Intro
User Experience (UX) ist in der heutigen digitalen Landschaft nicht nur ein Schlagwort. Sie kann für Ihren gesamten Geschäftserfolg entscheidend sein.
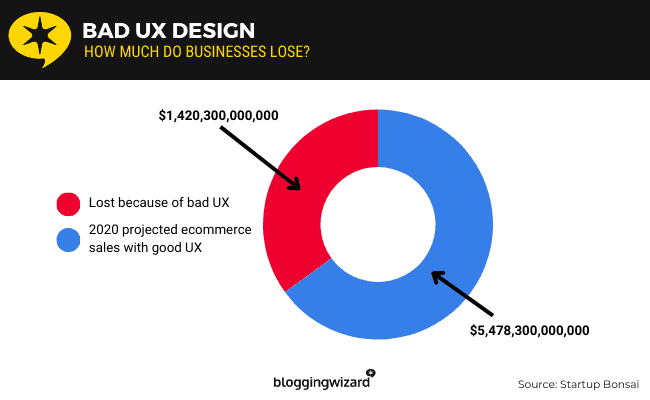
In der Tat verdienen Unternehmen hundert Dollar für jeden Dollar, den sie für UX-Designs ausgeben. In der Zwischenzeit verlieren sie etwa 35 % des Umsatzes aufgrund von schlechten Designs.

Das Geheimnis? Legen Sie eine UX-Strategie fest!
Die UX-Strategie hilft Ihnen bei der Planung, Erstellung, Pflege und Optimierung Ihrer digitalen Plattform, sei es eine Website, eine App oder ein Online-Kanal. Aber was genau ist das, und wie funktioniert es?
Diese Seite ist ein Einsteigerleitfaden zur UX-Strategie für Nicht-Designer. Lesen Sie weiter, um zu lernen:
- Was eine UX-Strategie ist;
- Wie er sich vom UX-Plan unterscheidet;
- Warum es wichtig ist; und,
- Wie man einen baut (mit einem Beispiel).
Sind Sie bereit? Lasst uns gleich eintauchen!
Was ist UX-Strategie?
Eine UX-Strategie ist ein umfassender Plan zur Verbesserung der Benutzerfreundlichkeit durch Optimierung Ihrer digitalen Plattform. Dazu gehört die Abstimmung des UX-Designs auf die Bedürfnisse der Nutzer, um den Besuchern Ihrer Website ein hervorragendes Erlebnis auf Ihrer Plattform zu bieten.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Bei der UX-Strategie geht es jedoch nicht nur darum, Ihre Website oder Ihren Online-Kanal ästhetisch ansprechend und hochfunktional zu gestalten. Es geht darum, die Interaktionen der Nutzer mit Ihrer digitalen Plattform zu verbessern, um Geschäftsziele zu erreichen, wie z. B. die folgenden:
- Verbesserte Leistung der Website
- Verbesserte Nutzerbindung
- Hohe Kundenzufriedenheit
- Mehr Lead-Generierung
- Gesteigerte Umwandlung
Der Unterschied zwischen UX-Strategie und UX-Plan
Die Begriffe "UX-Strategie" und "UX-Plan" werden häufig synonym verwendet. Sie dienen jedoch unterschiedlichen Zwecken, auch wenn sie miteinander verwoben sind. Das heißt, hier ist der Hauptunterschied:
- DieUX-Strategie ist ein übergeordneter Ansatz für die Planung, Gestaltung und Ausführung der Benutzererfahrung. Sie umfasst das Verständnis Ihrer Zielgruppe, die Festlegung von Geschäftszielen und die Abstimmung der Benutzererfahrung mit den Kernzielen.
- DerUX-Plan konzentriert sich auf die Gestaltung und Pflege Ihrer Plattform, um die Erfahrung der Endnutzer zu verbessern. Er umfasst eine Reihe von Schritten, die für die Umsetzung Ihrer UX-Strategie erforderlich sind, von der Planung über das Design bis hin zum Start.
Joel Popoff, CEO von Axwell Wallet, erklärt klar den Unterschied zwischen UX-Strategie und UX-Plan. "Sicher, es gibt eine Grenze zwischen den beiden. Betrachten Sie die UX-Strategie jedoch als das 'Warum' und den UX-Plan als das 'Wie'. Die Strategie legt das Fundament, während der Plan die Ausführung leitet."
