσεις του ιστοτόπου σας. Για να το κάνετε αυτό, χρησιμοποιήστε το δωρεάν εργαλείο Page Speed Insights της Google.
Μόλις φορτωθεί το εργαλείο, εισαγάγετε τη διεύθυνση URL του ιστότοπού σας και κάντε κλικ στο κουμπί "analyze". Μετά από ένα σύντομο χρονικό διάστημα, θα δημιουργηθούν βαθμολογίες επιδόσεων για κάθε κινητή και επιτραπέζια συσκευή.
Οι βαθμολογίες αυτές βασίζονται σε τέσσερις κατηγορίες:
- Απόδοση - Η συνολική απόδοση ταχύτητας του ιστότοπου αναλύεται σε πέντε κατηγορίες:
A. First Contentful Paint - Μετράει πόσο γρήγορα εμφανίζεται το πρώτο στοιχείο περιεχομένου σε μια ιστοσελίδα κατά τη φόρτωσή της.
B. Largest Contentful Paint - Δείχνει τη στιγμή κατά τη διαδικασία φόρτωσης της σελίδας κατά την οποία έχει πιθανώς φορτωθεί το κύριο περιεχόμενο της σελίδας.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη �επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
C. Συνολικός χρόνος αποκλεισμού - Μετράει πόσο χρόνο οι χρήστες ενδέχεται να αντιμετωπίσουν καθυστερήσεις ή μη ανταπόκριση κατά τη χρήση μιας ιστοσελίδας.
D. Αθροιστική μετατόπιση διάταξης - Μετράει πόσο μετακινούνται απροσδόκητα τα στοιχεία καθώς φορτώνεται μια ιστοσελίδα.
E. Δείκτης ταχύτητας - Μετρά πόσο γρήγορα εμφανίζεται οπτικά στον χρήστη μια ιστοσελίδα καθώς φορτώνει.
-
Προσβασιμότητα - Αξιολογεί τη χρηστικότητα του ιστότοπού σας για άτομα με αναπηρίες.
-
Βέλτιστη πρακτική - Αξιολογεί πόσο αποτελεσματικά μια ιστοσελίδα τηρεί τις συνιστώμενες πρακτικές για ταχύτερη φόρτωση και βελτιωμένη απόδοση.
-
SEO - Αξιολογεί πόσο καλά η ιστοσελίδα σας ακολουθεί τις βασικές συμβουλές βελτιστοποίησης μηχανών αναζήτησης.
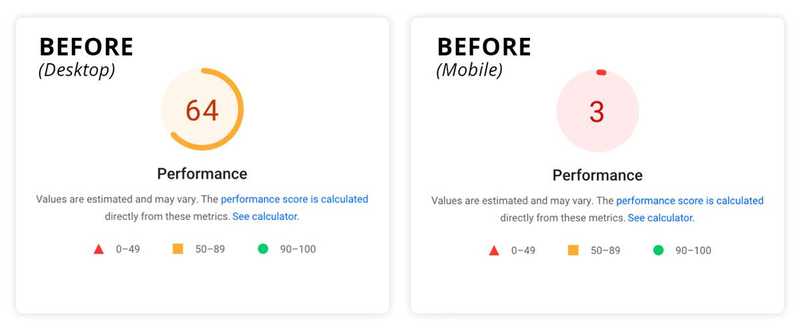
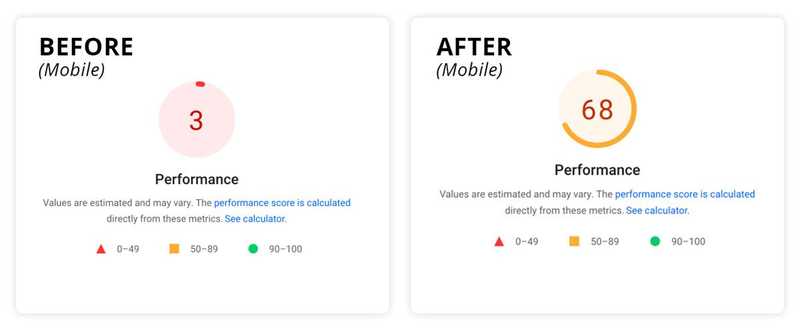
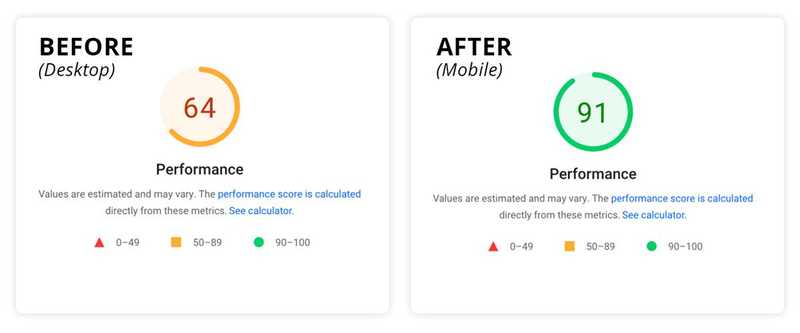
Το παρακάτω στιγμιότυπο οθόνης δείχνει πού βρίσκεται ο ιστότοπος του πελάτη της μελέτης περίπτωσής μας σε όλες αυτές τις μετρήσεις πριν από τη βελτιστοποίησή του. Αξίζει επίσης να σημειωθεί ότι αυτός ο ιστότοπος λειτουργεί σε WordPress. Σε αυτό το άρθρο θα επικεντρωθούμε μόνο στο σκορ απόδοσης. Μπορείτε να δείτε ότι πριν ξεκινήσουμε τη βελτιστοποίηση η επιφάνεια εργασίας είχε βαθμολογία 64 και η κινητή είχε βαθμολογία μόλις 3.
Ας δούμε πώς βελτιώσαμε αυτά τα αποτελέσματα και θα μοιραστούμε τους τελικούς μας αριθμούς στο τέλος αυτού του άρθρου.