Die Bedeutung einer UX-Strategie über das Design hinaus
Die UX-Strategie geht über das UX-Design hinaus und konzentriert sich auf die Erreichung von Geschäftszielen. Sie liegt nicht allein in der Verantwortung des Designteams, sondern bezieht verschiedene Interessengruppen mit ein, von der Unternehmensleitung bis zum Webdesigner. Letztlich sorgt die Zusammenarbeit dafür, dass Ihre UX-Strategien die Ziele Ihres Unternehmens erreichen.
Wie funktioniert das?
Eine solide UX-Strategie hilft Ihnen, das UX-Design mit der Leistung Ihrer Website in Einklang zu bringen. Dieses Design umfasst die Optimierung verschiedener Aspekte Ihrer Website, z. B. der Benutzeroberfläche (UI), der Ladegeschwindigkeit, der Website-Navigation, des Seiteninhalts und der mobilen Funktionalität. Bei strategischer und erfolgreicher Skalierung wird Ihre Unternehmenswebsite von mehreren potenziellen Vorteilen profitieren.
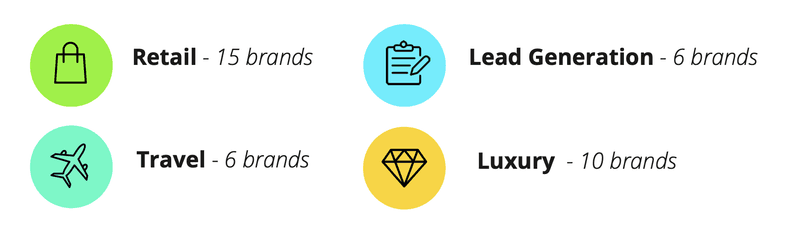
Nehmen wir die Studie von Deloitte über die Auswirkungen der mobilen Geschwindigkeit auf die Unternehmensleistung. Sie analysierten die Daten der mobilen Websites von 37 europäischen und amerikanischen Marken aus verschiedenen Branchen:

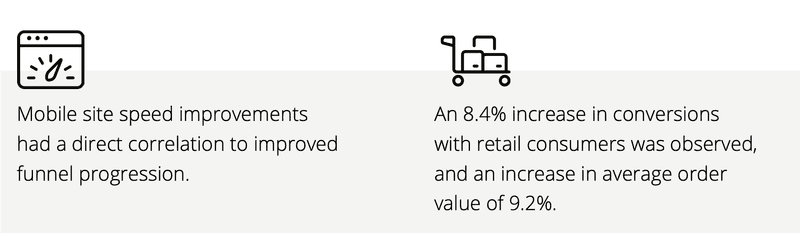
Überraschenderweise ergab die Studie, dass kleine Verbesserungen der Geschwindigkeit mobiler Websites die Geschäftsergebnisse erheblich steigern können, insbesondere das Engagement und die Konversion.
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
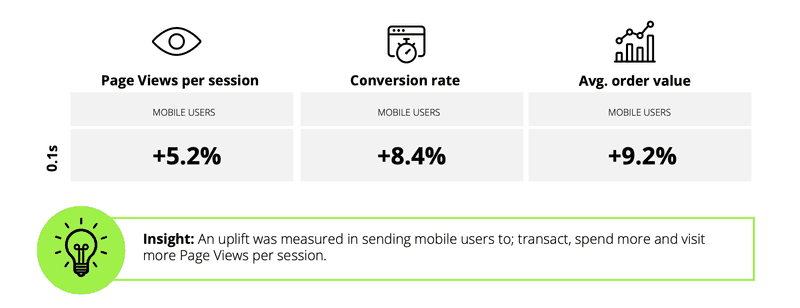
Tatsächlich führte eine Verkürzung der Ladezeit um 0,1 Sekunden zu einem Anstieg der Konversionen um 8 % bei Einzelhandels-Websites und um 10 % bei Reise-Websites. Schnellere mobile Geschwindigkeiten führten auch zu mehr Seitenaufrufen, höheren durchschnittlichen Bestellwerten und geringeren Absprungraten.
Der Beweis liegt in den Zahlen:

- Die Umsätze im Einzelhandel stiegen um 8,4 %, und der durchschnittliche Bestellwert erhöhte sich um 9,2 %.
- Die Konversionen auf der Reiseseite stiegen um 10,1 %, der durchschnittliche Bestellwert um 1,9 %.
- Luxus-Websites verzeichneten einen Anstieg von 8 % bei den Seitenaufrufen pro Sitzung.
- Reise-Websites reduzierten die Absprungrate auf der Homepage um 6,5 %.
- Bei den Seiten zur Lead-Generierung sanken die Absprungraten um 8,3 %.
- Die Absprungraten auf Produktlistenseiten verbesserten sich im Einzelhandel um 5,7 % und im Reisebereich um 5,4 %.
Man kann mit Sicherheit sagen, dass die Nutzererfahrung für Ihr Unternehmen in zweifacher Hinsicht wichtig ist: Durch UX sind Webdesign und Website-Performance miteinander verwoben.
Ein solides Design kann dazu beitragen, die Leistung Ihres Unternehmens zu steigern. Auf der anderen Seite kann ein schlechtes Design Ihrer Website nur schaden und Ihr Unternehmen beeinträchtigen.
Daher ist es notwendig, eine solide UX-Strategie zu entwickeln, um sicherzustellen, dass sich Ihr Webdesign in einer guten Website-Performance niederschlägt. Eine taktische UX-Implementierung bietet die folgenden Vorteile:
- Verbesserte Nutzererfahrung: Ein erfolgreiches Unternehmen bietet mehr als nur die besten Produkte oder Dienstleistungen. Es stellt auch sicher, dass sein Zielmarkt die beste Erfahrung auf Ihrer Plattform macht, während es mit Ihnen Geschäfte macht. Natürlich zielt die UX-Strategie in erster Linie auf die Verbesserung der Nutzererfahrung ab.
- Verbesserte Nutzerbindung: Als Unternehmen wollen Sie nicht nur, dass Besucher auf Ihre Website kommen. Sie möchten, dass sie auf einer tieferen Ebene mit Ihnen auf der Plattform interagieren. Eine gut durchdachte und umgesetzte UX-Strategie hilft Ihnen, das Engagement auf Ihrer Website zu steigern.
- Hohe Kundenzufriedenheit: Die Kunden sind kritischer geworden als je zuvor. Sie wollen nicht nur Ihre Produkte oder Dienstleistungen, sondern auch ein hervorragendes, individuelles Erlebnis. Die UX-Strategie ist der Schlüssel zur Steigerung der Kundenzufriedenheit (CSAT)!
- Verbesserte Lead-Generierung: Nutzer, die auf Ihrer Website vorbeigeschaut und auf Ihrer Plattform interagiert haben, sind eine Goldgrube für potenzielle Kunden. Wahrscheinlich haben sie Interesse an Ihrem Angebot gezeigt. Mit Hilfe von Webanalysen hilft Ihnen die UX-Strategie, mehr Leads zu generieren.
- Erhöhte Konversionsrate: Das ultimative Geschäftsziel ist die Umwandlung von Nutzern in tatsächliche Kunden. Eine solide UX-Strategie wird Ihnen helfen, dieses Hauptziel zu erreichen. Wie bereits erwähnt, führt jeder in UX investierte Dollar zu einer Rendite von 100 Dollar. Das ist ein ROI von 9900%!
Edward White, Head of Growth bei beehiiv, unterstreicht den Wert der UX-Strategie für Unternehmen. "Die Nutzererfahrung ist etwas, das wir in unserer Online-Community als Teil der technischen SEO-Taktik angehen."
White fährt fort: "Wir wissen, wie wichtig es ist, den Endnutzern das beste Erlebnis zu bieten. Sie werden nicht nur Ihre Website besuchen, sondern sich auch weiterhin mit Ihrer Plattform beschäftigen. Das kann so weit gehen, dass sie Leads generieren und Umsätze für Ihr Unternehmen tätigen."
Wie man als Nicht-Designer eine UX-Strategie entwickelt
UX-Design ist kein leichtes Unterfangen - erst recht nicht, wenn es um die Entwicklung einer Strategie für Ihr Unternehmen geht. Deshalb gehen manche Unternehmen oder Website-Besitzer so weit, UX-Dienstleistungen zu beauftragen.
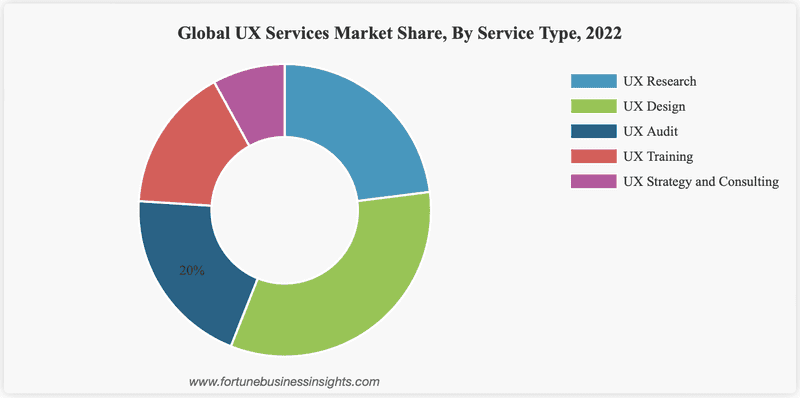
Der globale Markt für UX-Dienstleistungen wird voraussichtlich von 3,50 Milliarden US-Dollar im Jahr 2023 auf 32,95 Milliarden US-Dollar im Jahr 2030 anwachsen, bei einer durchschnittlichen jährlichen Wachstumsrate (CAGR) von 37,8 %.