Βελτίωση της απόδοσης του ιστότοπου WordPress: WordPress: Η προσέγγισή μας και τα αποτελέσματά μας
Κάθε ιστότοπος έχει το δικό του στυλ κωδικοποίησης, τις δικές του βιβλιοθήκες και την απαιτούμενη λειτουργικότητα, καθιστώντας τον μοναδικό. Λόγω αυτών των διαφορών, δεν υπάρχει μια καθολική προσέγγιση για τη βελτιστοποίηση της ταχύτητας.
Ωστόσο, ο καθένας μπορεί να προσαρμόσει τις παρακάτω μεθόδους σε κάθε ιστότοπο WordPress για να βελτιώσει τις βαθμολογίες απόδοσης. Εκτός από τις τακτικές που περιγράφονται σε αυτό το άρθρο, μπορείτε επίσης να εξετάσετε το ενδεχόμενο να χρησιμοποιήσετε το DevOps για να βοηθήσετε στην αύξηση των επιδόσεων και της ασφάλειας.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας
Όπως και να έχει, πριν κάνετε οποιαδήποτε αλλαγή, είναι απαραίτητο να δημιουργήσετε ένα αντίγραφο του ιστότοπού σας σε έναν διακομιστή ανάπτυξης ή σταδιοποίησης. Μπορείτε να ζητήσετε βοήθεια από τον πάροχο φιλοξενίας σας για τη διαδικασία αυτή. Μόλις ετοιμάσετε τον εφεδρικό ιστότοπό σας, ήρθε η ώρα να αυξήσετε την απόδοση του ιστότοπού σας.
Καθαρισμός αχρησιμοποίητων πρόσθετων
Είναι σύνηθες να συναντά κανείς έναν ιστότοπο WordPress γεμάτο με αχρησιμοποίητα ή περιττά πρόσθετα. Ο ιστότοπος της μελέτης περίπτωσής μας υποβλήθηκε σε πολυάριθμους κύκλους ανάπτυξης, καθένας από τους οποίους εισήγαγε 2-3 νέα πρόσθετα από διαφορετικούς προγραμματιστές. Ως αποτέλεσμα, ο ιστότοπος επιβαρύνθηκε με περιττά πρόσθετα και περιττή διόγκωση των πρόσθετων.
Τα ανενεργά πρόσθετα μπορούν να εμποδίσουν την απόδοση του ιστότοπού σας. Καταλαμβάνουν χώρο στον διακομιστή σας, μπορεί να συγκρουστούν με άλλα πρόσθετα ή ενημερώσεις και εγκυμονούν κινδύνους για την ασφάλεια, καθώς οι χάκερ μπορούν να βρουν ευπάθειες στον κώδικά τους.
Δυστυχώς, δεν υπάρχει αυτοματοποιημένος τρόπος για να το κάνετε αυτό, αλλά αξίζει να περάσετε τη διαδικασία χειροκίνητα. Από το ταμπλό του WordPress, μεταβείτε στην ενότητα "Plugins". Αρχικά, αναζητήστε τα "Ανενεργά" πρόσθετα και διαγράψτε τα.

Πριν προχωρήσετε παρακάτω, θα πρέπει να σημειώσετε ότι το γεγονός ότι ένα πρόσθετο είναι "ενεργό" δεν σημαίνει ότι χρησιμοποιείται. Θα πρέπει να δοκιμάσετε κάθε πρόσθετο και να καθορίσετε ποια είναι απαραίτητα και να εντοπίσετε αυτά που δεν χρησιμοποιούνται.
Στη συνέχεια, θα πρέπει να αφαιρέσετε όλα τα αρχεία των πρόσθετων από το διακομιστή σας συνολικά. Μερικές φορές, τα πρόσθετα δημιουργούν υποφακέλους που μπορεί να παραμείνουν ακόμα και μετά τη διαγραφή του πρόσθετου. Θα χρειαστεί να αποκτήσετε πρόσβαση στα αρχεία σας χρησιμοποιώντας FTP (πρωτόκολλο μεταφοράς αρχείων) για να ελέγξετε και να αφαιρέσετε αυτούς τους υποφακέλους. Εάν πρέπει να εξοικειωθείτε περισσότερο με τ�ο FTP, επικοινωνήστε με τον πάροχο φιλοξενίας σας για οδηγίες σχετικά με την πρόσβαση στα αρχεία σας με αυτόν τον τρόπο.
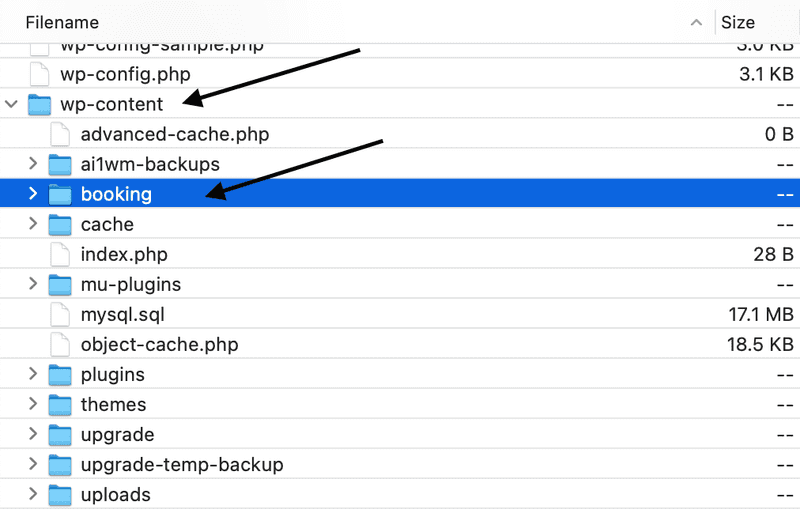
Αφού συνδεθείτε στον ιστότοπό σας μέσω FTP, μεταβείτε στο φάκελο "wp-content" και ανοίξτε τον. Αναζητήστε τυχόν φακέλους με ονόματα που σχετίζονται με το(α) διαγραμμένο(α) πρόσθετο(α) και διαγράψτε τους. Προσέξτε να μην αφαιρέσετε βασικούς φακέλους όπως "themes", "plugins", "cache", "upgrade" ή "uploads" - αυτοί αποτελούν μέρος της εγκατάστασης του WordPress σας και θα πρέπει να παραμείνουν στον διακομιστή σας. Διαγράψτε μόνο τους φακέλους που σχετίζονται ειδικά με το διαγραμμένο πρόσθετο.