Wenn Sie eine Führungskraft sind, können Sie die Führung bei dieser wichtigen Initiative übernehmen. Stellen Sie ein stabiles Team aus Strategen, Designern und anderen beteiligten Interessengruppen zusammen. Erstellen Sie dann eine Roadmap für die UX-Strategie, die vor und nach der Einführung der Plattform zu befolgen ist.
Aber wenn Sie eine UX-Strategie entwickeln wollen, gibt es einige grundlegende Schritte, die Sie auch als Nicht-Designer unternehmen können. Das heißt, hier sind die entscheidenden Schritte, die Sie befolgen sollten:
Vor dem Start der Plattform:
1. Durchführung von Marktforschung
Marktforschung ist der erste Schritt in Ihrer UX-Strategie. Sammeln Sie qualitative und quantitative Daten durch Umfragen, Interviews und Datenanalysen. Ziel ist es, Ihre Zielgruppe auf einer tieferen Ebene zu verstehen - was sie auf einer digitalen Plattform tut und braucht.
**Ein gutes Beispiel: **Fallstudie von Airbnb über die Macht der Analyse des Nutzerverhaltens zur Aufdeckung von Designmöglichkeiten. Hier ist, was der Design Lead des Airbnb Host Success Teams zu sagen hatte:

Airbnb stellte fest, dass Gastgeber häufig Fotonachrichten mit Check-in-Details an Gäste schickten. Dies veranlasste Airbnb, ein globales Check-in-Tool zu entwickeln, mit dem Gastgeber visuelle, mehrsprachige Anleitungen bereitstellen können, auf die Gäste online oder offline zugreifen können. Nach dem Start hat Airbnb das Tool auf der Grundlage von Nutzerfeedback immer weiter verfeinert, um es noch besser zu machen. Das ist die Macht der Beobachtung des Nutzerverhaltens!
2. Entwickeln Sie eine Benutzer-Persona
Adrian Iorga, Gründer und Präsident von Stairhopper Movers, betont, dass eine User Persona ein ideales Abbild Ihrer Zielgruppe ist, das auf realen Daten basiert, die nach umfangreichen Marktforschungen gesammelt wurden. Berücksichtigen Sie deren Bedürfnisse, Verhaltensweisen und Vorlieben. Finden Sie heraus, welche Erfahrungen sie auf einer digitalen Plattform suchen.
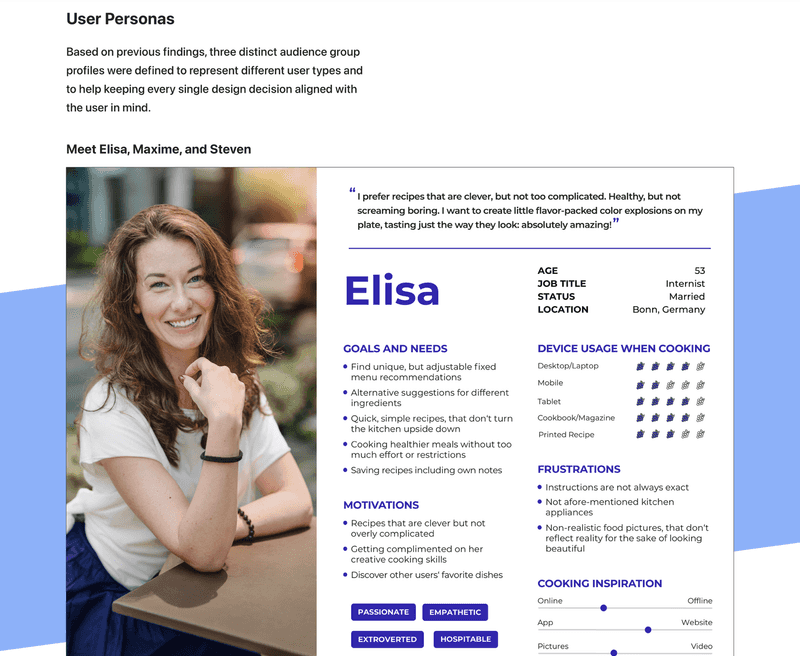
In seiner Fallstudie veranschaulicht Colors Over Calories perfekt, wie sie User Personas für ihre UX-Designs erstellen.

Sie definieren drei User Personas mit Benutzernamen und Fotos, die jeweils ihre Ziele, Bedürfnisse und Frustrationen beschreiben. Dieser Ansatz hilft ihnen, die Gründe für Designverbesserungen zu verstehen und macht das Benutzererlebnis überzeugender. Klar definierte Personas sind entscheidend für das Verständnis von Benutzerschmerzpunkten und die Ausrichtung von UX-Designentscheidungen.
3. Erstellen Sie eine User Journey Map
Nachdem Sie eine User Persona erstellt haben, können Sie deren Weg aufzeichnen. Skizzieren Sie die verschiedenen Kontaktpunkte und Interaktionen Ihrer Zielnutzer mit Ihren Produkten oder Dienstleistungen. Die Reise beginnt in der Regel mit der SERP und der Landing Page und endet mit Interaktionen und Konversionen.
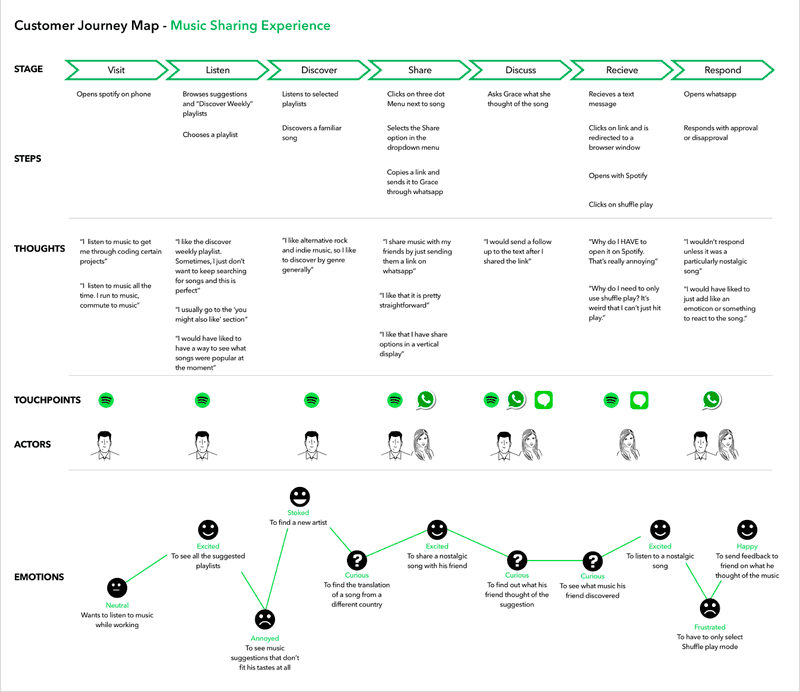
Spotify hat eine Customer Journey Map verwendet, um sein Musik-Sharing-Erlebnis zu verbessern. Werfen Sie unten einen Blick auf die aktuelle Karte:

Spotify analysierte und beschrieb jeden Schritt, vom Öffnen der App bis zur Interaktion mit geteilten Songs. Dieser Ansatz half ihnen, Schmerzpunkte zu identifizieren und Änderungen vorzunehmen, um die Zufriedenheit der Nutzer zu erhöhen und sie zum häufigeren Teilen von Musik anzuregen. Die Karte konzentrierte sich auf die Aktionen, Gedanken und Emotionen der Nutzer, um das Engagement zu steigern und den Sharing-Prozess zu optimieren.
4. Aufbau der Datenstruktur
In diesem Schritt geht es darum, die Inhalte innerhalb Ihres digitalen Produkts zu organisieren. Wie werden Sie die Botschaft auf Ihrer Plattform so vermitteln, dass sie bei Ihrem Zielpublikum ankommt? Denken Sie daran: In der digitalen Welt ist der Inhalt König!