Στο παρακάτω παράδειγμα μπορείτε να δείτε πώς ένα πρόσθετο κράτησης άφησε έναν φάκελο μέσα στο φάκελο "wp-content".

Αφού ολοκληρώσετε αυτό το βήμα, ανανεώστε τον ιστότοπο σταδιοποίησης ή ανάπτυξης σε ένα πρόγραμμα περιήγησης ιστού για να βεβαιωθείτε ότι όλες οι λειτουργίες και τα στοιχεία σχεδιασμού παραμένουν ανέπαφα (θυμηθείτε να καθαρίσετε την προσωρινή μνήμη σας).
Συμβουλή για επαγγελματίες: Το Plugin Organizer είναι ένα δωρεάν εργαλείο που προσφέρει έλεγχο του ποια πρόσθετα φορτώνονται σε συγκεκριμένες σελίδες και αναρτήσεις ενός ιστότοπου. Προσδιορίστε τα συχνά χρησιμοποιούμενα πρόσθετα για βελτιστοποίηση, ενώ απορρίψτε εκείνα που δεν ενισχύουν την απόδοση ή την ταχύτητα του ιστότοπου.
Εγκατάσταση & διαμόρφωση του WP Rocket
Οι περισσότεροι σχεδιαστές WordPress είναι εξοικειωμένοι ή έχουν χρησιμοποιήσει το WP Rocket. Πρόκειται για ένα κορυφαίο πρόσθετο για την ενίσχυση της ταχύτητας του ιστότοπου, αλλά η αποτελεσματικότητά του έγκειται στον τρόπο με τον οποίο διαμορφώνετε τις ρυθμίσεις του. Στο παράδειγμά μας, χρησιμοποιούμε την άδεια χρήσης για μία τοποθεσία. Ας δούμε τις ρυθμίσεις που εφαρμόσαμε για να εξισορροπήσουμε τη βελτιστοποίηση και να διατηρήσουμε τη λειτουργικότητα του ιστότοπου. Δεδομένου ότι η κατασκευή κάθε ιστότοπου διαφέρει, ενδέχεται να χρειαστεί να τροποποιήσετε τις ρυθμίσεις ανάλογα με τις συγκεκριμένες απαιτήσεις του ιστότοπού σας.
Μόλις εγκατασταθεί και ενεργοποιηθεί το πρόσθετο, μεταβείτε στις "Ρυθμίσεις" από τον πίνακα οργάνων του WordPress. Στη συνέχεια, στο κάτω μέρος της λίστας, κάντε κλικ στο "WP Rocket". Τώρα θα πρέπει να δείτε τις επιλογές διαμόρφωσης εντός του WP Rocket.
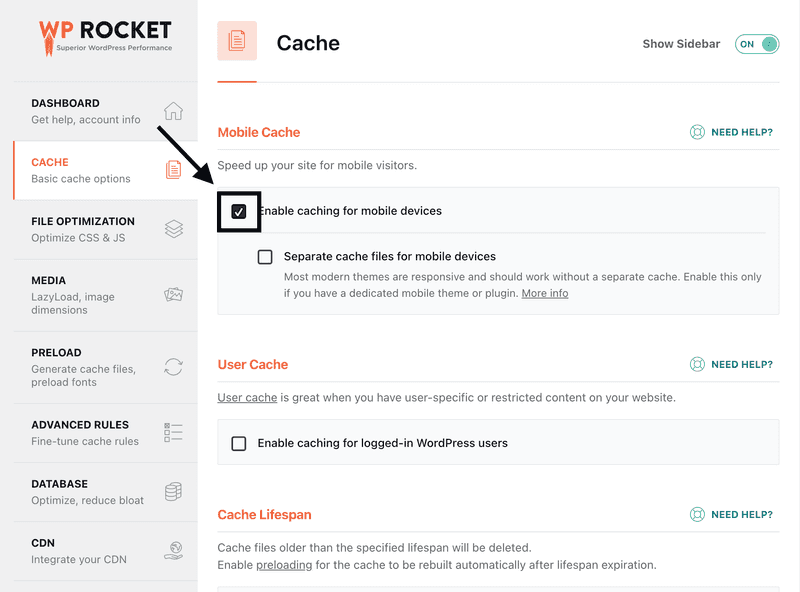
Κρυφή μνήμη
Η πρώτη επιλογή που θα ενεργοποιήσουμε είναι "Cache > Ενεργοποίηση της προσωρινής μνήμης για κινητές συσκευές". Αυτό θα επιτρέψει στους χρήστες κινητών συσκευών να βλέπουν μια προσωρινή έκδοση του ιστότοπου. Συνήθως, αυτή η επιλογή δεν διαταράσσει τα πράγματα στο front end- ωστόσο, ο κανόνας είναι να ελέγχετε την τοποθεσία σε ένα παράθυρο του προγράμματος περιήγησης μετά την αποθήκευση κάθε επιλογής. (σημείωση: βεβαιωθείτε ότι η προσωρινή μνήμη cache του προγράμματος περιήγησης έχει αδειάσει)

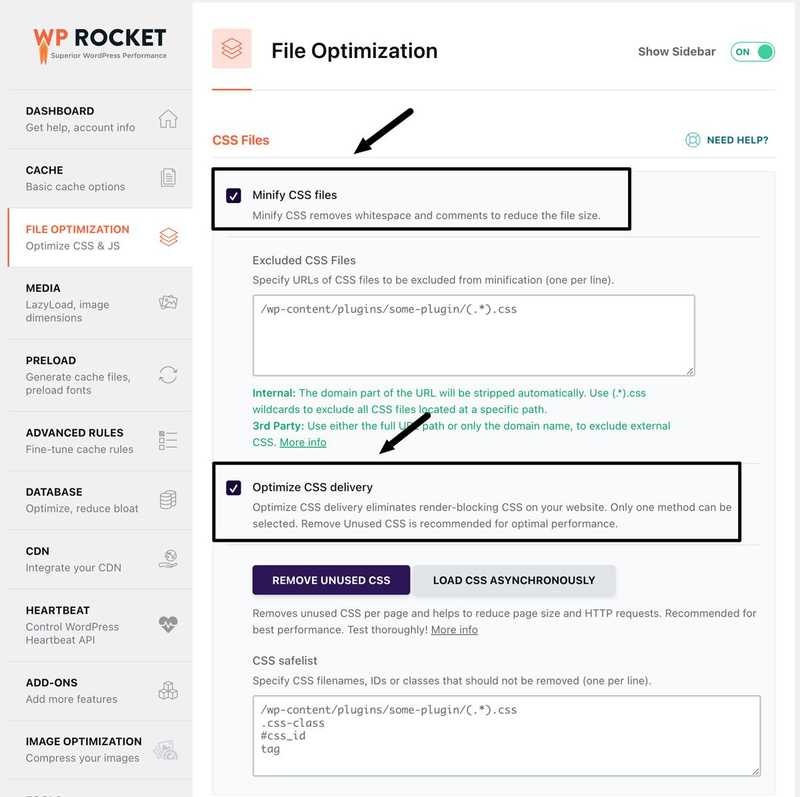
Βελτιστοποίηση αρχείου CSS
Τώρα, ας εμβαθύνουμε στη ρύθμιση παραμέτρων "Βελτιστοποίηση αρχείων". Η πρώτη ρύθμιση σ�ε αυτή την ενότητα είναι η "Ελαχιστοποίηση αρχείων CSS".