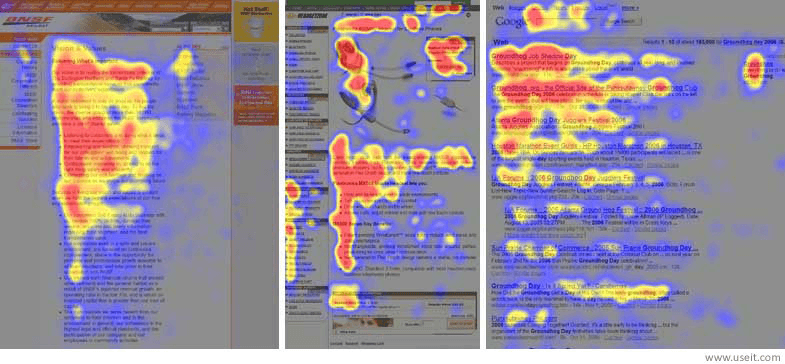
**Die Statistik lügt nicht: **Die Nutzer verbringen durchschnittlich fast sechs Sekunden (5,59 Sekunden) damit, schriftliche Inhalte auf Websites zu betrachten. Allerdings wird nur mehr als ein Viertel des Textes (28 %) in einem F-förmigen Muster gelesen:

Deshalb ist es wichtig, Inhalte auf Ihrer Website zu erstellen und sie strategisch zu platzieren. Mit diesem Schritt können Sie die Aufmerksamkeit der Nutzer schnell gewinnen und Ihre Botschaft klar vermitteln. Wie lange sich diese Nutzer mit Ihren Inhalten beschäftigen, kann die gesamte UX und den Erfolg Ihres Online-Geschäfts stark beeinflussen.
5. Entwurf, Prototyping und Tests durchführen
Sobald Sie Ihre Recherchen abgeschlossen haben, können Sie eine Online-Plattform für Ihr Unternehmen erstellen. Dieser Prozess umfasst drei wichtige Schritte: Entwurf, Prototyping und Testen.
Die einzelnen Schritte sind wie folgt:
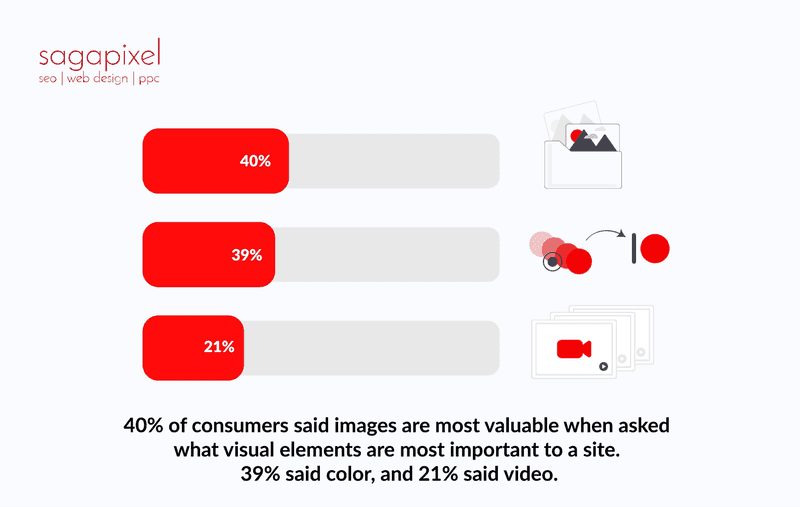
- Gestaltung: Erstellen Sie das Layout und die visuellen Elemente Ihrer Plattform. Konzentrieren Sie sich auf UX- und UI-Designs, um sicherzustellen, dass die Website sowohl optisch ansprechend als auch hochfunktional ist. Fast 40 % der Nutzer geben an, dass Bilder und Farben die wichtigsten visuellen Elemente sind, gefolgt von Videos (mit über 20 %):

- Prototyp: Ein Prototyp ist eine frühe Version Ihres Entwurfs, die dazu dient, Ideen zu testen und zu verfeinern, bevor die endgültige Entwicklung erfolgt. Erstellen Sie ein Arbeitsmodell Ihrer Plattform, um zu veranschaulichen, wie die Designelemente zusammenwirken werden. Dieser Schritt hilft dabei, eventuelle Designfehler oder Probleme mit der Benutzerfreundlichkeit frühzeitig zu erkennen.
- Testen: Testen Sie den Prototyp mit echten Nutzern, um Feedback einzuholen. Dieser Prozess hilft Ihnen zu verstehen, wie Nutzer mit Ihrer Plattform interagieren, und ermöglicht es Ihnen, vor der endgültigen Einführung notwendige Anpassungen vorzunehmen. Setzen Sie gängige UX-Tests ein, z. B. Usability-Tests und A/B-Tests.
Manche Nicht-Designer gehen so weit, dass sie Managed-Service-Lösungen für die eigentliche Web- oder App-Entwicklung beauftragen. Dabei setzen sie sogar digitale Marketingstrategien wie den Bullseye-Effekt von Tempesta ein, um mit ihrem Publikum in Kontakt zu treten und das Nutzererlebnis zu verbessern.