Αυτή η λειτουργία επιτρέπει στο πρόσθετο να φορτώνει μια συμπυκνωμένη έκδοση των αρχείων CSS. "Μικροποιημένη" σημαίνει ότι ο κώδικας συμπυκνώνεται σε μία μόνο γραμμή αντί να χρησιμοποιούνται επιστροφές ή διαλείμματα γραμμής για διαχωρισμό. Μετά την "αποθήκευση αλλαγών", ελέγξτε τον ιστότοπό σας σε ένα πρόγραμμα περιήγησης για να βεβαιωθείτε ότι όλα λειτουργούν.
Αν ορισμένα στυλ σπάσουν μετά την ελαχιστοποίησή τους, δοκιμάστε να προσθέσετε τη διαδρομή του αρχείου ή το id/class του στοιχείου στην ενότητα κάτω από το "Εξαιρούμενα αρχεία CSS". Αυτό θα αποτρέψει το WP Rocket από την ελαχιστοποίηση αυτών των συγκεκριμένων αρχείων.
Το επόμενο είναι το "Βελτιστοποίηση της παράδοσης CSS". Η ενεργοποίηση αυτής της επιλογής θα εξαλείψει τα CSS που μπλοκάρουν την απόδοση, γεγονός που επηρεάζει άμεσα τη φόρτωση του ιστότοπού σας. Στις περισσότερες περιπτώσεις, η επιλογή "Αφαίρεση αχρησιμοποίητων CSS" είναι καλύτερη από την επιλογή "Ασύγχρονη φόρτωση CSS". \

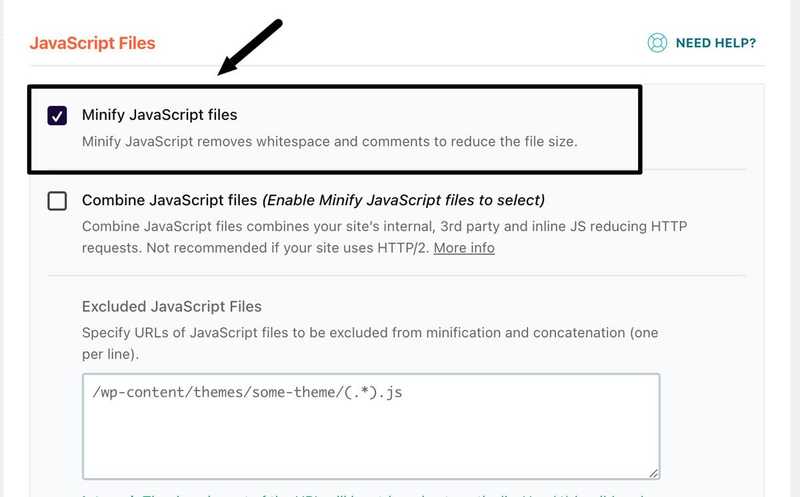
Κάνοντας κύλιση λίγο πιο κάτω, βλέπουμε το "Minify Javascript Files". Ενεργοποιώντας αυτή την επιλογή, θα φορτωθεί επίσης μια συμπυκνωμένη έκδοση των αρχείων javascript, όπου ο κώδικας είναι ολόκληρος σε μια γραμμή χωρίς επιστροφή ή αλλαγή γραμμής.

Η τελευταία επιλογή που θα ενεργοποιήσουμε σε αυτή την ενότητα είναι η "Load Javascript Deferred". Αυτή η επιλογή θα επιτρέψει στον ιστότοπο να φορτώσει τη JavaScript μετά τη φόρτωση της HTML και της CSS.
Αφού αποθηκεύσετε τις αλλαγές, καθαρίστε την προσωρινή μνήμη περιήγησης και φορτώστε τον ιστότοπο dev/staging σε νέα καρτέλα για να βεβαιωθείτε ότι όλα παραμένουν ανέπαφα.
Η τελευταία επιλογή σε αυτή την οθόνη, την οποία δεν θα ενεργοποιήσουμε, είναι η "Καθυστέρηση εκτέλεσης JavaScript". Στο παράδειγμά μας, και για τους περισσότερους ιστότοπους, το μενού για κινητά βασίζεται στην JavaScript για την εμφάνισή του. Η καθυστέρηση της φόρτωσης των αρχείων JavaScript έως ότου ο χρήστης αλληλεπιδράσει με τον ιστότοπο μπορεί να δημιουργήσει την εντύπωση ενός δυσλειτουργικού μενού.
Για παράδειγμα, αν ένας χρή�στης επισκεφθεί τον ιστότοπο και η αρχική του ενέργεια είναι να αγγίξει το κουμπί του μενού, δεν θα συμβεί τίποτα, επειδή η πρώτη αλληλεπίδραση ενεργοποιεί τον ιστότοπο να φορτώσει τα αρχεία JavaScript. Μόνο όταν οι χρήστες αγγίξουν το κουμπί του μενού για δεύτερη φορά θα ανοίξει. Αν και είναι σπάνιο η πρώτη ενέργεια ενός χρήστη να είναι το πάτημα του μενού, καταλήξαμε στο συμπέρασμα ότι δεν άξιζε να έχουμε ένα φαινομενικά χαλασμένο κουμπί μενού. Θα πρέπει πάντα να στοχεύετε στην εξισορρόπηση της απόδοσης και της εμπειρίας του χρήστη.
Lazy φόρτωση εικόνων
Περνάμε στην επόμενη ενότητα της WP Rocket, με τίτλο "Media". Εδώ, επιλέξαμε την επιλογή "Ενεργοποίηση για εικόνες". Αυτή η λειτουργία επιτρέπει στο πρόγραμμα περιήγησης να αναβάλλει τη φόρτωση εικόνων εκτός της προβολής του χρήστη. Καθώς ο χρήστης κάνει κύλιση και πλησιάζει στην εμφάνιση της εικόνας, τότε αυτή φορτώνεται. Αυτή η προσέγγιση μειώνει σημαντικά το χρόνο φόρτωσης και βελτιώνει την απόδοση, μειώνοντας τον αριθμό των εικόνων που πρέπει να συσκευάσει το πρόγραμμα περιήγησης για μια ιστοσελίδα.
Προχωρώντας στην επόμενη ενότητ�α με τίτλο "Media", ενεργοποιήσαμε την επιλογή "Add Missing Image Dimensions". Αυτή η λειτουργία βοηθά στην ελαχιστοποίηση των μετατοπίσεων της διάταξης κατά τη φόρτωση της ιστοσελίδας. Ας υποθέσουμε ότι μια εικόνα σε μια ιστοσελίδα στερείται καθορισμένων διαστάσεων εμφάνισης. Σε αυτή την περίπτωση, το πρόγραμμα περιήγησης θα τη διαστασιολογήσει με βάση το div ή το μέγεθος πλάτους. Αυτή η διαδικασία καταναλώνει πόρους του προγράμματος περιήγησης και μπορεί να οδηγήσει σε μετατοπίσεις μεγέθους κατά τη φόρτωση της σελίδας.
Παρέχοντας ακριβείς διαστάσεις στις εικόνες, εξασφαλίζουμε ότι το πρόγραμμα περιήγησης γνωρίζει το ακριβές μέγεθος που πρέπει να φορτώσει, μειώνοντας έτσι τις αλλαγές στη διάταξη.
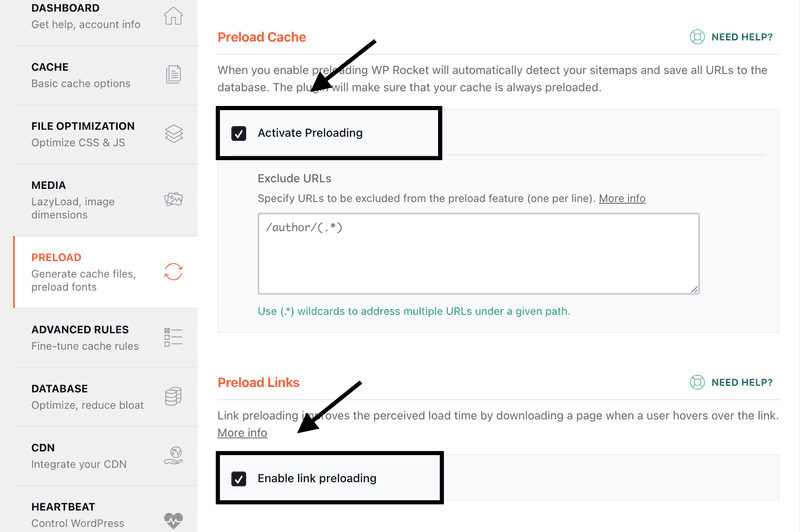
Προφόρτιση
Οι δύο πρώτες επιλογές που ενεργοποιήσαμε σε αυτή την ενότητα ονομάζονται "Ενεργοποίηση προφόρτωσης και προφόρτωση συνδέσμου". Το "Activate Preloading" ανιχνεύει το sitemap σας και αποθηκεύει όλες τις διευθύνσεις URL σε μια βάση δεδομένων. Στη συνέχεια, θα διασφαλίσει ότι η κρυφή μνήμη σας είναι πάντα προφορτωμένη. Συνήθως, αυτό δεν προκαλεί καμία σύγκρουση με το front end. Απλά φροντίστε να ελέγξετε ξανά το front-end του ιστότοπού σας.
Με ενεργοποιημένη την "Προφόρτωση συνδέσμου", θα βελτιώσει την αντιληπτή ταχύτητα του ιστότοπού σας, επιτρέποντας στο πρόγραμμα περιήγησης να φορτώσει τη σελίδα οποιουδήποτε συνδέσμου όταν ο χρήστης περνάει το ποντίκι πάνω του. Εάν κάνει κλικ στο σύνδεσμο, η σελίδα θα φορτωθεί γρήγορα.