Nach dem Start der Plattform:
6. Leistungsziele festlegen
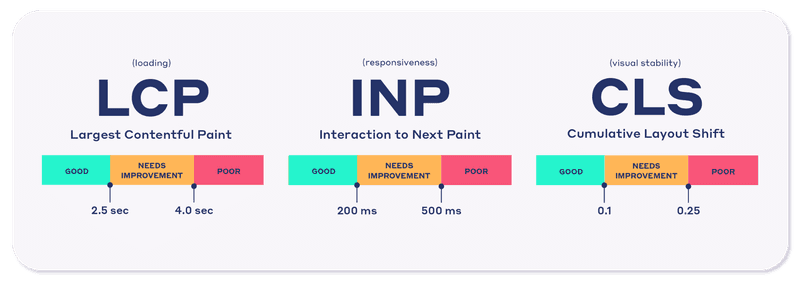
Wie bei jedem unternehmerischen Vorhaben sollten Sie sich zunächst Ziele setzen. Nach dem Start Ihrer Plattform können Sie nun Ihre Leistungsziele festlegen. Diese Ziele sollten sich um die wichtigsten Webvitalien mit den folgenden Schlüsselkomponenten drehen:

- Größte inhaltsreiche Farbe (LCP): LCP misst, wie lange es dauert, bis der größte sichtbare Inhalt auf einer Seite geladen ist. Sie zeigt, wie schnell die Nutzer den Hauptinhalt sehen.
- Interaktion bis zum nächsten Bild (INP): INP bewertet, wie reaktionsschnell eine Seite ist, indem die Verzögerung zwischen Benutzerinteraktionen und visuellem Feedback gemessen wird. Ein Wert unter 200 Millisekunden ist am besten.
- Kumulative Layout-Verschiebung (CLS): CLS verfolgt unerwartete Layoutverschiebungen während des Ladens. Ziel ist es, eine stabile Seite zu fördern, auf der sich Elemente nicht unerwartet verschieben.
Mit diesen Komponenten im Hinterkopf werden Ihre Leistungsziele für die Website höchstwahrscheinlich sein:
- Absprungraten reduzieren
- Förderung eines höheren Maßes an Engagement
- Verbesserung der Nutzerzufriedenheitsergebnisse
- Mehr qualifizierte Leads generieren
- Erhöhung der Konversionsraten
7. Überwachen und messen Sie Ihre Leistung
Dieser Schritt ist entscheidend, um zu überprüfen, wie stabil Ihre Online-Plattform ist, wenn es darum geht, eine hervorragende UX zu fördern. Ist Ihre Website leicht zu navigieren? Laden die Seiten schneller? Verfügt Ihre Plattform über Aufrufe zum Handeln (CTAs)? Nutzen Sie Datenanalysen oder automatisierte Software zur Leistungsüberwachung.
Messen Sie die Ergebnisse anhand der von Ihnen festgelegten Leistungsindikatoren (KPIs). Siehe nachstehende Beispielmetriken:

Die wichtigsten Metriken für UX konzentrieren sich in der Regel auf die folgenden Bereiche:
- Zentrale Web-Kennzahlen: Wie bereits erwähnt, umfassen diese KPIs LCP für die Ladegeschwindigkeit, INP für die Reaktionsfähigkeit und CLS für die visuelle Stabilität. Sie sind wichtige Komponenten, die die Gesamtleistung Ihrer Website bestimmen.
- Nutzerinteraktion: Dieser KPI misst, wie Nutzer mit Ihrer Website interagieren. Denken Sie an Kennzahlen wie die Absprungrate (der Prozentsatz der Nutzer, die eine Seite nach dem Ansehen verlassen) und die Verweildauer (wie lange die Nutzer auf Ihrer Website bleiben).
- Kundenzufriedenheit: CSAT ist einer der wichtigsten KPIs im Geschäftsleben. Mit dieser Kennzahl wird gemessen, wie zufrieden die Nutzer mit ihrer Erfahrung auf Ihrer Website sind, was häufig durch Umfragen oder Feedback-Formulare erfasst wird.
- Konvertierung: Dieser KPI ist das eigentliche Geschäftsziel Ihrer UX-Strategie. Berücksichtigen Sie Konversionsmetriken wie die Konversionsrate (der Prozentsatz der Besucher, die eine gewünschte Aktion ausführen) und die Klickrate (der Prozentsatz der Nutzer, die auf einen bestimmten Link klicken).
8. Durchführung von Audits und Optimierung
Wie bereits erwähnt, können Sie durch Überwachung und Messung die Leistung Ihrer Website optimieren. Diese Schritte helfen Ihnen, verbesserungsbedürftige Bereiche zu ermitteln und anzugehen. Sie alle laufen auf die Beantwortung der Frage hinaus: Wie können Sie das Nutzererlebnis verbessern?