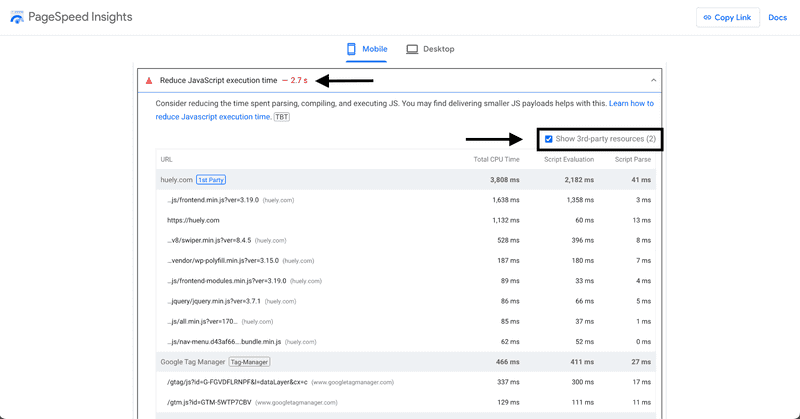
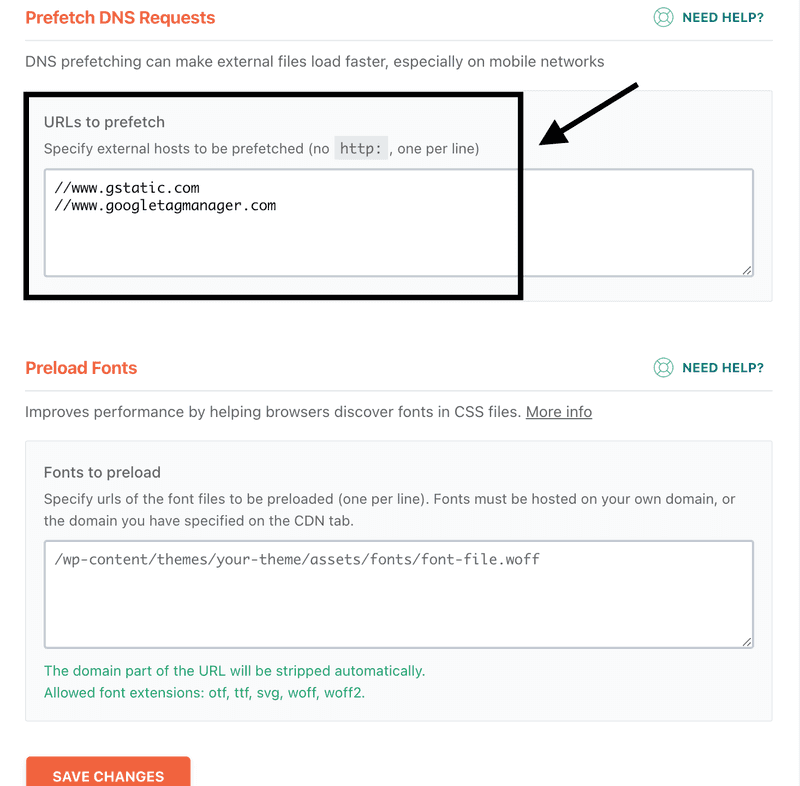
Κάτω από τις επιλογές πρ�οφόρτωσης, ερχόμαστε στο "Prefetch DNS Requests". Αυτό συμβάλλει στην επιτάχυνση της παράδοσης κώδικα από τρίτους. Στο παράδειγμά μας, ο ιστότοπος χρησιμοποιούσε μερικά προϊόντα της Google, συμπεριλαμβανομένου του Google Tag Manager. Κάθε φορά που φορτωνόταν ο ιστότοπος, το πρόγραμμα περιήγησης έπρεπε να ζητήσει τον αντίστοιχο κώδικα από το Google Tag Manager. Ένα ταξίδι μετ' επιστροφής που μπορεί να καταλαμβάνει πολύτιμους πόρους. Το Prefetching επιτρέπει στο πρόγραμμα περιήγησης να προεπιλέξει τον τομέα του τρίτου μέρους, ώστε να έχει ένα μέρος των πληροφοριών έτοιμο.
Για να βρείτε κώδικα τρίτων στον ιστότοπό σας, επιστρέψτε στην αναφορά Page Speed Insights, μετακινηθείτε προς τα κάτω και αναζητήστε μια ενότητα με τίτλο "Μείωση του χρόνου εκτέλεσης Javascript". Αναπτύξτε αυτό το κουμπί και επιλέξτε "Εμφάνιση κώδικα τρίτου μέρους". Στο κάτω μέρος της λίστας, θα δείτε τους τομείς που προσθέτουν πόρους στον ιστότοπό σας.

Αντιγράψτε αυτά τα domains και προσθέστε τα στην ενότητα prefetch DNS του WP Rocket.

Θα παρατηρήσετε επίσης ένα τμήμα για την προφόρτωση γραμματοσειρών. Στο παράδειγμά μας, συνεχίσαμε να χρησιμοποιούμε τις γραμματοσειρές της Google, ωστόσο, για καλύτερη βελτιστοποίηση, μπορείτε να μετατρέψετε τα αρχεία γραμματοσειρών σας σε μορφή .woff και να φιλοξενήσετε τις γραμματοσειρές σας στον διακομιστή σας. Αυτό μειώνει το χρόνο φόρτωσης εξαλείφοντας ένα ταξίδι επιστροφής τρίτου μέρους για το πρόγραμμα περιήγησης.
Τώρα επιλέξτε "αποθήκευση αλλαγών".
Συμπίεση εικόνας
Τώρα, μεταβείτε στην ενότητα "Βελτιστοποίηση εικόνων" στο WP Rocket και εγκαταστήστε το πρόσθετο " Imagify." Το Imagify, που αναπτύχθηκε από την ομάδα του WP Rocket, παρέχει μια αποτελεσματική λύση για τη βελτιστοποίηση όλων των εικόνων του ιστότοπού σας και τη διατήρηση της βελτιστοποίησης για νέες μεταφορτώσεις.
Η γενική οδηγία είναι να διατηρείτε τις εικόνες στον ιστότοπό σας κάτω από 100KB. Εάν επιλέξετε να μην χρησιμοποιήσετε το Imagify, θα πρέπει να αλλάξετε το μέγεθος των φωτογραφιών σας χειροκίνητα.
Μπορείτε να το επιτύχετε αυτό χρησιμοποιώντας δύο δωρεάν εργαλεία: tinypng.com και cloudconvert.com.
Η δική μου διαδικασία περιλαμβάνει πρώτα τη μεταφόρτωση της εικόνας στο TinyPNG για να μειωθεί το μέγεθος του αρχείου. Στη συνέχεια, μετατρέπω αυτή την εικόνα σε μορφή .webp χρησιμοποιώντας το CloudConvert. Η παρακολούθηση της ποιότητας και του μεγέθους του αρχείου καθ' όλη τη διάρκεια της διαδικασίας είναι απαραίτητη για την αποφυγή της υπερβολικής βελτιστοποίησης.