Dennoch sollten Sie Ihre Plattform regelmäßig gründlich überprüfen. Dieser Schritt wird Ihnen dabei helfen, häufige Probleme mit dem Webkern zu erkennen und zu beheben. Außerdem können Sie so feststellen, ob Ihre UX-Strategie für Ihre Zielnutzer funktioniert. Letztendlich können Sie Ihre Plattform optimieren, um sicherzustellen, dass sie den Endnutzern das beste Erlebnis bietet!
Die All-in-One-Plattform für effektives SEO
Hinter jedem erfolgreichen Unternehmen steht eine starke SEO-Kampagne. Aber bei den zahllosen Optimierungstools und -techniken, die zur Auswahl stehen, kann es schwierig sein, zu wissen, wo man anfangen soll. Nun, keine Angst mehr, denn ich habe genau das Richtige, um zu helfen. Ich präsentiere die Ranktracker All-in-One-Plattform für effektives SEO
Wir haben endlich die Registrierung zu Ranktracker absolut kostenlos geöffnet!
Ein kostenloses Konto erstellenOder melden Sie sich mit Ihren Anmeldedaten an
Schließen wir mit einem praktischen Beispiel ab:
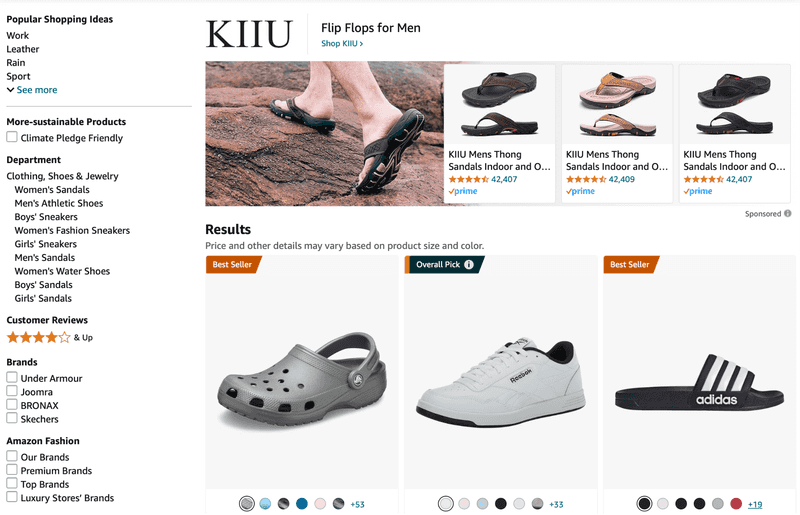
Angenommen, Sie möchten einen stabilen digitalen Shop für Ihr E-Commerce-Geschäft (Verkauf von Herrenschuhen) einrichten. Ebenso möchten Sie von einem stationären Geschäft zu einem Ladengeschäft mit Click-and-Order-Funktion übergehen.

In diesem Fall befolgen Sie die folgenden grundlegenden Schritte für Ihre UX-Strategie:
- Marktforschung: Verstehen Sie Ihre Online-Schuhkäufer und analysieren Sie Ihre Wettbewerber.
- User Journey Map: Skizzieren Sie die Schritte, die Kunden unternehmen, um auf Ihrer Website Schuhe zu finden und zu kaufen.
- Entwerfen, Prototyping und Testen: Erstellen und Testen einer benutzerfreundlichen, auf Mobilgeräte ausgerichteten Plattform f�ür einfaches Schuheinkaufen.
- Leistungsüberwachung und -messung: Verfolgen Sie wichtige Kennzahlen wie die Geschwindigkeit der Website und die Kaufraten, um einen reibungslosen Ablauf zu gewährleisten.
- Optimierung und Audits: Am wichtigsten ist es, die Leistung Ihrer Website regelmäßig zu verbessern und eventuelle Hindernisse beim Einkauf zu beseitigen.
Letzte Worte
In der heutigen digitalen Landschaft ist eine starke UX-Strategie von entscheidender Bedeutung, um das Engagement zu fördern, die Zufriedenheit zu steigern und die Konversionen zu erhöhen. Als Nicht-Designer können Sie eine effektive Strategie entwickeln, indem Sie Ihr Publikum verstehen, klare Ziele setzen und Ihre Plattform kontinuierlich optimieren. Letztendlich ist die Investition in eine exzellente Nutzererfahrung der Schlüssel zum langfristigen Unternehmenserfolg!