Χρήση του Asset Cleanup για την εξάλειψη αχρησιμοποίητου κώδικα
Η τρίτη διαδικασία αυτής της βελτιστοποίησης ήταν η χρήση του πρόσθετου Asset CleanUp. Σας επιτρέπει να αποφορτίζετε συγκεκριμένα αρχεία από τη φόρτωση σε συγκεκριμένες σελίδες του ιστότοπού σας.
Για να βρούμε αρχεία που φορτώνονται αλλά δεν χρησιμοποιούνται, θα χρησιμοποιήσουμε τα εργαλεία Chrome Dev Tools.
-
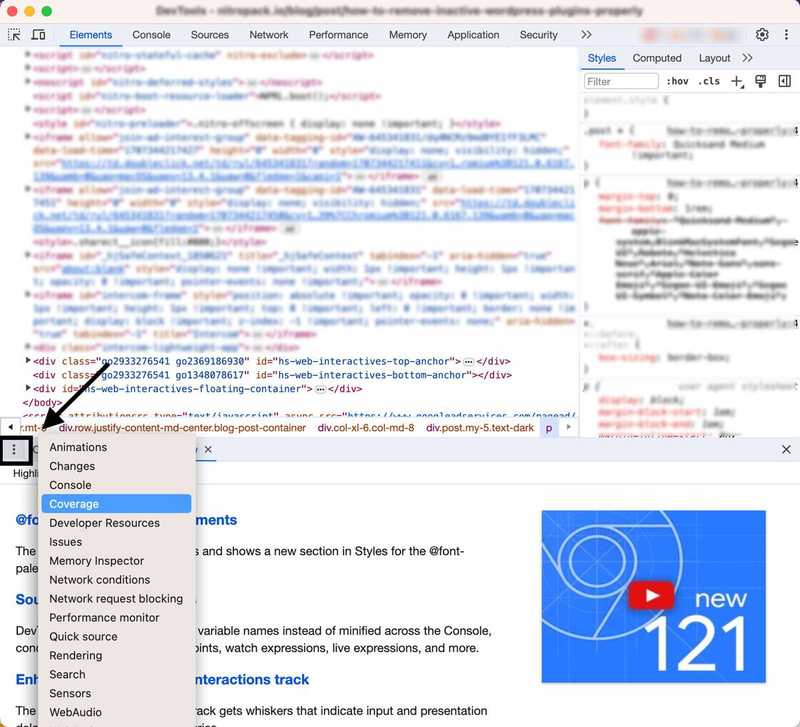
Π�ρώτον, ανοίξτε τον ιστότοπό σας σε ένα παράθυρο του Chrome. Περάστε με το ποντίκι πάνω από την ιστοσελίδα και κάντε δεξί κλικ. Πηγαίνετε στο κάτω μέρος του αναδυόμενου παραθύρου και επιλέξτε "επιθεώρηση".
-
Με ανοιχτό το παράθυρο inspect, πλοηγηθείτε στη μέση της διαδρομής προς τα κάτω και κάντε κλικ στο μενού με τις τρεις τελείες. Εντός του αναδυόμενου μενού, κάντε κλικ στην επιλογή "Coverage" (Κάλυψη).

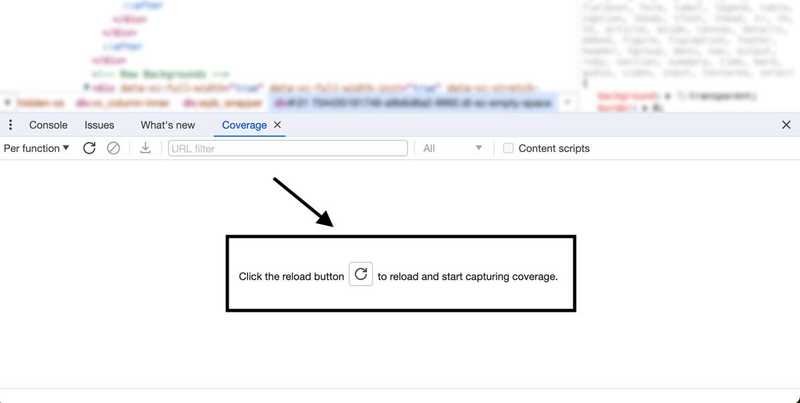
Τώρα, κάντε κλικ στο κουμπί "επαναφόρτωση" με την καρτέλα κάλυψης ανοιχτή.
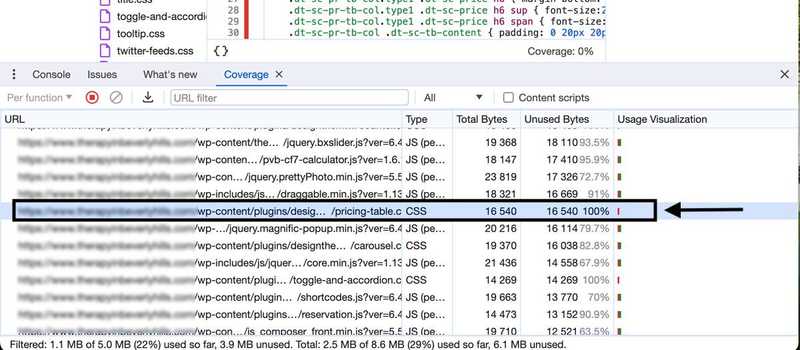
 Αυτό θα ανανεώσει τη σελίδα και θα αρχίσει να παρακολουθεί όλα τα αρχεία που φορτώνονται στη σελίδα. Μόλις η σελίδα φορτωθεί πλήρως, αξιολογήστε τη λίστα και αναζητήστε αρχεία που έχουν 100% αχρησιμοποίητα δεδομένα. Στο παρακάτω παράδειγμα, βρήκαμε ένα αρχείο CSS που ζυγίζει 16,5KB, αλλά ο κώδικας δεν χρησιμοποιείται σε αυτή τη σελίδα. \
Αυτό θα ανανεώσει τη σελίδα και θα αρχίσει να παρακολουθεί όλα τα αρχεία που φορτώνονται στη σελίδα. Μόλις η σελίδα φορτωθεί πλήρως, αξιολογήστε τη λίστα και αναζητήστε αρχεία που έχουν 100% αχρησιμοποίητα δεδομένα. Στο παρακάτω παράδειγμα, βρήκαμε ένα αρχείο CSS που ζυγίζει 16,5KB, αλλά ο κώδικας δεν χρησιμοποιείται σε αυτή τη σελίδα. \

Συγκεντρώστε έναν κατάλογο με τις διευθύνσεις URL όλων αυτών των αρχείων σε ένα ξεχωριστό έγγραφο. Θα τις χρειαστούμε στο επόμενο βήμα.
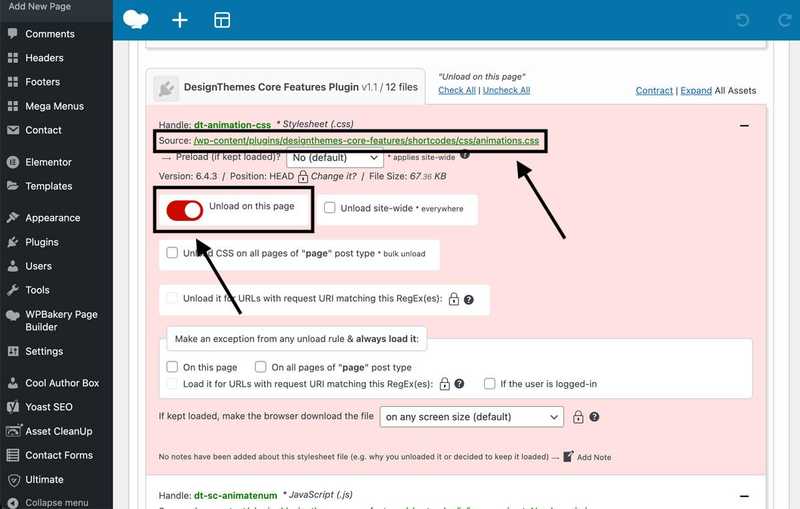
Τώρα, αποκτήστε πρόσβαση στο ταμπλό του WordPress και μεταβείτε στο "Plugins". Προχωρήστε στην εγκατάσταση και την ενεργοποίηση του Asset CleanUp Plugin. Μόλις ενεργοποιηθεί, μεταβείτε στο "Pages" (Σελίδες) και βρείτε τη σελίδα που βελτιστοποιείτε. Περάστε με το ποντίκι από πάνω της και κάντε κλικ στο κουμπί "επεξεργασία". Στην οθόνη επεξεργασίας της σελίδας, μετακινηθείτε προς τα κάτω για να δείτε τη λίστα των αρχείων που φορτώνονται σε αυτή τη σελίδα, η οποία παρέχεται από το Asset CleanUp.
Στη συνέχεια, ανατρέξτε στη λίστα με τα αχρησιμοποίητα αρχεία που αποθηκεύσατε νωρίτερα και βρείτε τις αντίστοιχ�ες διευθύνσεις URL. Μπορείτε τώρα να επιλέξετε να ξεφορτώσετε αυτά τα αρχεία από τη συγκεκριμένη σελίδα.
Η επιλογή " unload site-wide " γενικά δεν συνιστάται," καθώς το αρχείο αυτό μπορεί να χρησιμοποιηθεί σε άλλες σελίδες. Θυμηθείτε να καθαρίσετε την προσωρινή μνήμη σας και να ελέγξετε τη σελίδα σας σε ένα παράθυρο του προγράμματος περιήγησης για να βεβαιωθείτε ότι η λειτουργικότητα και ο σχεδιασμός παραμένουν ανέπαφα.
Η All-in-One πλατφόρμα για αποτελεσματικό SEO
Πίσω από κάθε επιτυχημένη επιχείρηση βρίσκεται μια ισχυρή εκστρατεία SEO. Αλλά με αμέτρητα εργαλεία και τεχνικές βελτιστοποίησης εκεί έξω για να διαλέξετε, μπορεί να είναι δύσκολο να ξέρετε από πού να ξεκινήσετε. Λοιπόν, μη φοβάστε άλλο, γιατί έχω ακριβώς αυτό που θα σας βοηθήσει. Παρουσιάζοντας την πλατφόρμα Ranktracker all-in-one για αποτελεσματικό SEO
Έχουμε επιτέλους ανοίξει την εγγραφή στο Ranktracker εντελώς δωρεάν!
Δημιουργήστε έναν δωρεάν λογαριασμόΉ Συνδεθείτε χρησιμοποιώντας τα διαπιστευτήριά σας

Επαναλάβετε αυτή τη διαδικασία καθαρισμού περιουσιακών στοιχείων για όσο το δυνατόν περισσότερα πρότυπα ή σελίδες με υψηλή επισκεψιμότητα. Και αυτό είναι όλο! Μετά από αυτές τις απλές υλοποιήσεις, αυξήσαμε τη βαθμολογία επιδόσεων του ιστότοπου από 3 σε 68 για κινητά και από 64 σε 91 για επιτραπέζιους υπολογιστές. Η αύξηση των μετρήσεων PageSpeed Insight είναι ένα από τα πολλά βήματα που θα βοηθήσουν επίσης στην αύξηση της ορατότητας των κινητών στις μηχανές αναζήτησης, καθώς και στην επιφάνεια εργασίας.


Συμπέρασμα
Εν κατακλείδι, η βελτιστοποίηση των αποτελεσμάτων απόδοσης είναι ζωτικής σημασίας για τη βελτίωση της κατάταξης του ιστότοπού σας στην αναζήτηση και της συνολικής εμπειρίας του χρήστη. Μπορείτε να βελτιώσετε σημαντικά τις βαθμολογίες σας με ελάχιστη προσπάθεια, ακολουθώντας τις στρατηγικές που περιγράφονται σε αυτό το άρθρο και χρησιμοποιώντας τα συνιστώμενα πρόσθετα. Εάν χρειάζεστε βοήθεια για τη βελτιστοποίηση του ιστότοπού σας, μη διστάσετε να επικοινωνήσετε μαζί μας ή να επισκεφθείτε την Huely Inc.